HTTP in Angular 2
Tiếp nối chuỗi bài về #Angular 2 hôm nay mình xin phép trinh bày về module HTTP Khi thực hiện việc call đến máy chủ bên ngoài, điều chúng ta muốn là user có thể tiếp tục có thể tương tác với trang. Nghĩa là, chúng ta không muốn trang của chúng ta đóng băng cho đến khi yêu cầu HTTP trả về từ bên ...
Tiếp nối chuỗi bài về #Angular 2 hôm nay mình xin phép trinh bày về module HTTP
Khi thực hiện việc call đến máy chủ bên ngoài, điều chúng ta muốn là user có thể tiếp tục có thể tương tác với trang. Nghĩa là, chúng ta không muốn trang của chúng ta đóng băng cho đến khi yêu cầu HTTP trả về từ bên ngoài máy chủ. Để đạt được hiệu quả này, các yêu cầu HTTP của chúng ta không đồng bộ. Xử lý với mã không đồng bộ là, lịch sử, phức tạp hơn so với xử lý mã đồng bộ.
Trong Javascript, thường có ba cách tiếp cận để xử lý mã async:
- Callbacks
- Promises
- Observables
Trong angular 2, phương pháp ưu tiên xử lý mã async sử dụng Observables, và do đó những gì chúng ta sẽ đề cập đến trong bài viết này. Dưới đây là 3 mục chính:
- một ví dụ cơ bản của Http
- tạo ra một thành phần tìm kiếm của YouTube-as-you-type
- thảo luận chi tiết API về thư viện Http
Using @angular/http
HTTP đã được chia thành một mô đun riêng biệt ở Angular 2. Điều này có nghĩa là để sử dụng nó, bạn cần phải nhập các hằng số từ @angular/http. Ví dụ: chúng ta có thể nhập hằng từ @angular/http như sau:
import { Http, Response, RequestOptions, Headers } from '@angular/http';
import from @angular/http
Trong file app.ts chúng ta sẽ import gói HttpModule file: code/http/app/ts/app.ts
/*
* Angular
*/
import {
Component
} from '@angular/core';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { HttpModule } from '@angular/http';
Trong NgModule chúng ta sẽ thêm HttpModule vào danh sách imports. Hiệu quả là chúng ta sẽ có thể inject Http (và một vài mô-đun khác) vào các thành phần File: code/http/app/ts/app.ts
@NgModule({
declarations: [
HttpApp,
SimpleHTTPComponent,
MoreHTTPRequests,
YouTubeSearchComponent,
SearchBox,
SearchResultComponent
],
imports: [
BrowserModule,
HttpModule // <--- right here],
bootstrap: [ HttpApp ],
providers: [
youTubeServiceInjectables
]
})
class HttpAppModule {}
Bây giờ chúng ta có thể inject các Http service vào các thành phần của chúng ta (hoặc bất cứ nơi nào chúng ta sử dụng DI, trên thực tế).
class MyFooComponent {
constructor(public http: Http) {
}
makeRequest(): void {
// do something with this.http ...
}
}
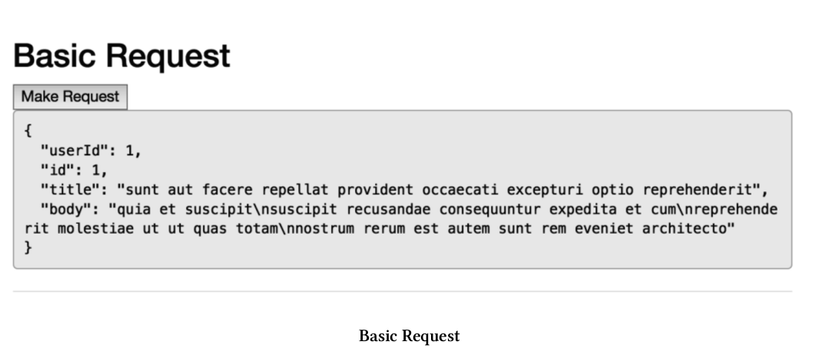
A Basic Request
Điều đầu tiên chúng ta sẽ làm là tạo một yêu cầu GET đơn giản đến API jsonplaceholder. Những gì chúng ta sẽ làm là:
- Có một nút gọi lệnh makeRequest
- makeRequest sẽ gọi thư viện http để thực hiện một yêu cầu GET trên API của chúng ta
- Khi yêu cầu trả về, chúng ta sẽ cập nhật this.data với kết quả của dữ liệu, nó sẽ được hiển thị trong view.

Building the SimpleHTTPComponent @Component
Điều đầu tiên chúng ta sẽ làm là import một vài modules code/http/app/ts/components/SimpleHTTPComponent.ts
/*
* Angular
*/
import {Component} from '@angular/core';
import {Http, Response} from '@angular/http';
@Component({
selector: 'simple-http',
Building the SimpleHTTPComponent template
code/http/app/ts/components/SimpleHTTPComponent.ts
template: `
<h2>Basic Request</h2>
<button type="button" (click)="makeRequest()">Make Request</button>
<div *ngIf="loading">loading...</div>
<pre>{{data | json}}</pre>
`
Mẫu của chúng ta có ba phần thú vị:
- The button
- The loading indicator
- The data Trên nút chúng ta liên kết (bấm) để gọi hàm makeRequest trong bộ điều khiển của chúng ta, chúng ta sẽ xác định trong một phút. chúng ta muốn chỉ ra cho người dùng rằng yêu cầu của chúng ta đang tải, do đó, để làm điều đó chúng ta sẽ hiển thị tải ... nếu tải biến dụ là đúng, sử dụng ngIf. Dữ liệu là một đối tượng. Một cách tuyệt vời để gỡ lỗi các đối tượng là sử dụng ống json như chúng ta làm ở đây. chúng ta đã đặt này trong một thẻ trước để cung cấp cho chúng ta tốt đẹp, dễ đọc định dạng.
Building the SimpleHTTPComponent Controller
code/http/app/ts/components/SimpleHTTPComponent.ts
export class SimpleHTTPComponent {
data: Object;
loading: boolean;
Chúng ta có hai biến ví dụ: data và loading. Điều này sẽ được sử dụng cho giá trị trả về API của chúng ta và chỉ số tải tương ứng. Tiếp theo chúng ta định nghĩa hàm tạo của chúng ta: code/http/app/ts/components/SimpleHTTPComponent.ts
constructor(private http: Http) {
}
Như các bạn đã thấy thì trong contructor là hoàn toàn trống nhưng từ đây chúng ta đã có thể sử dụng gói http bởi chúng ta đã inject 1 module Http (các bạn cũng có thể tìm hiểu thêm về từ khóa injection, nó cũng khá là hay ho =)) )
Tiếp theo chúng ta sẽ tiến hành implement phương thước makeRequest code/http/app/ts/components/SimpleHTTPComponent.ts
makeRequest(): void {
this.loading = true;
this.http.request('http://jsonplaceholder.typicode.com/posts/1')
.subscribe((res: Response) => {
this.data = res.json();
this.loading = false;
});
}
Khi chúng ta tiến hành gọi hàm makeRequest, điều đầu tiên chúng ta làm là bật mode loading = true. sau đó tiến hành gọi this.http.request và truyền đường dẫn tương ứng vào cho thích hợp (trên đây mình có pass đến http://jsonplaceholder.typicode.com/posts/1) http.request sẽ trả về 1 đối tượng Observable. và tiến hành subcribe để nhận kết quả trả về. Trong một số trường hợp các bạn cũng cần chú ý đến việc unsubcribe (tuy ko đổ máu nhưng cũng suýt khóc vì vấn đề này (hiuhiu) )
Khi http.request nhận kết quả từ server, nó sẽ emit 1 đối tượng Response, mà body của nó là 1 đối tượng bằng JSON, chúng ta có thể set nó vào this.data Dưới đây là toàn bộ phần cod SimpleHTTPComponent
Full SimpleHTTPComponent
code/http/app/ts/components/SimpleHTTPComponent.ts
/*
* Angular
*/
import {Component} from '@angular/core';
import {Http, Response} from '@angular/http';
@Component({
selector: 'simple-http',
template: `
<h2>Basic Request</h2>
<button type="button" (click)="makeRequest()">Make Request</button>
<div *ngIf="loading">loading...</div>
<pre>{{data | json}}</pre>
`
})
export class SimpleHTTPComponent {
data: Object;
loading: boolean;
constructor(private http: Http) {
}
makeRequest(): void {
this.loading = true;
this.http.request('http://jsonplaceholder.typicode.com/posts/1')
.subscribe((res: Response) => {
this.data = res.json();
this.loading = false;
});
}
}
}
Well, trên đây là mình đi nhanh về một số vấn đề về Http trong angular 2. Ở bài viết tới mình sẽ trình bày thêm về viết 1 ứng dụng đơn giản với HTTP. Cảm ơn các bạn đã quan tâm tới bài viết. Bạn có thể tham khảo thêm tại: ng-book 2, Felipe Coury, Ari Lerner, Nate Murray, & Carlos Taborda
