Giao diện HTML
Như bạn thường thấy, giao diện các website thường thể hiện nội dung bằng nhiều cột, điển hình là các tạp chí hoặc trang báo mạng. Dưới đây là một ví dụ đơn giản về việc lên giao diện website bằng HTML: Xây dựng giao diện website bằng HTML HTML CSS JavaScript HTML Chúng ta ...
Như bạn thường thấy, giao diện các website thường thể hiện nội dung bằng nhiều cột, điển hình là các tạp chí hoặc trang báo mạng. Dưới đây là một ví dụ đơn giản về việc lên giao diện website bằng HTML:
Xây dựng giao diện website bằng HTML
HTML
CSS
JavaScript
HTML
Chúng ta đã nghe nói nhiều về lập trình web với HTML. Vậy, HTML là gì ? HTML là ngôn ngữ đánh dấu cho việc mô tả các tài liệu web (trang web).
- HTML là viết tắt của Hyper Text Markup Language (Ngôn ngữ Đánh dấu Siêu văn bản)
- Ngôn ngữ đánh dấu là một tập hợp các thẻ đánh dấu
Xây dựng giao diện HTML bằng thẻ DIV
Ví dụ trên đã sử dụng 4 thẻ <div> để xây dựng giao diện với nhiều cột:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!DOCTYPE html> <html> <head> <style> #header { background-color:black; color:white; text-align:center; padding:5px; } #nav { line-height:30px; background-color:#eeeeee; height:300px; awidth:100px; float:left; padding:5px; } #section { awidth:350px; float:left; padding:10px; } #footer { background-color:black; color:white; clear:both; text-align:center; padding:5px; } </style> </head> <body> <div id="header"> <h1>Xây dựng giao diện website bằng HTML</h1> </div> <div id="nav"> HTML<br /> CSS<br /> JavaScript<br /> </div> <div id="section"> <h2>HTML</h2> <p> Chúng ta đã nghe nói nhiều về lập trình web với HTML. Vậy, <strong>HTML là gì</strong> ? HTML là ngôn ngữ đánh dấu cho việc mô tả các tài liệu web (trang web). </p> <ul> <li>HTML là viết tắt của <strong>H</strong>yper <strong>T</strong>ext <strong>M</strong>arkup <strong>L</strong>anguage (Ngôn ngữ Đánh dấu Siêu văn bản)</li> <li>Ngôn ngữ đánh dấu là một tập hợp các thẻ đánh dấu</li> <li>Các tài liệu HTML được mô tả bằng các thẻ HTML</li> <li>Mỗi thẻ HTML mô tả những nội dung khác nhau</li> </ul> </div> <div id="footer"> Bản quyền © WebVN.com </div> </body> </html> |
Demo
Giao diện website sử dụng HTML5
HTML5 có thêm nhiều thẻ có thể giúp bạn định nghĩa từng phần của trang web một cách rõ ràng:
| header | Tạo tiêu đề của trang hoặc tiêu đề một khu vực (section) trong trang |
| nav | Tạo phần chứa liên kết điều hướng trang (thường là menu của trang) |
| section | Tạo một khu vực trong trang |
| article | Tạo một bài viết độc lập |
| aside | Tạo một khung bên cạnh nội dung |
| footer | Tạo chân trang hoặc phần cuối của một khu vực |
| details | Tạo một nội dung và thông tin chi tiết về nội dung đó |
| summary | Tạo tiêu đề cho nội dung trong thẻ details |
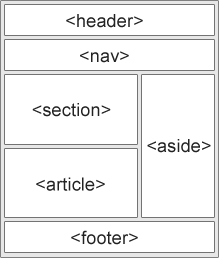
Ví trí các thẻ trong trang HTML5 thường được sắp xếp như hình dưới đây:

Quay lại ví dụ bên trên, chúng ta sẽ xây dựng lại trang web bằng cách sử dụng các thẻ trong HTML5:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!DOCTYPE html> <html> <head> <style> header { background-color:black; color:white; text-align:center; padding:5px; } nav { line-height:30px; background-color:#eeeeee; height:300px; awidth:100px; float:left; padding:5px; } section { awidth:350px; float:left; padding:10px; } footer { background-color:black; color:white; clear:both; text-align:center; padding:5px; } </style> </head> <body> <header> <h1>Xây dựng giao diện website bằng HTML</h1> </header> <nav> HTML<br /> CSS<br /> JavaScript<br /> </nav> <section> <h2>HTML</h2> <p> Chúng ta đã nghe nói nhiều về lập trình web với HTML. Vậy, <strong>HTML là gì</strong> ? HTML là ngôn ngữ đánh dấu cho việc mô tả các tài liệu web (trang web). </p> <ul> <li>HTML là viết tắt của <strong>H</strong>yper <strong>T</strong>ext <strong>M</strong>arkup <strong>L</strong>anguage (Ngôn ngữ Đánh dấu Siêu văn bản)</li> <li>Ngôn ngữ đánh dấu là một tập hợp các thẻ đánh dấu</li> <li>Các tài liệu HTML được mô tả bằng các thẻ HTML</li> <li>Mỗi thẻ HTML mô tả những nội dung khác nhau</li> </ul> </section> <footer> Bản quyền © WebVN.com </footer> </body> </html> |
Demo
Giao diện sử dụng bảng trong HTML
Mục đích chính của thẻ <table> là thể hiển các dữ liệu dạng bảng.
Ngày nay, bạn thấy hầu hết các website được xây dựng bằng thẻ <div> và các thẻ HTML5. Nhưng từ những năm 2007-2008 trở về trước, việc sử dụng thẻ <table> để lên giao diện website lại khá phổ biến.
Dưới đây là một ví dụ đơn giản về cách xây dựng giao diện với thẻ <table>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <style> table.lamp { awidth:100%; border:1px solid #d4d4d4; } table.lamp th, td { padding:10px; } table.lamp th { awidth:40px; } </style> </head> <body> <table class="lamp"> <tr> <th> <img src="/wp-content/uploads/2015/06/lamp.jpg" alt="Bóng đèn" style="height:32px;awidth:32px"> </th> <td> Thẻ table không được thiết kế ra để phục vụ cho việc xây giao diện website. </td> </tr> </table> </body> </html> |
Demo
