IBInspectable / IBDesignable trong iOS
Mình sẽ giới thiệu đến các bạn 2 loại Interface Builder trong iOS là IBInspectable / IBDesignable. Với IBIspectable và IBDesignable, nó có thể xây dựng một giao diện tùy chỉnh để cấu hình các điều khiển các tuỳ chỉnh của bạn và biễu diễn trong thời gian thực trong khi thiết kế dự án. Các thuộc ...
Mình sẽ giới thiệu đến các bạn 2 loại Interface Builder trong iOS là IBInspectable / IBDesignable.
Với IBIspectable và IBDesignable, nó có thể xây dựng một giao diện tùy chỉnh để cấu hình các điều khiển các tuỳ chỉnh của bạn và biễu diễn trong thời gian thực trong khi thiết kế dự án.
Các thuộc tính IBInspectable cung cấp khả năng truy cập mới vào một tính năng cũ: Hiện tại có thể truy cập được từ thanh Attributes, các thuộc tính này đã có sẵn từ trước khi Interface Builder được tích hợp vào Xcode. của mỗi đối tượng trong một NIB, XIB hoặc Storyboard:

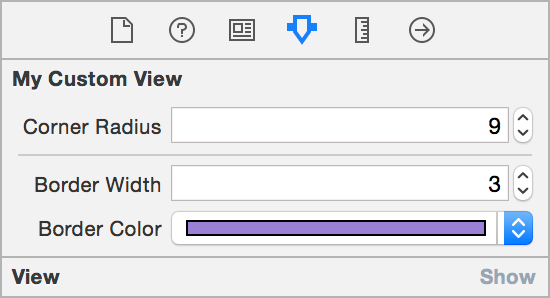
Mặc dù các thuộc tính trong runtime attributes có thể thực hiện việc thay đổi 1 cách nhanh chóng. Nhưng với keypath, type, value và không có bất kỳ gợi ý nào cho nó nên sẽ gây khó khăn cho chúng ta. Với IBInspectable mọi vấn đề sẽ được hoàn toàn. Trong Xcode bây giờ bạn có thể chỉ định bất kỳ thuộc tính như inspectable và Xcode sẽ xây dựng giao diện với các tuỳ tình của bạn trong custom class.
Ví dụ: Đây là 1 lớp con của UIView.Việc tạo ra những biến này để có thể thay đổi và cập nhật UI với IBInspectable:
@IBInspectable var cornerRadius: CGFloat = 0 {
didSet {
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0
}
}
@IBInspectable var borderWidth: CGFloat = 0 {
didSet {
layer.borderWidth = borderWidth
}
}
@IBInspectable var borderColor: UIColor? {
didSet {
layer.borderColor = borderColor?.CGColor
}
}
Đánh dấu với @IBInspectable (hoặc IBInspectable trong Objective C), chúng có thể dễ dàng chỉnh sửa trong bảng điều khiển của Interface Builder’s. Với các thuộc tính trong IBInspectable cần format theo camel case vì lúc khởi chạy Xcode sẽ tạo các tên thuộc tính theo nó:

Vì các thuộc tính của Inspectable chỉ thực hiện trên các gía trị mà người dùng khởi tạo và tuân thủ các kiểu dữ liệu được hỗ trợ như : booleans, strings, numbers (i.e., NSNumber hoặc các kiểu số khác), CGPoint, CGSize, CGRect, UIColor và NSRange, có thể thêm UIImage
Các kiểu dữ liệu Cocao được xây dựng bên trong cũng có thể được mở rộng để có các thuộc tính Inspectable nằm ngoài các thuộc tính đã có trong mặc định có sẵn. Nếu bạn thích các góc tròn, bạn sẽ thích phần mở rộng UIView này:
extension UIView {
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = newValue > 0
}
}
}
Awesome , với thuộc tính cornerRadius này chúng ta có thể tạo góc với bất kỳ UIView nào trong giao diện.
Như thể đó là chưa đủ, chúng ta sẽ có thêm IBDesignable. Với nó, chúng ta sẽ thấy được sự thay đổi trực tiếp trên các giao diện như Xib, Storyboard. Điều này cho phép xem các chế độ tùy chỉnh của bạn sẽ xuất hiện mà không cần xây dựng và chạy ứng dụng của bạn sau mỗi thay đổi. Perfect
