HTTP header là cái gì?- phần 1
internet connection concept, 3d generated image Nếu là lập trình viên thì chắc chắn bạn sẽ phải biết đến HTTP rồi? Mà cho dù không phải là lập trình viên đi nữa thì hằng ngày vọc laptop, điện thoại lướt web coi phim ếch cũng đủ thấy quen với cái http:// này. Còn nếu không thấy quen ...
 internet connection concept, 3d generated image
internet connection concept, 3d generated imageNếu là lập trình viên thì chắc chắn bạn sẽ phải biết đến HTTP rồi? Mà cho dù không phải là lập trình viên đi nữa thì hằng ngày vọc laptop, điện thoại lướt web coi phim ếch cũng đủ thấy quen với cái http:// này. Còn nếu không thấy quen thì thôi, dài dòng mệt quá.
Xưa giờ giờ “coi ếch” cũng nhiều rồi (link bộ nào bộ nấy toàn 1080p), có bao giờ bạn để ý cái http là cái gì chưa. Tại sao sử dụng http có thể duyệt web và lấy nội dung của ếch về để thỏa mãn ham muốn tìm hiểu về văn hóa và con người Nhật Bản của bạn. Cùng đọc tiếp bên dưới để hiểu hơn.
Quảng cáo về HTTP?
HTTP là viết tắt của “HyperText Transfer Protocol”, hay còn gọi là giao thức truyền tải siêu văn bản. Tức là nó dùng để chuyển và nhận dữ liệu mỗi khi có yêu cầu.
Việc chuyển và nhận dữ liệu được thực hiện giữa server và client. Ví dụ mình có một trang ếch có rất nhiều phim của Maria Obama, bạn rất thích Obama nên muốn vô trang của mình xem tin tức phim ảnh thì lúc bạn truy cập vô nó dùng cái giao thức “ếch ttp” này. Khi đó bạn là client và con máy chủ mình thuê bên Digital Ocean giá $3/tháng chẳng hạn sẽ là server.
Client tức là cái mà chúng ta sử dụng để yêu cầu truy cập nội dung của trang web, ví dụ như dùng điện thoại, laptop. Còn server cũng là một máy tính nhưng nó mạnh hơn client rất nhiều, được thuê hoặc dựng bởi những người chủ trang web. Cuối cùng thấy làm chủ trang web tốn đủ thứ chứ có thu lợi méo gì đâu, nhể.
Việc client và server giao tiếp với nhau thì cần phải có mạng, cũng giống như việc bạn muốn giao tiếp với hotgirl thì cần dùng tiền vậy đó.
– Hi cưng! Cho anh làm quen
– Anh có tiền không mà đòi quen tôi?
– Anh có 43 tỷ mới trúng Vietlott hôm qua thôi.
– Mình đi nhà nghỉ anh nhé ?
– Định mệnh đẹp mà dễ dãi vậy à, đéo chơi
Đến đây chắc hiểu sơ qua về “khái niệm HTTP và nó dùng làm gì” rồi ha! Stop quảng cáo here.
HTTP header là cái gì?
HTTP header là phần đầu của HTTP (head là đầu rồi) trong mỗi request mà client gửi tới server cũng như response của server gửi về cho client.
Mỗi khi truy cập vô một url thì chúng ta sẽ thực hiện gửi và nhận nhiều HTTP request nên đồng thời cũng gửi và nhận nhiều HTTP header kèm theo.
Bởi vì được “gửi và nhận bởi client và server” nên HTTP header sẽ chứa thông tin chủ yếu về client và server. Cụ thể là thông tin của trình duyệt, thông tin cấu hình server, ngày tháng, thông tin về request page, kiểu dữ liệu truyền tải,…
Bây giờ mình thử lấy thông tin http header của một trang mà mình rất yêu thích và hay dùng để học code. Nó trả về như sau.

Có rất nhiều thông tin chứa trong header khi truy cập một trang web. Hình trên chỉ là request get thông tin hiển thị ra trang web, ngoài ra còn có các request khác làm nhiệm vụ truyền tải CSS, javascript, hình ảnh,… mà khi muốn thấy thì chỉ cần Inspect trình duyệt là được.
Mỗi request url có nhiệm vụ khác nhau nên HTTP header sẽ khác nhau, và sẽ có không dưới 10 request url mỗi khi thực hiện truy cập một trang nào đó.
HTTP Header chứa gì?
1. Trong HTTP request header

Bố khỉ, mấy thông tin này cần gì quan tâm nhiều. Thật ra thì không quan tâm cũng được nếu như bạn lập trình bình thường, còn lúc cần đụng đến “giả lập truy cập” mà không biết về nó thì cũng hơi căng.
Tất cả các thông tin trên là thông tin về browser và request mà chúng sinh ra. Cùng khám phá một số thông tin trong http request header.
a) Host là thông tin về internet host của trang web học tâp quen thuộc ha.
|
1 2 3 4 |
// Cấu trúc Host Host: host [:port]; |
Phần port sẽ là trống nếu như sử dụng port mặc định 80.
b) User-Agent là thông tin về browser, ở đây mình dùng Mozilla Firefox version 53.0.2
c) Accept là kiểu dữ liệu mà sẽ nhận được từ response, response mà dại trả về khác kiểu thì sẽ bị ban ngay. Thường thấy nhất là các kiểu text/html, application/xhtml+xml.
|
1 2 3 4 |
// Cấu trúc Accept Accept: type/subtype [q=value] |
d) Accept-Encode là nơi khai báo kiểu mã hóa nội dung mà request chấp nhận, nếu server trả về nội dung mã hóa khác với kiểu mã hóa đã khai báo thì tất nhiên là client sẽ không nhận rồi.
Một số kiểu encode thường gặp: gzip, compress, br, deflate, *, identity,…
|
1 2 3 4 |
// Cấu trúc Accept-Encode Accept-Encoding: gzip, deflate |
e) Cookie là nơi chứa thông tin được mã hóa dùng để gửi lên server (sau khi đã được website gửi về để lưu trữ trước đó). Mà đã mã hóa thì dĩ nhiên nó quan trọng, còn việc chứa thông tin gì thì do website quy định nên mình cũng không biết được. Ngoài ra session đôi khi sẽ dựa vào cookie để giúp server phân biệt ai là người đang gửi request.
f) Upgrade-Insecure-Requests là cảnh báo của trình duyệt đối với những giao thức http vì hiện nay nó đã không còn an toàn và có nguy cơ bị đánh cắp dữ liệu (đặc biệt là thông tin đăng nhập, tài khoản ngân hàng). Cách tốt nhất hiện nay là nâng cấp lên https để dữ liệu truyền tải được an toàn hơn.
Còn rất nhiều thông số khác nữa, mình chỉ liệt kê ra một số thông số thường được sử dụng. Các bạn có thể tìm hiểu thêm ở link cuối bài.
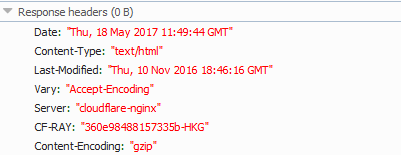
2. HTTP response header

Response về khi thực hiện request như trên, các thông tin trong header mà server trả về cũng rất dễ hiểu.
a) Date là thời gian và múi giờ của server trong lúc mình truy cập. Nó là múi giờ GMT vì server cấu hình như vậy thôi các bạn.
b) Content-Type là kiểu thông tin mà server trả về cho client, nó phải phù hợp với cái Accept mà client request tới.
c) Last-Modified là thời gian chỉnh sửa lần cuối mà server ghi nhận được của nội dung mà bạn cần lấy.
Tìm hiểu thêm thông số khác tại đây: https://en.wikipedia.org/wiki/List_of_HTTP_header_fields
Mình kết thúc phần 1 về HTTP header tại đây. Trong phần 2 chúng ta sẽ nói về các phương thức được sử dụng trong HTTP cũng như các mã lỗi.
Techtalk Via jusfunny
