Làm quen với jqGrid
jqGrid (free open source) là một control, nó sử dụng JavaScript có tích hợp Ajax. jqGrid cung cấp các cách (hay còn gọi là những giải pháp) cho phép hiển thị và thao tác dữ liệu ở dạng bảng (giống dạng table hay gridview) trên trang web của mình. Bởi vì grid là một giải pháp ở phía client ...
jqGrid (free open source) là một control, nó sử dụng JavaScript có tích hợp Ajax. jqGrid cung cấp các cách (hay còn gọi là những giải pháp) cho phép hiển thị và thao tác dữ liệu ở dạng bảng (giống dạng table hay gridview) trên trang web của mình. Bởi vì grid là một giải pháp ở phía client (slient-side solution), nó load dữ liệu một cách tự động thông các Ajax callbacks, vì thế nó có thể tương tác với bất cứ công nghệ server-side nào, bao gồm PHP, ASP, Java Servlets, JSP, ColdFusion, và Perl, …
Hôm nay Góc Kinh Nghiệm giới thiệu cách sử dụng jqGrid, bạn hãy làm theo các bước sau nhé
- Bước 1: tạo thư mục tên jqGridDemo trên máy tính bạn
- Bước 2: Tải jqGrid về máy
– Tải jqGrid tại địa chỉ http://www.trirand.com/blog/?page_id=6
– Check vào những component bạn cần
– Nhấn nút Download, lưu file .zip vào máy tính
– Sau khi download xong, giải nén .zip vào thư mục jqGridDemo, kết quả thu được những tập tin và thư mục có cấu trúc như bên dưới:
/jqGridDemo
/css/
ui-jqgrid.css
/js/
/i18n/
grid.locale-bg.js
…
Changes.txt
jquery-1.3.2.min.js
jquery.jqGrid.min.js
/src/
/i18n/
grid.locale-bg.js
…
/css/
ui-jqgrid.css
grid.base.js
grid.celledit.js
grid.common.js
grid.custom.js
grid.filter.js
grid.formedit.js
grid.import.js
grid.inlinedit.js
grid.loader.js
grid.jqueryui.js
grid.subgrid.js
grid.tbltogrid.js
grid.treegrid.js
jqDnR.js
jqModal.js
jquery.fmatter.js
JsonXml.js
Từ cấu trúc tập tin ở trên, những tập tin chính sử dụng cho jqGrid nằm trong thư mục css và js, package này đã bao gồm thư viện jQuery vì thế bạn không cần phải download jQuery
- Bước 3: tải theme tại http://jqueryui.com/themeroller/, ở bài viết này Góc Kinh Nghiệm chọn theme Le Frog (màu xanh lá cây) trong tab Gallery để download. Giải nén và chỉ copy thư mục le-frogtrong thư mục css (css/ le-frog) bỏ vào thư mục css của thư mục jqGridDemo (/jqGridDemo/css) ở bước 2
-
/jqGridDemo/ /css/ ui-jqgrid.css /le-frog/ /images/ jquery-ui-1.8.17.custom.css /js/ …
-
Chú ý: nếu bạn tải theme khác thì thư mục không còn tên /css/le-frog/ nữa mà thay bằng thư mục tương tứng với theme bạn tải, ví dụ theme tên lightness có thư mục là /css/ui-lightness/
- Bước 4: tạo tập tin tên jqGrid.html trong thư mục jqGridDemo được tạo ở bước 1, với nội dung như sau
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Làm quen với jqGrid</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/le-frog/jquery-ui-1.8.17.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />
<script src="js/jquery-1.5.2.min.js" type="text/javascript"></script>
<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#list").jqGrid({
url:',
datatype: 'xml',
mtype: 'GET',
colNames:['ProductId','Name', 'Type','Price','Date','Description'],
colModel :[
{name:'ProductId', index:'ProductId', awidth:55},
{name:'Name', index:'Name', awidth:90},
{name:'Type', index:'Type', awidth:80, align:'right'},
{name:'Price', index:'Price', awidth:80, align:'right'},
{name:'Date', index:'Date', awidth:80, align:'right'},
{name:'Description', index:'Description', awidth:150, sortable:false}
],
pager: '#pager',
rowNum:10,
rowList:[10,20,30],
sortname: 'ProductId',
sortorder: 'desc',
viewrecords: true,
gridview: true,
caption: 'www.gockinhnghiem.com - demo jqGrid'
});
});
</script>
</head>
<body>
<table id="list"><tr><td/></tr></table>
<div id="pager"></div>
</body>
</html>
Giải thích:
- Trong thẻ <head> bạn phải khai báo sử dụng các file .css và .js
- Thẻ <table> có id=”list” dùng để hiển thị phần Caption(hay còn gọi là Title), Header và Body (hình bên dưới)
- Caption layer: là phần hiển thị dòng chữ “www.gockinhnghiem.com – demo jqGrid”
- Header layer: là phẩn hiển thị tên các cột dữ liệu, ProductId, Name, Type, Price, Date, Description.
- Body layer: là phần chứa các dòng dữ liệu (hay còn gọi là row), ở đây chưa có dòng dữ liệu nào (một grid rỗng)
- Thẻ <div> có id=”pager” dùng để hiện thị phần footer (hay còn gọi là Navigation) (hình bên dưới)
- Navigation layer: là phần cuối cùng của grid, phần hiển thị Page, các mũi tên tới, lui, combobox có giá trị mặc định 10, và “No records to view”.
- Thuộc tính rowNum:10, hiển thị tối đa 10 dòng dữ liệu ở mỗi trang
- Thuộc tính rowList:[10,20,30], hiển thị combobox ở footer, cho phép người dùng thiết lập tổng số dòng hiển thị của dữ liệu ở mỗi trang
- Thuộc tính sortname: ‘ProductId’, cho phép dữ liệu được sắp xếp theo ProductId (mã sản phẩm)
- Còn nhiều thuộc tính như colNames, colModel, … sẽ được giải thích sâu (khi chúng ta đi sâu vào các thuộc tính của jqGrid trong những bài viết kế tiếp)
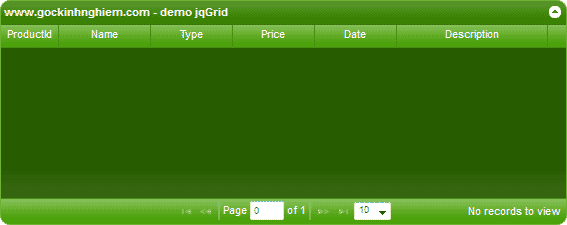
Kết quả bạn sẽ thấy một grid với format như hình bên dưới:

Hình 1: khởi tạo jqGrid chưa có dữ liệu
- Bước 5: từ bước 1 đến bước 4 bạn đã được cái khung sường của jqGrid, bây giờ chúng ta sẽ tạo dữ liệu cho grid.
Bạn tạo tập tin tên data.xml trong thư mục jqGridDemo, tập tin này sẽ định dạng danh sách product ở dạng xml. Dùng Notepad++ mở tập tin data.xml và nhập vào dữ liệu bên dưới:
<?xml version ="1.0" encoding="utf-8"?>
<rows>
<page> </page>
<total> </total>
<records> </records>
<row id = '001'>
<cell>001</cell>
<cell>Laptop</cell>
<cell>Computer</cell>
<cell>25,000,000</cell>
<cell>12/3/2012</cell>
<cell>High level</cell>
</row>
<row id = '002'>
<cell>002</cell>
<cell>Iphone 4s</cell>
<cell>Mobile</cell>
<cell>18,000,000</cell>
<cell>1/2/2012</cell>
<cell>Perfect phone</cell>
</row>
<row id = '002'>
<cell>003</cell>
<cell>Amazone kindle</cell>
<cell>ebook reader</cell>
<cell>5,000,000</cell>
<cell>5/6/2012</cell>
<cell></cell>
</row>
</rows>
Nhấn Ctrl + S, lưu tập tin data.xml
- Bước 6: vào thuộc tính url của grid (hiện tại đang đễ trống), thay dòng lệnh url : ” thành url : ‘data.xml’.
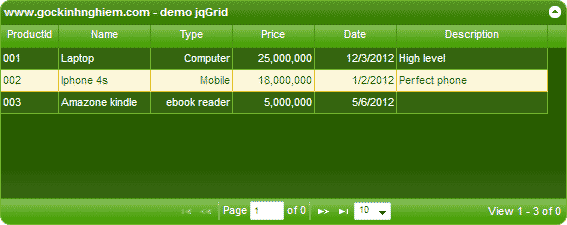
Nhấn Ctrl + S, lưu tập tin jqGrid.html, và mở file trên trình duyệt, thu được kết quả như hình bên dưới

Hình 2: khởi tạo jqGrid với dữ liệu mẫu
Bạn thấy đấy, chúng ta thu được một grid đầy đủ dữ liệu với theme bắt mắt.
Bài kế tiếp sẽ tìm hiểu sâu hơn về các chức năng và thuộc tính của jqGrid, các bạn đón đọc nhé.
Góc Kinh Nghiệm chúc các bạn thành công! 
