CSS3 Dropdown Menu
Hôm nay mình vừa học thêm được một số tính năng trong CSS3 từ việc tạo một Menu cho trang web của mình, và mình nghĩ sẽ thật là ích kỷ nếu không chia sẻ những tính năng tuyệt vời về CSS3 này cho các bạn. Các bạn có thể xem demo để thấy những menu được tạo rất đẹp mắt này. Chúng ta chỉ ...

Hôm nay mình vừa học thêm được một số tính năng trong CSS3 từ việc tạo một Menu cho trang web của mình, và mình nghĩ sẽ thật là ích kỷ nếu không chia sẻ những tính năng tuyệt vời về CSS3 này cho các bạn.
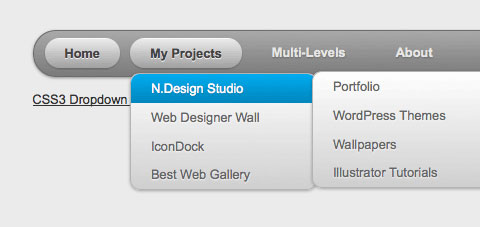
Các bạn có thể xem demo để thấy những menu được tạo rất đẹp mắt này.
Chúng ta chỉ sử dụng border-radius, box-shadow, và text-shadow cho việc tạo menu, lưu ý rằng chúng hoạt động tốt nhất trên trình duyệt Firefox, Chrome và Safari.
Đầu tiên như thường lệ chúng ta sẽ tạo ra các menu từ HTML. Các bạn copy đoạn html sau để tham khảo.
<ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">My Projects</a> <ul> <li><a href="#">N.Design Studio</a> <ul> <li><a href="#">Portfolio</a></li> <li><a href="#">WordPress Themes</a></li> <li><a href="#">Wallpapers</a></li> <li><a href="#"</a></li> </ul> </li> <li><a href="#">Web Designer Wall</a> <ul> <li><a href="#">Design Job Wall</a></li> </ul> </li> <li><a href="#">IconDock</a></li> <li><a href="#">Best Web Gallery</a></li> </ul> </li> <li><a href="#">Multi-Levels</a> <ul> <li><a href="#">Team</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> <li><a href="#">Sales</a></li> <li><a href="#">Another Link</a></li> <li><a href="#">Department</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> </ul> </li> <li><a href="#">About</a></li> <li><a href="#">Contact Us</a></li> </ul>
Trước tiên bạn cần phải download file hình gradient sau
Sau đó các bạn copy đoạn css sau :
body {
background: none repeat scroll 0 0 #EBEBEB;
color: #666666;
font: 0.8em/1.5em Arial,Helvetica,sans-serif;
margin: 100px auto;
awidth: 900px;
}
a {
color: #333333;
}
#nav {
background: url("img/gradient.png") repeat-x scroll 0 -110px #7D7D7D;
border-radius: 2em 2em 2em 2em;
line-height: 100%;
margin: 0;
padding: 7px 6px 0;
}
#nav li {
float: left;
list-style: none outside none;
margin: 0 5px;
padding: 0 0 8px;
position: relative;
}
#nav a {
color: #E7E5E5;
display: block;
font-weight: bold;
margin: 0;
padding: 8px 20px;
text-decoration: none;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.3);
}
#nav a:hover {
background: none repeat scroll 0 0 #000000;
color: #FFFFFF;
}
#nav .current a, #nav li:hover > a {
background: url("img/gradient.png") repeat-x scroll 0 -40px #666666;
border-top: 1px solid #F8F8F8;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
color: #444444;
text-shadow: 0 1px 0 #FFFFFF;
}
#nav ul li:hover a, #nav li:hover li a {
background: none repeat scroll 0 0 transparent;
border: medium none;
color: #666666;
}
#nav ul a:hover {
background: url("img/gradient.png") repeat-x scroll 0 -100px #0078FF !important;
color: #FFFFFF !important;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
}
#nav li:hover > ul {
display: block;
}
#nav ul {
background: url("img/gradient.png") repeat-x scroll 0 0 #DDDDDD;
border: 1px solid #B4B4B4;
border-radius: 10px 10px 10px 10px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
display: none;
left: 0;
margin: 0;
padding: 0;
position: absolute;
top: 35px;
awidth: 185px;
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
}
#nav ul a {
font-weight: normal;
text-shadow: 0 1px 0 #FFFFFF;
}
#nav ul ul {
left: 181px;
top: -3px;
}
#nav ul li:first-child > a {
}
#nav ul li:last-child > a {
}
#nav:after {
clear: both;
content: ".";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
}
#nav {
display: inline-block;
}
html[xmlns] #nav {
display: block;
}
* html #nav {
height: 1%;
}
Nếu các bạn không thích sử dụng thêm hình gradient thì có thể thay thế bằng background sau :
background: -moz-linear-gradient(center top , #EBEBEB, #A1A1A1) repeat scroll 0 0 transparent; /* có thể bo thêm góc cho đẹp */ border-radius:10px;
Bây giờ các bạn có thể xem lại thành quả của mình, thật tuyệt vời với menu như vậy phải không các bạn.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
