Giới thiệu JSHint
Xin chào các bạn, trong bài viết lần này mình sẽ giới thiệu thêm một công cụ kiểm tra code js khá hiệu quả trong việc kiểm tra code và convention, đó là JSHint. I.Cài đặt JSHint JSHint có thể cài đặt thông qua node package manager (npm), nếu bạn chưa cài npm, hãy cài đặt ngay tại địa chỉ ...
Xin chào các bạn, trong bài viết lần này mình sẽ giới thiệu thêm một công cụ kiểm tra code js khá hiệu quả trong việc kiểm tra code và convention, đó là JSHint. I.Cài đặt JSHint
JSHint có thể cài đặt thông qua node package manager (npm), nếu bạn chưa cài npm, hãy cài đặt ngay tại địa chỉ http://nodejs.org/, sau đó bật terminal lên và gõ:
npm install -g jshint
-g flag có nghĩa là JSHint sẽ được cài đặt global trên máy của bạn, và bạn có thể sử dụng ở bất kì thư mục nào.
II.Sử dụng JSHint
Sau khi đã cài xong, bạn có thể test thử bằng file js sau. Mở terminal và đi đến thư mục chứa tập tin JavaScript của trên (hoặc file js của bạn), sau đó chạy lệnh sau để kiểm tra các tập tin:
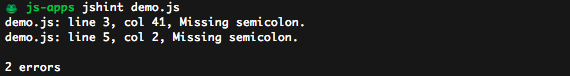
jshint demo.js
Nếu bạn đang test với file demo.js trên bạn sẽ thấy lỗi hiển thị như sau:

Và nếu file js của bạn không có lỗi gì, tất nhiên không có gì hiển thị ra màn hình cả. Bây giờ hãy mở file demo.js lên và điền 2 dấu ; vào các vị trí thiếu và chạy lại lệnh, bạn sẽ thấy không còn lỗi nữa.
III.Config JSHint
Một trong những điểm mạnh của JSHint là nó có thể được cấu hình để đáp ứng các nhu cầu của bạn hoặc 1 team trong dự án. Cấu hình này cũng có thể dễ dàng chia sẻ giữa tất cả mọi người làm việc trong cùng dự án, đảm bảo rằng tất cả dev đều làm việc với cùng một convention. Bạn có thể thiết lập cấu hình của bạn theo hai cách: Thêm các comment vào code theo document, hoặc cấu hình file .jshintrc .
Theo mình cách thứ 2 tốt hơn, do có thể lưu lại câú hình đã cài đặt và chỉnh sửa, cho nên trong bài viết chúng ta sẽ tìm hiểu theo cách này. Một lưu ý nhỏ là để JSHint check được toàn bộ file js, các bạn nên đặt file .jshintrc ở thư mục gốc trong dự án.
Chúng ta cùng xem xét ví dụ sau:
{ "curly": true, "eqeqeq": true, "undef": true, "globals": { "jQuery": true } }
- curly: Yêu cầu code block phải nằm trong cặp dấu {}.
- eqeqeq: Không cho phép dùng toán tử == hay != mà phải sử dụng === hoặc !==.
- undef: Quy đinh phải thrown error khi một biến chưa khai báo được sử dụng.
- globals: Cho phép bạn xác định các biến global được sử dụng ngoài các file test (document, window, jQuery...)
Còn nhiều option hữu ích khác, các bạn có thể tham khảo thêm tại đây: http://www.jshint.com/docs/options/.
Còn đây là một số config của các dự án phổ biến, các bạn có thể tham khảo thêm cho dự án của mình:
-
HTML5 Boilerplate
-
Yeoman Ember.js Generator
-
Twitter Bootstrap
III.Plugin trên một số text editor phổ biến
Khi code trên các ide như Sublime text hay atom... việc chạy lệnh console có vẻ khá nhàm chán và tốn thời gian. Chúng ta muốn rằng các lỗi được báo ngay trên text editor của mình một cách trực quan. Các bạn có thể tải cái package trên các ứng dụng phổ biến như sau: SublimeText: SublimeLinter.
- Vim: jshint2.vim
- Textmate: JSHint.tmbundle
- Visual Studio: SharpLinter
- Brackets / Edge Code: Brackets JSHint
- Notepad++: jslintnpp
- gEdit: gEdit JSHint
JSHint là một công cụ khá hay để sử dụng trong các dự án của chúng ta, giúp tiết kiệm thời gian code và làm code đẹp hơn. Các bạn hãy thử và cho ý kiến bên dưới nhé. Cảm ơn các bạn đã đọc bài viết
