Đường viền ảnh trong CSS3
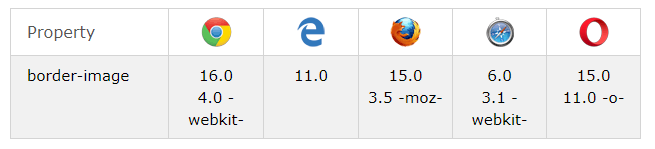
Với thuộc tính border-image trong CSS3, bạn có thể thiết lập một ảnh với đường viền xung quanh phần tử. Trình duyệt hỗ trợ Các con số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thuộc tính. Số theo sau là -webkit-, -moz-, hoặc -o- chỉ định ...
Với thuộc tính border-image trong CSS3, bạn có thể thiết lập một ảnh với đường viền xung quanh phần tử.
Trình duyệt hỗ trợ
Các con số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ thuộc tính. Số theo sau là -webkit-, -moz-, hoặc -o- chỉ định phiên bản đầu tiên làm việc với tiền tố.

Thuộc tính border-image
Thuộc tính border-image CSS3 cho phép bạn chỉ định một hình ảnh được sử dụng thay vì đường viền bình thường xung quanh một phần tử. Thuộc tính có ba phần:
- Hình ảnh sử dụng làm đường viền
- Nơi để cắt hình ảnh
- Xác định xem phần giữa cần được lặp lại hay kéo dài
Sử dụng hình ảnh sau (được gọi là “border.png”):

Thuộc tính border-image lấy ảnh và chia nó thành chín vùng, giống như bảng tic-tac-toac. Sau đó đặt các góc ở các góc, và các phần giữa được lặp lại hoặc kéo dài như bạn chỉ định.
Lưu ý: Đối với border-image để tương thích, phần tử cũng cần thiết lập thuộc tính đường biên!
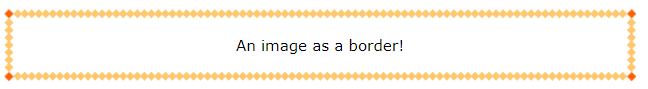
Ở đây, các phần giữa của hình ảnh được lặp lại để tạo đường viền:

Dưới đây là mã:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
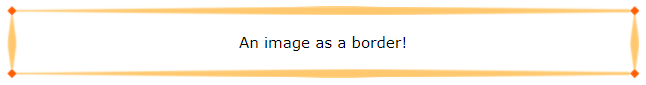
Ở đây, các phần giữa của hình ảnh được kéo dài để tạo đường viền:

Dưới đây là mã:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
Mẹo: thuộc tính border-image thực chất được viết gọn cho các thuộc tính border-image-source, border-image-slice, border-image-awidth, border-image-outset và border-image-repeat.
Thuộc tính border-image – giá trị chia khác nhau
Các giá trị khoanh khác nhau sẽ làm thay đổi giao diện của đường viền.
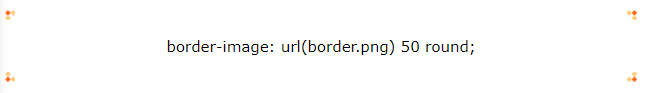
Ví dụ 1:

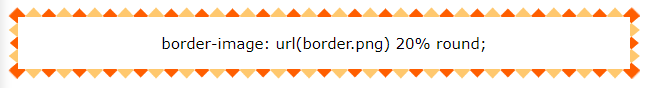
Ví dụ 2:

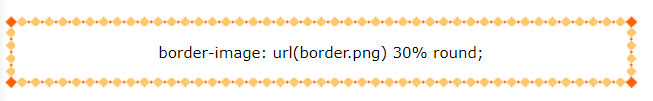
Ví dụ 3:

Dưới đây là mã:
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 50 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 50 round; /* Opera 11-12.1 */
border-image: url(border.png) 50 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 20% round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 20% round; /* Opera 11-12.1 */
border-image: url(border.png) 20% round;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30% round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30% round; /* Opera 11-12.1 */
border-image: url(border.png) 30% round;
}
Thuộc tính border trong CSS3
| Thuộc tính | Mô tả |
| border-image | Thuộc tính viết tắt để thiết lập tất cả các thuộc tính border-image * |
| border-image-source | Chỉ định đường dẫn tới hình ảnh được sử dụng làm đường viền |
| border-image-slice | Chỉ định làm thế nào để khoanh hình ảnh đường viền |
| border-image-awidth | Chỉ định chiều rộng của hình ảnh đường viền |
| border-image-outset | Chỉ định số tiền mà vùng biên mở rộng vượt ra ngoài hộp đường biên |
| border-image-repeat | Chỉ định cho dù hình ảnh đường viền phải được lặp lại, làm tròn hoặc kéo dài |
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
