Hướng dẫn sử dụng Balloon Tooltip
Nói đến tooltip chắc có lẽ lập trình viên nào cũng biết, hôm nay Góc Kinh Nghiệm sẽ giới thiệu với các bạn về một loại tooltip có tên là Balloon. Balloon tooltip là một loại tooltip được định dạng ở dạng Balloon, và có thể áp dụng vào bất cứ link nào trong trang web. Nó cho phép chúng ta dễ dàng ...
Nói đến tooltip chắc có lẽ lập trình viên nào cũng biết, hôm nay Góc Kinh Nghiệm sẽ giới thiệu với các bạn về một loại tooltip có tên là Balloon.
Balloon tooltip là một loại tooltip được định dạng ở dạng Balloon, và có thể áp dụng vào bất cứ link nào trong trang web. Nó cho phép chúng ta dễ dàng tạo ra những tooltip với HTML và có thể chứa hình ảnh bên trong.
Bây giờ Góc Kinh Nghiệm sẽ hướng dẫn từng bước sử dụng Balloon Tooltip
- Bước 1: tạo thư mục tên DemoBalloonToolTip trên máy tính của bạn
- Bước 2: vào http://www.dynamicdrive.com/dynamicindex5/balloontip.js, lưu tập tin balloontip.js vào thư mục DemoBalloonToolTip vừa tạo ở bước 1
- Bước 3: vào http://www.dynamicdrive.com/dynamicindex5/balloontip.css, lưu tập tin balloontip.css vào thư mục DemoBalloonToolTip tạo ở bước 1
- Bước 4: vào http://www.dynamicdrive.com/dynamicindex5/arrowdown.gif, lưu hình arrowdown.gif vào thư mục DemoBalloonToolTip tạo ở bước 1
- Bước 5: vào http://www.dynamicdrive.com/dynamicindex5/arrowup.gif, lưu hình arrowup.gif vào thư mục DemoBalloonToolTip tạo ở bước 1
=> Từ bước 1 đến bước 5 chúng ta được kết quả cấu trúc thư mục và tập tin như sau
/ DemoBalloonToolTip/
– arrowdown.gif
– arrowup.gif
– balloontip.css
– balloontip.js
- Bước 6: tạo một tập tin Demo.html trong thư mục DemoBalloonToolTip có nội dung như sau, trong thẻ <head> khai báo 2 tập tin balloontip.css và balloontip.js như code bên dưới:
<html>
<head>
<link rel="stylesheet" type="text/css" href="balloontip.css" />
<script type="text/javascript" src="balloontip.js"></script>
</head>
</html>
- Bước 7: tạo tiếp thẻ <BODY>, trong thẻ <BODY> tạo tiếp 2 thẻ <DIV> chứa 2 message bạn muốn hiển thị khi tooltip xuất hiện, code như bên dưới:
<html>
<head>
<link rel="stylesheet" type="text/css" href="balloontip.css" />
<script type="text/javascript" src="balloontip.js"></script>
</head>
<body>
<div id="tooltip1">Ballon tooltip!</div>
<div id="tooltip2" style="awidth: 200px; background-color: lightyellow">Hello Goc Kinh Nghiem!</div>
</body>
</html>
Chú ý, ở đây mình có 2 thẻ <DIV> với 2 id khác nhau, 2 id này sẽ được dùng trong bước 8.
- Bước 8: Tạo 2 thẻ <a> có thuộc tính rel bằng với id của 2 thẻ <DIV> vừa tạo ở bước 7, code như bên dưới:
<html>
<head>
<link rel="stylesheet" type="text/css" href="balloontip.css" />
<script type="text/javascript" src="balloontip.js"></script>
</head>
<body>
<div id="tooltip1">Ballon tooltip!</div>
<div id="tooltip2" style="awidth: 200px; background-color: lightyellow">Hello Goc Kinh Nghiem!</div>
<a href="http://www.gockinhnghiem.com/" rel="tooltip1">Xem tooltip 1</a><br /><br />
<a href="http://www.gockinhnghiem.com" rel="tooltip2">Xem tooltip 2</a>
</body>
/html>
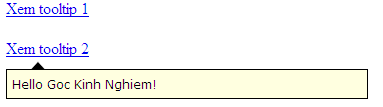
Nhấn Ctrl + S, lưu tập tin Demo.html, sau đó mở tập tin trong bất cứ trình duyệt nào, ghê chuột vào link tên ‘Xem tooltip 2’ bạn sẽ thấy kết quả như hình bên dưới:

Ngoài ra, nếu bạn muốn thêm hình vào tooltip thì bạn thêm vào thẻ <img> như sau:
<html>
<head>
<link rel="stylesheet" type="text/css" href="balloontip.css" />
<script type="text/javascript" src="balloontip.js"></script>
</head>
<body>
<div id="tooltip1">Ballon tooltip!</div>
<div id="tooltip2" style="awidth: 200px; background-color: lightyellow">
<img src="info.jpg" style="float: right; margin-left: 5px; border:1px solid black" />
Hello Goc Kinh Nghiem!
</div>
<a href="http://www.gockinhnghiem.com/" rel="tooltip1">Xem tooltip 1</a><br /><br />
<a href="http://www.gockinhnghiem.com" rel="tooltip2">Xem tooltip 2</a>
</body>
</html>
Ở đây, Góc Kinh Nghiệm giả sử bạn có sẵn hình info.jpg và nó được để trong thư mục DemoBalloonToolTip.
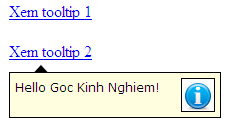
Lưu và mở tập tin trên trình duyệt => ghê chuột vào link tên ‘Xem tooltip 2’ -> kết quả bạn sẽ thấy tooltip như hình bên dưới:

Xong, bạn thấy đấy sử dụng Balloon tooltip rất dễ dàng và nhanh chóng.
Góc Kinh Nghiệm chúc các bạn thành công :roll:!
