Giới thiệu về ConstraintLayout (P1)
1. Lời mở đầu Trong phiên bản Android Studio 2.2 Preview mà Google để cho các lập trình viên review trước khi release bản chính thức có thêm một Layout mới có tên là ConstraintLayout. Mặc dù bạn có thể chỉnh sửa trực tiếp ConstraintLayout trong XML nhưng bây giờ bạn sẽ không cần phải làm thế nữa. ...
1. Lời mở đầu
Trong phiên bản Android Studio 2.2 Preview mà Google để cho các lập trình viên review trước khi release bản chính thức có thêm một Layout mới có tên là ConstraintLayout. Mặc dù bạn có thể chỉnh sửa trực tiếp ConstraintLayout trong XML nhưng bây giờ bạn sẽ không cần phải làm thế nữa. Bạn đã hoàn toàn có thể xây dựng một Giao diện người dùng từ đầu đến cuối trên công cụ Layout Editor dễ dàng hơn bao giờ hết.
Một khi bạn kéo thả một View vào trong ConstraintLayout bạn có thể thêm các định nghĩa về constrants về vị trí của View bằng cách kéo một dây neo vào các phần tử khác cùng nằm trong ConstraintLayout. Công cụ Layout Editor cũng tự tìm ra tất cả các constrants của một View với một Click chuột duy nhất.
ConstraintLayout hiện đã có sắn trong gói thư viện hỗ trợ mới tương thích với Android 2.3 (Gingerbread) và cao hơn, nhưng công cụ Layout Editor mới chỉ có trong Android Studio 2.2 Preview.
Chú ý : Đối với việc phát hành ban đầu của ConstraintLayout, không có tài liệu API tham khảo. Một khi Google đạt được một phiên bản API ổn định hơn. Họ sẽ làm tài liệu API tham khảo. Nhưng mọi thứ bạn cần để xây dựng một ConstraintLayout đã có sẵn trong công cụ Layout Editor trong Android Studio 2.2 Preview

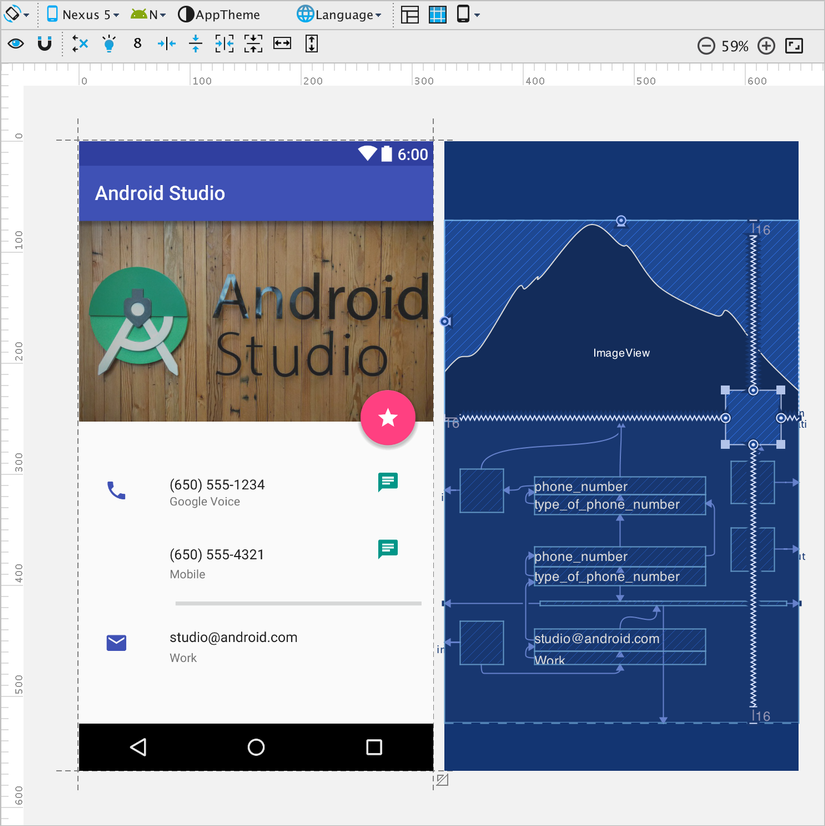
Ảnh 1 : Công cụ Layout Editor mới đang hiển thị ConstraintLayout với cả Design và Bluesprint View. Để được hưỡng dẫn các kỹ thuật bố trí cơ bản và nâng cao của layout với Công cụ Layout Editor mới thì xem qua link này : ConstraintLayout Codelab
2. Tổng quan về ConstaintLayout
Một constraint là phần mô tả làm thế nào để một View nên được định vị trên màn hình tương đối với các phần tử khác trong layout. Bạn có thể xác định một constraintcho một hay nhiều mặt của một view bằng cách chế độ kết nối bất kỳ sau đây :
- Điểm neo nằm trên một View khác.
- Một cạnh của layout.
- Một guideline vô hình.
Bởi layout của từng View được định nghĩa bởi sự kết hợp với các phần tử khác nhau trong Layout. Bạn có thể tạo một giao diện phức tạp với hệ thống View Hierachy. Mặc dù nó có khái niệm tương tự như RelativeLayout nhưng ConstraintLayout là linh hoạt hơn và được thiết kế sử dụng hoàn toàn từ công cụ Layout Editor mới. Các loại của constaint bạn có thể xác định như sau :
- Connection phía bên các cạnh của Layout Connection phía bên của một View sang bên tương ứng với Layout. ví dụ Connection phía trên của một View vào mép trên cùng của ConstraintLayout
- Connect phía bên cạnh của một View. Connect phía bên cạnh của một View đến phía đối diện của một View khác. Ví dụ : Connect cạnh trên top của View A vào cạnh dưới bottom của View B, như vậy thì A luôn luôn ở bên dưới B
- Chỉnh thẳng hàng với một View. Canh thẳng hàng các cạnh của một view để các cạnh và góc của view khác tương tự. Ví dụ sắp xếp bên trái của View A đến phía bên trái của View B sao cho chúng được xếp chồng theo chiều dọc và canh trái.
- Chỉnh cơ bản với một View : Căn đường cơ bản của văn bản nằm trong view với một đường cơ bản của vản bản trong view khác. Sử dụng điều này để gắn kết các view theo chiều ngang khi nó quang trọng hơn là các văn bản trong view hơn là căn các cạnh trong view.
Khi bạn thêm một constraint vào View để xem trong công cụ layout editor. Bạn có thể kéo để đặt lại vị trí của View và thêm những constraint để đảm bảo bố trí của bạn đáp ứng các kích cớ màn hình khác nhau một cách thích hợp.
Bạn có thể đảm bảo rằng tất cả các view sẽ có khoảng cách đồng đều bằng cách xác định lề mặc định cho tất cả các view với Android Studio 2.2 Preview và công cụ layout-editor.
3. Tổng kết
Ở 2 phần trên tôi cũng đã liệt kê các phần mới của ConstraintLayout để các bạn cùng xem. Ở phần sau tôi sẽ giới thiệu cách thêm ConstraintLayout vào trong Project. (to be continue) Phần 2 Add Constraint layout vào trong project của bạn. Nguồn : http://tools.android.com/tech-docs/layout-editor
