ĐỊNH LUẬT FITTS
Định luật Fitts là một mô hình điển hình nghiên cứu về chuyển động của con người trong tương tác giữa người – máy. Thường được sử dụng để làm mẫu cho các hành động trỏ (pointing), định luật này cho rằng thời gian cần thiết để di chuyển đến một mục tiêu là một hàm của khoảng cách đến mục tiêu và ...
Định luật Fitts là một mô hình điển hình nghiên cứu về chuyển động của con người trong tương tác giữa người – máy. Thường được sử dụng để làm mẫu cho các hành động trỏ (pointing), định luật này cho rằng thời gian cần thiết để di chuyển đến một mục tiêu là một hàm của khoảng cách đến mục tiêu và kích thước của mục tiêu đó. Định luật Fitts không quá khó để hiểu và kiểm nghiệm nhưng những ứng dụng của nó thể được tìm thấy trong rất nhiều giao diện người – máy hiện nay. Bài viết này sẽ cố gắng giải thích định luật Fitts một cách dễ hiểu nhất và giới thiệu một số ứng dụng của nó trong việc thiết kế giao diện đồ họa người dùng (GUI).
1. Nội dung định luật Fitts
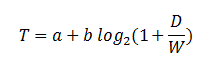
Định luật Fitts có thể được biểu diễn bằng nhiều công thức toán học khác nhau. Một dạng thường thấy là công thức Shannon dùng cho chuyển động dọc theo một hướng duy nhất:

Trong đó:
- T: thời gian trung bình để hoàn thành chuyển động
- a: đại diện cho thời gian bắt đầu/kết thúc của thiết bị
- b: đại diện cho tốc độ riêng của thiết bị (các hằng số a và b có thể được xác định bằng thực nghiệm)
- D: khoảng cách từ điểm bắt đầu cho tới trung tâm của mục tiêu (có thể được kí hiệu bởi A với ý nghĩa amplitude (biên độ của chuyển động))
- W: độ rộng của mục tiêu theo phương chuyển động. W có thể được hiểu như dung sai cho phép ở vị trí cuối cùng của chuyển động vì điểm cuối cùng phải nằm trong khoảng ±W/2 của trung tâm mục tiêu.
Dựa vào biểu thức toán học trên ta có thể thấy những mục tiêu càng xa hoặc càng bé thì thời gian di chuyển đến mục tiêu đó càng lớn, nghĩa là mục tiêu đó càng khó tiếp cận. Ngược lại, những mục tiêu càng to hoặc càng gần thì càng dễ tiếp cận.
Phần tử logarit trong biểu thức trên được gọi trị số độ khó (ID, index of difficulty) của mục tiêu và có đơn vị là bit. 1/b được gọi là trị số hiệu suất (IP, index of performance) và có đơn vị là time/bit, nó đặc trưng cho khả năng trỏ của từng thiết bị. Chúng ta có thể viết lại biểu thức trên thành:

trong đó

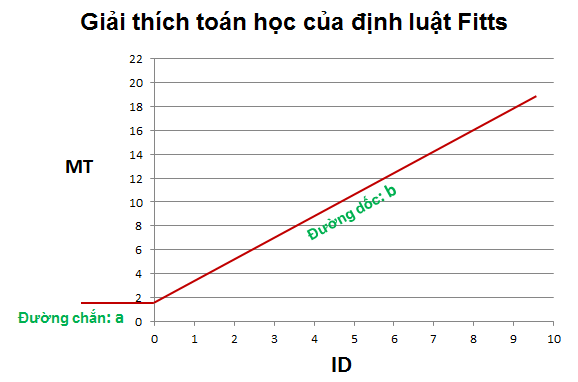
Như vậy, giải thích theo toán học, định luật Fitts là một mô hình hồi quy tuyến tính, đồ thị có thể được biểu diễn như hình dưới:

2. Ứng dụng của định luật Fitts
Kể từ khi giao diện đồ họa người dùng ra đời, định luật Fitts đã được áp dụng vào các công việc mà người dùng phải đưa con trỏ chuột lên một mục tiêu nào đó trên màn hình, ví dụ như các nút bấm hoặc các phần tử của menu. Một số hệ quả cho thiết kế giao diện đồ họa người dùng có thể kể đến như:
Các mục tiêu thường xuyên được tiếp cận nên được thiết kế to hơn
Việc tạo ra các mục tiêu to hơn sẽ làm việc tương tác trở nên dễ dàng hơn. Ví dụ như ở hình dưới, mục tiêu của cả hai bên đều là dẫn người dùng đến với những nội dung trợ giúp trong trường hợp cần thiết. Ở hình bên trái, người dùng chỉ có thể click vào chữ Help Articles mà không thể click vào vùng xung quanh đó, điều này khiến xác suất người dùng click trượt lớn hơn và việc tiếp cận đường link tới Help Articles trở nên khó khăn hơn. Trái lại, ở hình bên phải, những người thiết kế đã làm cho toàn bộ khu vực xung quanh chữ Support có thể click được, do đó việc tiếp cận đến nội dung của mục Support đã trở nên nhanh và dễ dàng hơn.

Các mục tiêu thường xuyên được tiếp cận nên được đặt gần vị trí trung bình của trỏ chuột
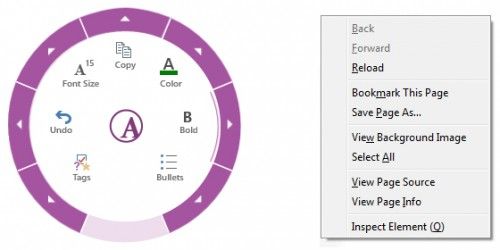
Việc này có tác dụng làm giảm biên độ của chuyển động và do đó rút ngắn thời gian tiếp cận mục tiêu. Một ví dụ điển hình đó là menu ngữ cảnh luôn được thiết kế để xuất hiện ngay tại vị trí của con trỏ chuột khi bạn click chuột phải. Trong trường hợp này có thể coi D = 0 vì không cần di chuyển chuột mà đã tiếp cận được mục tiêu.

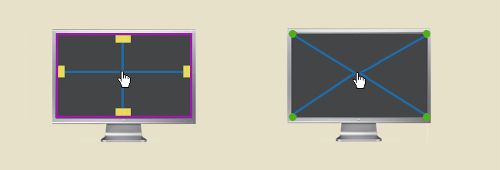
Các cạnh và góc màn hình nên được tận dụng triệt để
Các cạnh và góc màn hình là những vị trí đặc biệt dễ dàng tiếp cận. Một khi trỏ chuột đã chạm đến cạnh hoặc góc màn hình thì cho dù có đưa chuột đi bao xa đi nữa thì trỏ chuột vẫn nẳm ở đó, điều này có nghĩa là các cạnh và góc màn hình có thể được coi như những mục tiêu có độ rộng vô hạn. Dễ thấy trong trường hợp này trị số độ khó ID = 0 và do đó thời gian hoàn thành chuyển động là một hằng số T = a. Đây chính là nguyên nhân mà nhiều giao diện đồ họa đặt những thứ thường dùng nhất ở những vị trí này, ví dụ như nút Start của Windows được đặt ở góc dưới bên trái, Task bar của Windows hay Dock bar của Mac OS được đặt ở cạnh dưới màn hình…