Front-end developer từ chưa biết gì tới chuyên gia [Phần 1]
Tôi nhớ khi bắt đầu học front-end. Tôi đã tìm được rất nhiều bài viết, tài nguyên, và vì thế tôi đã bị quá tải, tôi không biết mình cần học gì và thậm chí cũng chẳng biết bắt đầu từ đâu. Bài viết này sẽ giúp bạn định hướng quá trình học front-end. Nó cung cấp các tài nguyên mà tôi ...

Tôi nhớ khi bắt đầu học front-end. Tôi đã tìm được rất nhiều bài viết, tài nguyên, và vì thế tôi đã bị quá tải, tôi không biết mình cần học gì và thậm chí cũng chẳng biết bắt đầu từ đâu.
Bài viết này sẽ giúp bạn định hướng quá trình học front-end. Nó cung cấp các tài nguyên mà tôi thấy hiệu quả trong quá trình học tập của mình, cùng với các chú thích chi tiết.
Để giúp bạn không bị quá tải, tôi chia bài hướng dẫn này thành 2 phần. Phần một đề cập tới quá trình phát triển giao diện với HTML và CSS. Phần hai đề cập tới Javascript, các framework và các design pattern. Nếu bạn đã thành thạo HTML và CSS bạn có thể chuyển tới phần 2, bài viết đề cập mọi thứ về Javascript.
 Từ code tới giao diện
Từ code tới giao diện
HTML và CSS cơ bản
Để bắt đầu, đọc những bài hướng dẫn về HTML và CSS trên Mozilla Developer Network (MDN). MDN cung cấp từng chương một, giải thích các khái niệm quan trọng của HTML và CSS. Ngoài ra, mỗi chương chỉ là nằm trong một trang, với các liên kết demo tới CodePen và JSFiddle.
Sau khi hoàn thành các bài hướng dẫn trên, hãy tham gia khóa học Make a Website trên CodeAcademy. Bạn sẽ mất vài giờ để hoàn thành bài hướng dẫn này, nó là một điểm khởi tốt đầu để xây dựng các website với HTML và CSS. Nếu muốn học thêm, Building web forms là một hướng khác trên CodeAcademy giúp bạn xây dựng và styling một web form.
Để luyện tập với CSS, thử CSS Dinner. Đây là một game khá vui với các thử thách về CSS. Một khía cạnh quan trọng khác của HTML và CSS là các layout. LearnLayout là một bài hướng dẫn giúp bạn biết cách tạo ra các layout với HTML và CSS.
Ngoài ra, hãy học các sử dụng Google Fonts với bài hướng dẫn Basics of Google Font API trên CSSTricks. Typography là nền tảng xây dựng các block của giao diện. Khi bạn có thời gian, tôi khuyến khích bạn đọc Professional Web Typographycủa Donny Trương một cuốn sách miễn phí. Nó dạy bạn mọi thứ mà một front-end developer cần biết về typography.
Trong quá trình học, đừng lo lắng về việc bạn phải nhớ quá nhiều thứ. Thay vào đó, tập trung vào việc hiểu cách HTML và CSS làm việc cùng nhau.
Luyện tập HTML và CSS cơ bản
Bây giờ bạn đã có hiểu biết cơ bản về HTML và CSS, hãy làm một vài thứ thú vị. Trong phần này có 2 thí nghiệm đã được thiết kế để giúp bạn luyện tập việc xây dựng các giao diện và website. Tôi dùng từ “thí nghiệm” bởi vì trong quá trình thí nghiệm, bạn sẽ học được rất nhiều từ thất bại và nó sẽ giúp bạn đi tới thành công.
Thí nghiệm 1
Trong thí nghiệm đầu tiên, chúng ta sử dụng CodePen. CodePen là một sân chơi cho front-end nơi bạn có thể code HTML và CSS mà không cần lưu trữ các file trên máy tính. Nó cũng có live preview cái cập nhật giao diện ngay sau khi bạn code.
Bằng cách sử dụng CodePen, bạn sẽ đạt được 2 thứ. Đầu tiên, là luyện tập kỹ năng HTML và CSS. Thứ hai, bạn đã tạo ra một bộ sưu tập các sản phẩm của mình. Chúng ta cũng sử dụng Dribbble, một trang web với nhiều thiết kế giúp đem lại cảm hứng cho bạn.
Hãy tìm trên Dribbble một thiết kế đủ đơn giản để code trong một vài giờ. Tôi đã lựa chọn một vài bản thiết kế để cho bạn bắt đầu: 1, 2, 3, 4 và 5. Tôi chọn các thiết kế dành cho mobile, vì chúng ít phức tạp hơn so với các thiết kế dành cho desktop. Tuy nhiên, bạn cũng có thể chọn bất cứ thiết kế nào mà mình thích.

Sau khi bạn đã chọn được một thiết kế, hãy thử code nó trên CodePen. Nếu bạn gặp khó khăn, hãy nhờ sự trợ giúp trên StackOverflow. Một nguồn luyện tập hữu ích khác là các website như Medium, AirBnB, và Dropbox và sử dụng dev toolcủa trình duyệt để xem cách layout và style của các trang web này. Bạn cũng có thể tham khảo một vài pen trên CodePen. Tôi đã chọn cho bạn một vài cái:
- Menu App Interface
- Twitter Widget
- Article News Card
- Simple Flat Menu
Nếu bản copy của bạn trông khác so với thiết kế gốc, đừng nản lòng. Hãy tiếp tục luyện tập với nhiều bản thiết kế khác nhau và bạn sẽ nhận thấy rằng kỹ năng của bạn sẽ tiến bộ sau mỗi lần luyện tập.
Nếu bạn không có một nền tảng kiến thức về thiết kế, có thể con mắt thiết kế của bạn chưa được phát triển. Một front-end developer với con mắt thiết kế tốt có thể xác định các thiết kế tốt và tái hiện chúng một cách hoàn hảo. Tôi đã viết một bài hướng dẫn về cách phát triển con mắt thiết kế của bạn.
Thí nghiệm 2
Hi vọng thí nghiệm đầu tiên đã đem lại cho bạn sự tin khi viết code HTML và CSS. Trong thí nghiệm 2, chúng ta sẽ xem xét một vài website, sau đó code một vài thành phần của chúng.
Nhiều website sử dụng các CSS framework hoặc đặt tên các class CSS khó hiểu, làm cho bạn khó đọc source code. Đó là lý do tại sao tôi chọn sẵn một vài website được thiết kế tốt với source code dễ đọc.
- Dropbox for Business: thử sao chép phần hero
- AirBnB: thử sao chép phần footer
- PayPal: thử sao chép phần navigation bar
- Invision: thử sao chép phần signup ở phía dưới trang web
- Stripe: thử sao chép phần payments
Một lần nữa, trọng tâm của thí nghiệm 2 không phải là tái hiện toàn bộ trang web. Mặc dù điều đó có thể không khó! Chọn một vài thành phần quan trọng giống như navigation bar hoặc phần hero để code. Tôi đã cung cấp một vài gợi ý, nhưng bạn hoàn toàn có thể chọn bất cứ thành phần nào mà mình thích. để sao chép.

Bạn có thể code thí nghiệm này trên CodePen hoặc trên máy tính. Nếu chọn lưu trữ trên máy tính, bạn có thể tải dự án mẫu này để bắt đầu hoặc tự tạo các file từ đầu. Tôi gợi ý bạn chọn một trình soạn thảo như Atom hoặc Sublime.
Bạn cũng cần nhớ rằng, với mọi website bạn luôn luôn có thể xem code HTML và CSS. Chỉ cần click chuột phải trên trang hoặc trên một thành phần của trang, click inspect, một panel sẽ xuất hiện với code HTML bên trái và CSS bên phải. Khi bạn gặp khó khăn, hãy xử dụng tính năng inspect để so sánh code HTML và CSS của bạn với trang web mà bạn đang sao chép.
HTML và CSS Best Pracitces
Đến đây bạn đã học được những kiến thức cơ bản về HTML và CSS. Bước tiếp theo là học các best practice. Best practices là tập hợp các quy tắc giúp cải thiện chất lượng code của ban.
Semantic Markup
Một best practices cho HTML và CSS là viết semantic markup. Có nghĩa là sử dụng các thẻ HTML phù hợp và đặt tên các class CSS có ý nghĩa để truyền đạt ý nghĩa của cấu trúc.
Ví dụ, thẻ h1 nói với chúng ta rằng đoạn text nội dung của nó là một tiêu đề quan trọng. Một ví dụ khác là thẻ footer, nói với chúng ta rằng phần tử này ở phía dưới của trang web. Bạn có thể đọc thêm Một cái nhìn đúng về ngữ nghĩa trong HTML5 và Cái gì làm cho tên class có ý nghĩa? trên CSSTricks.
Các quy ước đặt tên class CSS
Best practice quan trọng tiếp theo là các quy ước đặt tên class CSS. Các quy ước đặt tên tốt, giống như semantic markup, giúp truyền tải ý nghĩa và giúp cho code của chúng ta có thể dự đoán được, dễ đọc và dễ bảo trì. Bạn có thể đọc về các quy tắc đặt tên khác nhau trong bài viết OOCSS, ACSS, BEM, SMACSS: chúng là gì? Tôi nên sử dụng cái nào?
Nói chung, tôi gợi ý là bạn nên cố gắng đặt tên thật đơn giản theo cảm nhận của bạn. Theo thời gian, bạn sẽ khám phá ra những cái tốt nhất cho mình. Để xem cách các công ty như Medium sử dụng các quy ước đặt tên như BEM, bạn có thể đọc bài viết này. Trong bài viết, bạn cũng sẽ học được rằng tạo lên một tập hợp các quy ước hiệu quả là một quá trình lặp đi lặp lại.
CSS Reset
Các trình duyệt có styling không thống nhất từ margin cho tới line-height. Vì lý do này, luôn luôn reset CSS của bạn. MeyerWeb là một reset phổ biến. Nếu bạn muốn tìm hiểu sâu hơn, bạn có thể đọc Tự tạo một file Reset.css đơn giản của riêng mình.
Cross Browser Support
Có nghĩa là code của bạn hỗ trợ hầu hết các trình duyệt mới nhất. Một vài thuộc tính CSS như transition cần vendor prefixes để làm việc trên nhiều trình duyệt khác nhau. Bạn có thể đọc nhiều hơn về vendor prefixes trong bài viết này, CSS Vendor Prefixes. Điểm chính là bạn phải kiểm thử website của mình trên nhiều trình duyệt như Chrome, Firefox, và Safari.

CSS Preprocessors và Postprocessors
Kể từ khi được giới thiệu vào năm 1990, CSS đã đi được một chặng đường dài. Khi mà các hệ thống UI ngày càng trở lên phức tạp, mọi người bắt đầu sử dụng các preprocessors và postprocessors để quản lý sự phức tạp.
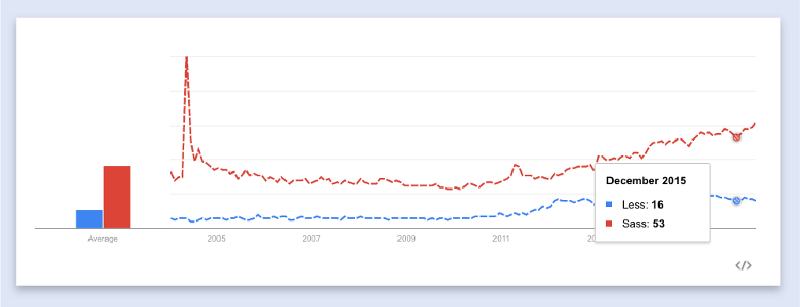
CSS preprocessors là ngôn ngữ CSS mở rộng, nó bổ sung thêm biến, mixin và kế thừa. Có hai CSS preprocessors chính là Sass và Less. Trong năm 2016, Sass được sử dụng rộng rãi hơn. Bootstrap, một framework CSS phổ biến, đã chuyển từ Less sang Sass. Cũng cần biết rằng, hầu hết mọi người thường nói về Sass, nhưng thực sự họ đang nói về SCSS.

CSS postprocessors áp dụng các thay đổi tới CSS sau khi viết hoặc đã được biên dịch bởi một preprocessor. Ví dụ, một vài postprocessors giống như PostCSS có các plugin thêm các vendor prefixes tự động.
Trong lần đầu tiên khám phá CSS preprocessors và postprocessors, bạn có thể bị hấp dẫn để sử dụng chúng ở mọi nơi. Nhưng, hãy bắt đầu thật đơn giản và thêm các phần mở rộng chẳng hạn như variables và mixins chỉ khi cần thiết. Bài viết này, cũng đề cập nhiều đến preprocessors.
Grid Systems và Responsiveness
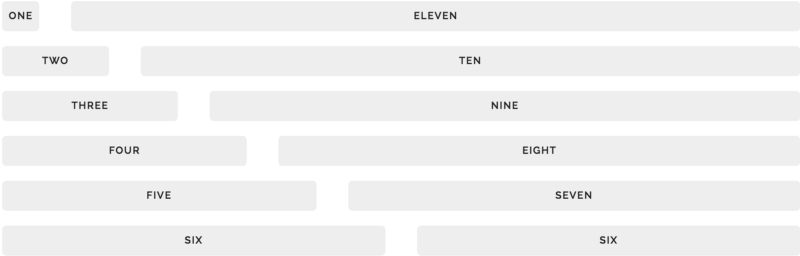
Grid systems là những cấu trúc CSS giúp bạn xắp xếp và tổ chức các phần tử theo chiều dọc và chiều ngan.

Các framework như Bootstrap, Skeleton và Foundation cung cấp các stylesheet để quản lý các dòng và các cột trong layout. Khi sử dụng các framework, bạn cũng cần hiểu cách các grid làm việc. Hiểu CSS Grid Systems và Đừng suy nghĩ quá phức tạp về Grids là những bài viết rất hữu ích về chủ đề này.
Một trong những mục đích chính của grid systems là bổ sung khả năng responsiveness cho website của bạn. Responsiveness có nghĩa là website của bạn có thể resize dựa theo độ rộng của màn hình. Responsiveness thường đạt được bằng các sử dụng CSS media queries, các quy tắc CSS khác nhau chỉ áp dụng cho một loại màn hình nhất định.

Bạn có thể đọc nhiều hơn về media queries trong bài viết Giới thiệu về Media Queries. Ngoài ra, vì chúng ta đã đi vào một kỷ nguyên mobile-first, hãy đọc Giới thiệu về Mobile-First Media Queries.
Luyện tập HTML và CSS Best Practices
Bây giờ bạn đã được trang bị các best practices, hãy chiến đấu để kiểm nghiệm chúng. Mục tiêu của 2 thí nghiệm tiếp theo là luyện tập viết clean code và quan sát hiệu quả lâu dài của các best practice về tính dễ bảo trì và dễ đọc.
Thí nghiệm 3
Trong phần này, hãy chọn một thí nghiệm bạn đã thực hiện và refactor code của bạn sử dụng một vài best practices mà bạn đã học được. Refactoring nghĩa là chỉnh sử code của bạn sao cho dễ đọc và ít phức tạp hơn.
Có khả năng refactor code hiệu quả là một kỹ năng quan trọng của một front-end developer. Tạo ra code có chất lượng là một quá trình lặp đi lặp lại. Các kiến trúc CSS: Refactor code CSS của bạn là một khởi đầu tốt cho việc refactoring code của bạn.
 Điều quan trọng nhất không phải là làm đúng ngay lần đầu, mà quan trọng là kiên trì luyện tập cho đến đạt được điều đó.
Điều quan trọng nhất không phải là làm đúng ngay lần đầu, mà quan trọng là kiên trì luyện tập cho đến đạt được điều đó.
Đây là một vài câu hỏi bạn cần trả lời khi tiến hành refactoring lại code:
- Tên của các class chưa rõ ràng? 6 tháng sau, bạn sẽ vẫn hiểu ý nghĩa của các class này?
- HTML và CSS đã có ngữ nghĩa rõ ràng? Khi đọc lướt qua code, bạn có thể nhanh chóng hình dung cấu trúc và quan hệ giữa các thành phần?
- Bạn đang tái sử dụng cùng một màu mã hex nhiều lần? Sẽ tốt hơn nếu bạn refactor nó thành một biến Sass?
- Code của bạn có làm việc tốt trên Safari như trên Chrome không?
- Bạn có thể thay thế một vài đoạn code layout bằng một grid system như Skeleton?
- Bạn thường xuyên sử dụng cờ !important? Làm sao để sửa chữa điều này?
Thí nghiệm 4
Trong thí nghiệm cuối cùng này, bạn sẽ sử dụng các best practices đã học để xây dựng một trang portfolio. Tuy nhiên, hiệu quả của các best practice sẽ không rõ ràng cho đến khi bạn áp dụng chúng vào các dự án lớn hơn.
Với một front-end developer, trang portfolio là một tài sản kỹ thuật số quan trọng nhất của bạn. Portfolio là một trang web giới thiệu về công việc của bạn. Quan trọng hơn, nó giúp bạn ghi lại và theo dõi quá trình phát triển của mình. Vì thế nếu bạn chỉ có 1 hoặc 2 thứ để trưng bày, hãy đặt chúng lên.

Để bắt đầu, bạn có thể làm theo hướng dẫn trong bài viết của Adham Dannaway, Một workflow đơn giản để thiết kế và phát triển một trang portfolio.
Nếu portfolio đầu tiên của bạn chưa hoàn hảo, điều đó là bình thường. Hoàn thiện portfolio sau nhiều lần lặp đi lặp lại. Và điều quan trọng là bạn xây dựng nó bằng những kỹ năng của mình.
Liên tục học hỏi
Khi mà HTML và CSS vẫn sẽ được sử dụng trong một thời gian dài, điều quan trọng là liên tục cập nhật kiến thức front-end.

Dưới đây là danh sách các wesite, blog và forum tất cả đều thú vị để đọc và tìm hiểu thông tin
- CSSTricks
- Smashing Magazine
- Designer News
- Nettuts+
- CSS Wizard
Học qua ví dụ
Cuối cùng, cách học tốt nhất là qua ví dụ. Đây là một tập hợp các styleguides và code conventions, sẽ dạy bạn cách làm việc hiệu quả hơn.
Styleguides

Styleguides là tập hợp các CSS component và các pattern, có thể tái sử dụng trên nhiều trang web. Điều quan trọng cần chú ý từ các styleguides này là cách các thành phần dựa trên HTML và CSS cho phép bạn tái sử dụng code tuân theo quy tắc DRY.
- Mapbox
- LonelyPlanet
- SalesForce
- MailChimp
Code Conventions
Code conventions được thiết kế để làm cho code của bạn dễ đọc và dễ bảo trì. Một số liên kết như Các hướng dẫn về CSShướng dẫn viết HTML và CSS tốt hơn trong khi các liên kết khác như Các hướng dẫn và bộ công cụ CSS trên Github lại là những ví dụ về code chất lượng.
- Các hướng dẫn về CSS
- Các hướng dẫn và bộ công cụ CSS trên Github
- Styleguide CSS của AirBnB
Tổng kết
Hy vọng, đến cuối bài viết này, bạn đã quen thuộc với HTML và CSS và có một vài dự án từ những thứ bạn đã học được. Cách tốt nhất để học front-end là xây dựng các dự án và thí nghiệm. Nhớ rằng, mọi front-end developer đều bắt đầu từ một nơi nào đó. Và bắt đầu ngay từ hôm nay sẽ tốt hơn ngày mai.
Đây là bài viết đầu tiên trong loạt bài viết gồm 2 phần. Phần 2 sẽ đề cập tới việc thêm các tương tác với Javascript và các thư viên/framework Javascript.
Techtalk Via Techmaster
