12/08/2018, 16:24
[JAVa học code IOS]- Demo kết hợp textField-Laybel-Button
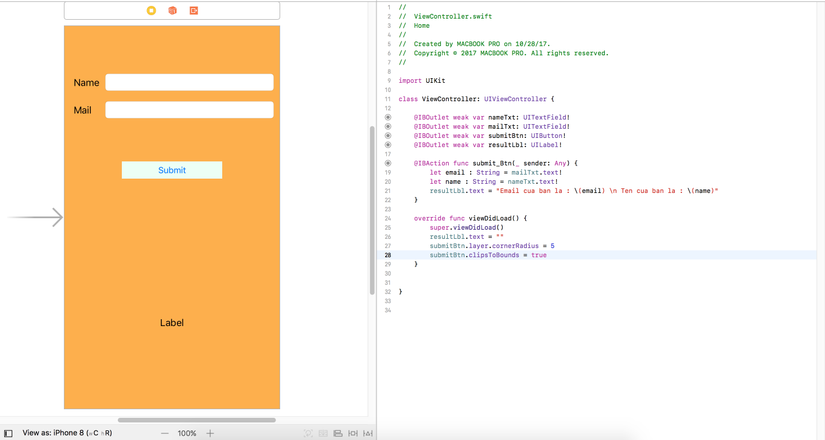
1 . Thiết kế giao diện đơn giản. Gồm button, text field, laybel 2 .Ánh xạ. Tiến hành ánh xạ các button, text field, label. @IBOutlet weak var nameTxt: UITextField! @IBOutlet weak var mailTxt: UITextField! @IBOutlet weak var submitBtn: UIButton! @IBOutlet weak var ...
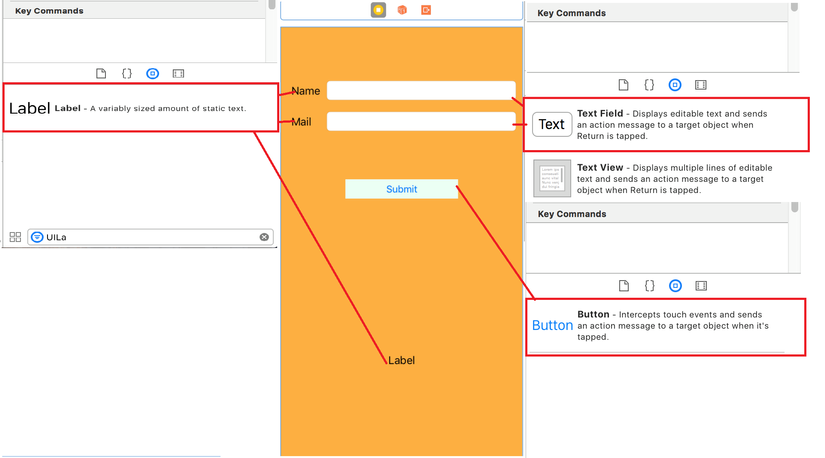
1 . Thiết kế giao diện đơn giản.
- Gồm button, text field, laybel

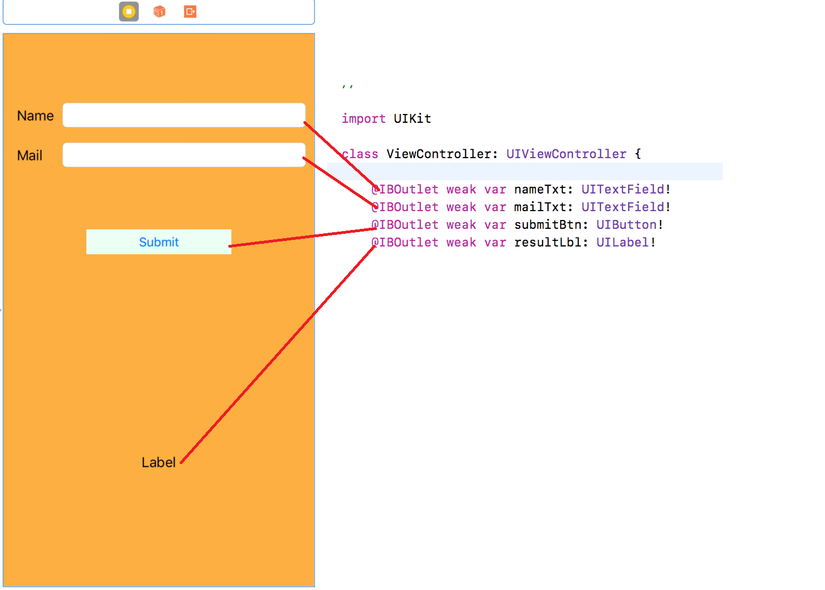
2 .Ánh xạ.
- Tiến hành ánh xạ các button, text field, label.
@IBOutlet weak var nameTxt: UITextField!
@IBOutlet weak var mailTxt: UITextField!
@IBOutlet weak var submitBtn: UIButton!
@IBOutlet weak var resultLbl: UILabel!

3 . Code.
- Khi màn hình đầu tiên ta set label không hiển thị ký tự gì thì ở viewDidLoad ta set
resultLbl.text = ""
- Để button được bo tròn khi hiển thị thì thêm code
submitBtn.layer.cornerRadius = 5 submitBtn.clipsToBounds = true
- Để button có thể xử lý thì tiến hành ánh xạ Action cho button
@IBAction func submit_Btn(_ sender: Any) {
}
- Thực hiện xử lý khi user click button thì sẽ get Name và Mail hiển thị xuống laybel bên dưới
@IBAction func submit_Btn(_ sender: Any) {
let email : String = mailTxt.text!
let name : String = nameTxt.text!
resultLbl.text = "Email cua ban la : (email)
Ten cua ban la : (name)"
}
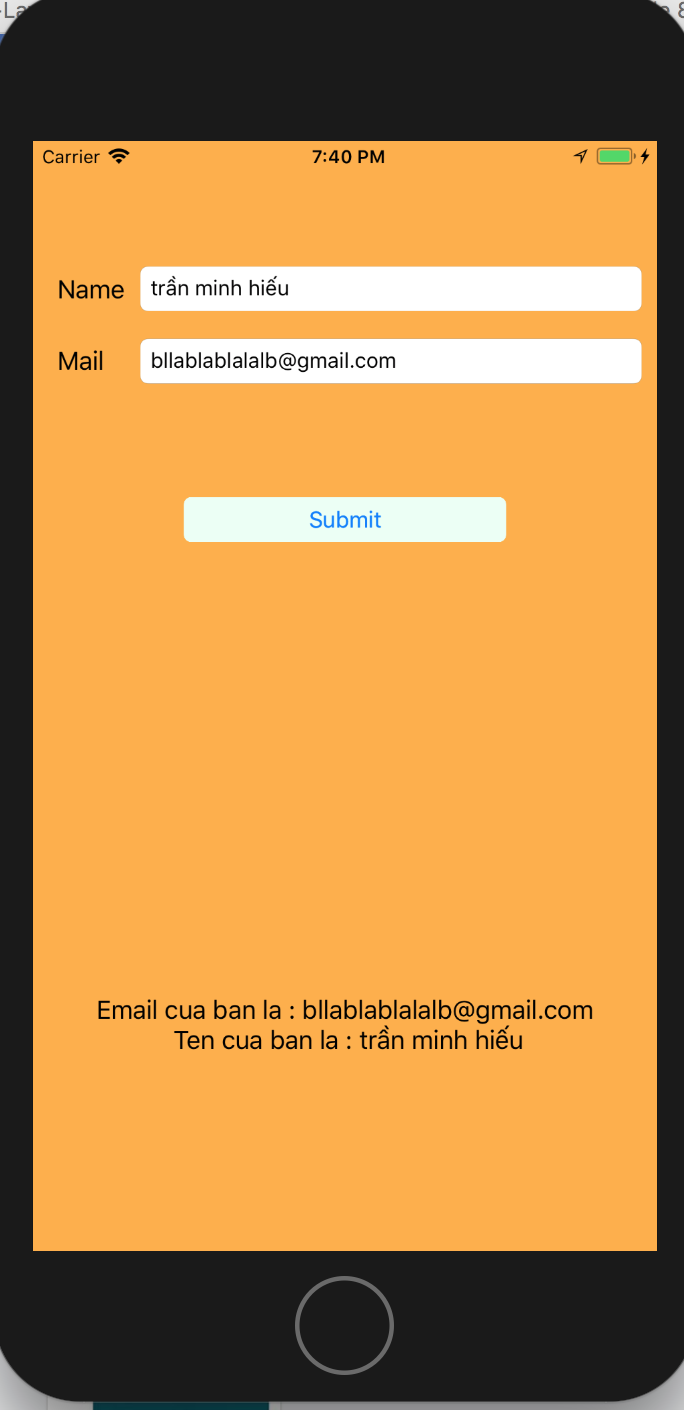
- Hoàn chỉnh

- Chạy Demo