CSS3 Logo : Mactutorial
Hôm nay chúng ta sẽ thiết kế logo mặt cười của hãng Apple, với logo này , các bạn sẽ học thêm được một cách định dang css cho những mẫu logo khác. Nhìn thì có thể rất phức tạp Nhưng thật ra nó rất đơn giản và dễ thực hiện. Xem Demo | Download HTML Sau đây là đoạn html giúp chúng ...
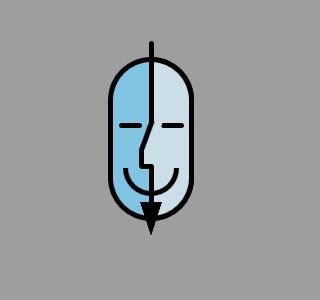
Hôm nay chúng ta sẽ thiết kế logo mặt cười của hãng Apple, với logo này , các bạn sẽ học thêm được một cách định dang css cho những mẫu logo khác. Nhìn thì có thể rất phức tạp Nhưng thật ra nó rất đơn giản và dễ thực hiện.

Xem Demo | Download
HTML
Sau đây là đoạn html giúp chúng ta khắc họa khuôn mặt
<div id="mactutorial">
<div class="canvas">
<div class="icon">
<div class="face"></div>
<div class="face face2"></div>
<div class="eye"></div>
<div class="smile"></div>
<div class="beard"></div>
<div class="nose1"></div>
<div class="nose2"></div>
<div class="line1"></div>
<div class="line2"></div>
</div>
</div>
</div>
CSS
Và đây là đoạn css giúp các bạn hình thành khuôn mặt
#mactutorial .icon {
left: 227px;
height: 200px;
top: 50px;
awidth:86px;
}
#mactutorial .face {
background-color: #81c4e2;
border: 5px solid black;
border-radius: 76px;
height: 154px;
left: 0;
top: 19px;
awidth: 76px;
}
#mactutorial .face2,
#mactutorial .nose1,
#mactutorial .nose2 {
background-color: #cbdde6;
}
#mactutorial .face2 {
border: 5px solid black;
border-radius: 76px;
clip: rect(0px 86px 200px 43px);
height: 154px;
left: 0;
top: 19px;
awidth: 76px;
}
#mactutorial .eye {
background: black;
border-radius: 5px;
box-shadow: 42px 0 0 black;
height: 5px;
left: 11px;
top: 85px;
awidth: 23px;
}
#mactutorial .smile {
border: 5px solid black;
border-radius: 50%;
clip: rect(28px 56px 56px 0);
height: 46px;
left: 15px;
top: 102px;
awidth: 46px;
}
#mactutorial .beard {
border: 11px solid transparent;
border-top: 34px solid black;
border-bottom: 0 none;
left:32px;
top:164px;
}
#mactutorial .nose1 {
border-left: 5px solid black;
height: 32px;
left: 36px;
-ms-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-o-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
transform: rotate(20deg);
top: 83px;
awidth: 8px;
}
#mactutorial .nose2 {
border-left: 5px solid black;
border-bottom: 5px solid black;
border-radius: 0 0 0 3px;
height: 14px;
left: 31px;
top: 112px;
awidth: 8px;
}
#mactutorial .line1 {
background: black;
border-radius:5px;
height: 82px;
left: 41px;
top: 3px;
awidth: 5px;
}
#mactutorial .line2 {
background: black;
border-radius:5px;
height: 40px;
left: 41px;
top: 126px;
awidth: 5px;
}
/* general styles */
.canvas {
display: block;
overflow: hidden;
position: relative;
top: 0px;
text-indent:-9999px;
z-index: 10;
height: 304px;
awidth:540px;
}
.icon, .icon * {
display: block;
position: absolute;
}
Thế là xong, chúc các bạn có thêm nhiều sáng tạo hơn cho những mấu thiết kế logo bằng CSS3 của chính mình
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
