Giới thiệu về Mapbox SDK
Chúng ta đã quen thuộc với Google Map SDK và khi thử tìm hiểu một vector maps khác cho Android để trả lời cho câu hỏi "Còn có thư viện vector map nào tốt nữa không?" Câu trả lời: Mapbox SDK 1. Create MapboxDemoApp in Android Studio Trước tiên bạn cần tạo MapboxDemoApp trong Android ...

Chúng ta đã quen thuộc với Google Map SDK và khi thử tìm hiểu một vector maps khác cho Android để trả lời cho câu hỏi "Còn có thư viện vector map nào tốt nữa không?" Câu trả lời: Mapbox SDK
1. Create MapboxDemoApp in Android Studio
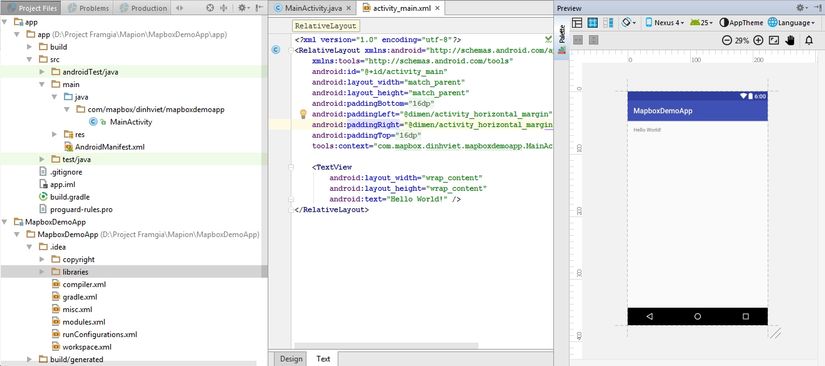
- Trước tiên bạn cần tạo MapboxDemoApp trong Android Studio với những setting đơn mặc định (chỉ sau vài click Next) Như Ảnh:

2. Create Access token
- Tiếp theo cần 1 access token:
- Open Homepage >> Sign up một account >> Get Access Token
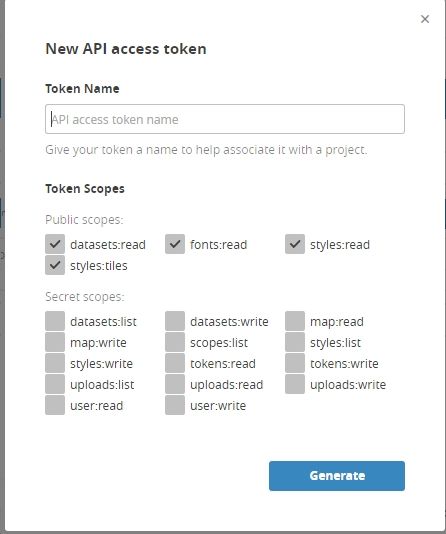
- Trong trường hợp bạn cần tạo mới 1 access token dùng riêng cho từng Apps: click Create a new token

check box một vài Option bạn muốn + nhập tên của token.
Bạn chỉ cần click extend tên token bạn vừa tạo ra sẽ thấy token cần lấy.

3. Installing Mapbox
Cài đặt trong App >> Gradle như sau:
dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) compile 'com.android.support:appcompat-v7:25.0.0' testCompile 'junit:junit:4.12' // Mapbox SDK compile ('com.mapbox.mapboxsdk:mapbox-android-sdk:4.2.0-beta.4@aar'){ transitive=true } }
Nhìn vào compile cho mapbox ta thấy phiên bản chúng ta đang sử dụng trong apps là beta 4.2 đây là bản thử nghiệm mới nhất của nhà cung cấp.
Nếu muốn dùng bản chạy ổn định nhất hiện tại thì bạn làm như sau: open Homepage >> view Gradle >> click Stable
Kết quả:
compile ('com.mapbox.mapboxsdk:mapbox-android-sdk:4.1.1@aar'){ transitive=true }
4. Code and Build project
- Thêm một số permission và service cần thiết vào AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <!--targeting Android Marshmallow (API 23) or later it’s necessary to request permissions at runtime.--> <service android:name="com.mapbox.mapboxsdk.telemetry.TelemetryService" /> </application>
- Input access token trong string.xml
<resources> <string name="app_name">MapboxDemoApp</string> <string name="access_token">pk.eyJ1IjoibWFwaW9uIiwiYSI6ImNpdzB1MG9rZDAwM2QyenBqeWc2cmx3eXQifQ.9l4QV3KaEQ_xWEMg7Y8YaQ</string> </resources>
- Cần add MapboxAccountManager
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); MapboxAccountManager.start(this, getString(R.string.access_token)); setContentView(R.layout.activity_main); ...
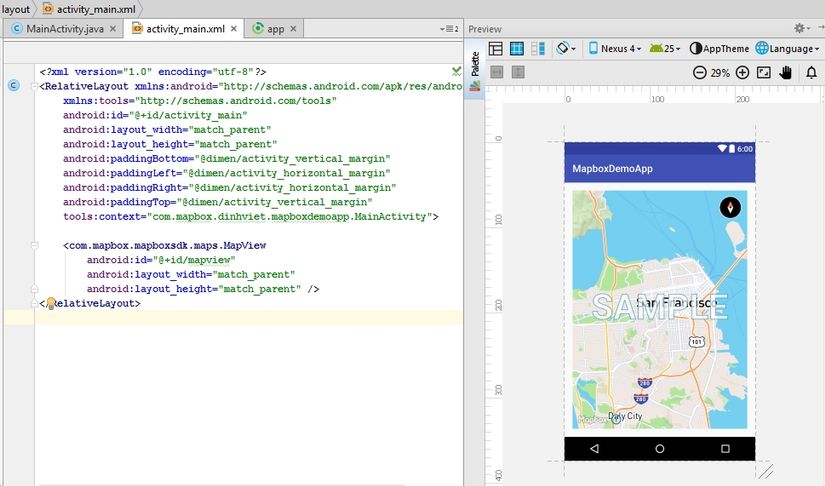
- Edit lại giao diện một chút và sử dụng MapView cho activity_main.xml

Ngay lúc này bạn có thể thấy view sample của Mapbox hiện ra
