[HTML/CSS] onMouseOver và onMouseOut
[HTML/CSS] onMouseOver và onMouseOut Tháng Bảy 26, 2014 nguyenvanquan7826 Z- Thể loại khác Leave a response Đôi khi các bạn thấy trong các website khi đưa chuột qua icon thì nó đổi màu nền hoặc là đổi ảnh khác. Để làm như vậy ...
[HTML/CSS] onMouseOver và onMouseOut
Đôi khi các bạn thấy trong các website khi đưa chuột qua icon thì nó đổi màu nền hoặc là đổi ảnh khác. Để làm như vậy chúng ta có thể dễ dàng nghĩ đến CSS ngoại tuyến dùng hover cho nó. Nhưng sử dụng cục bộ thì làm thế nào? Hiện tại thời điểm này mình vẫn chưa biết nhưng có 1 cách đó là dùng onMouseOver và onMouseOut.
Bắt đầu nào. Tất cả dùng css cục bộ.
Giờ chúng ta có 1 cái ảnh (không nền), làm sao hover chuột qua nó đổi màu nền?
<img style=" background: green;"
onmouseover = "this.style.background='blue';"
onmouseout = "this.style.background='green';"
src="http://i.imgur.com/Pb9njIR.png"
/>
Dòng đầu tiên đặt background ban đầu cho ảnh, dòng thứ 2 đặt background khi đưa chuột qua ảnh, dòng 3 đặt background khi đưa chuột ra khỏi ảnh. Demo
Tiếp theo, muốn đổi cả ảnh khi đưa chuột qua? làm tương tự như trên thôi, nhưng thay background bằng src link ảnh.
<img src="http://i.imgur.com/Pb9njIR.png"
onmouseover="this.src='https://i.imgur.com/KDmsF.jpg'"
onmouseout="this.src='https://i.imgur.com/Pb9njIR.png'"
/>
Demo
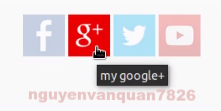
Tương tự như vậy, muốn bình thường ảnh mờ chút, khi đưa chuột qua thì ảnh sáng hơn ta dùng thuộc tính opacity.
<a style="opacity:0.1" onMouseOver="this.style.opacity='1.0'" onMouseOut="this.style.opacity='0.3'" title="my facebook" target="_blank" href="https://www.facebook.com/nguyenvanquan7826"><img src="http://i.imgur.com/lLH2kv5s.jpg" alt="facebook" awidth="50" height="50" /></a> <a style="opacity:0.1" onMouseOver="this.style.opacity='1.0'" onMouseOut="this.style.opacity='0.3'" title="my google+" target="_blank" href="https://google.com/+nguyenvanquan7826"><img src="http://i.imgur.com/u0VhMBcs.jpg" alt="google+" awidth="50" height="50" /></a> <a style="opacity:0.1" onMouseOver="this.style.opacity='1.0'" onMouseOut="this.style.opacity='0.3'" title="my twitter" target="_blank" href="https://twitter.com/baytamhaisau"><img src="http://i.imgur.com/Op7dTfNs.jpg" alt="twitter" awidth="50" height="50" /></a> <a style="opacity:0.1" onMouseOver="this.style.opacity='1.0'" onMouseOut="this.style.opacity='0.3'" title="my youtube" target="_blank" href="https://www.youtube.com/user/nguyenvanquan7826"><img src="http://i.imgur.com/9aTlnSks.jpg" alt="youtube" awidth="50" height="50" /></a>

Rất tiếc là trong blog wordpress.com họ không cho dùng thế này =)). Bạn nào biết cách dùng trên Blog wordpress chia sẻ với mọi người nhé.
