Đa chọn lựa Checkbok với jQuery
Đa chọn lựa checkbok là một chức năng cho phép người dùng chọn cùng một lúc tất cả các lựa chọn chỉ với một lần nhấp chuột và ngược lại. Chúng ta có thể làm điều này với câu lệnh javascript đơn giản, tuy nhiên trong bài viết này, mình sẽ hướng dẫn cho các bạn làm bằng jQuery. Xem Demo | ...
Đa chọn lựa checkbok là một chức năng cho phép người dùng chọn cùng một lúc tất cả các lựa chọn chỉ với một lần nhấp chuột và ngược lại. Chúng ta có thể làm điều này với câu lệnh javascript đơn giản, tuy nhiên trong bài viết này, mình sẽ hướng dẫn cho các bạn làm bằng jQuery.
 Xem Demo |
Xem Demo | Download
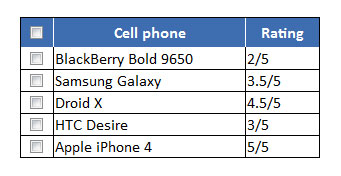
Đầu tiên chúng ta sẽ cần có bộ khung html như sau :
<table border="1">
<tr>
<th><input type="checkbox" id="selectall"/></th>
<th>Cell phone</th>
<th>Rating</th>
</tr>
<tr>
<td align="center"><input type="checkbox" class="case" name="case" value="1"/></td>
<td>BlackBerry Bold 9650</td>
<td>2/5</td>
</tr>
<tr>
<td align="center"><input type="checkbox" class="case" name="case" value="2"/></td>
<td>Samsung Galaxy</td>
<td>3.5/5</td>
</tr>
<tr>
<td align="center"><input type="checkbox" class="case" name="case" value="3"/></td>
<td>Droid X</td>
<td>4.5/5</td>
</tr>
<tr>
<td align="center"><input type="checkbox" class="case" name="case" value="4"/></td>
<td>HTC Desire</td>
<td>3/5</td>
</tr>
<tr>
<td align="center"><input type="checkbox" class="case" name="case" value="5"/></td>
<td>Apple iPhone 4</td>
<td>5/5</td>
</tr>
</table>
Kế tiếp chúng ta chèn khai báo jQuery vào :
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
Sau khi chèn xong, chúng ta sẽ tiến hành viết code jQuery để thực hiện chức năng đa chọn lựa :
$(function(){
// add multiple select / deselect functionality
$("#selectall").click(function () {
$('.case').attr('checked', this.checked);
});
// if all checkbox are selected, check the selectall checkbox
// and viceversa
$(".case").click(function(){
if($(".case").length == $(".case:checked").length) {
$("#selectall").attr("checked", "checked");
} else {
$("#selectall").removeAttr("checked");
}
});
});
Rất đơn giản và dễ thực hiện phải không các bạn, mình hy vọng với bài viết này, các bạn sẽ có thêm kinh nghiệm về jQuery.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
