Một kỹ thuật sử dụng sự tiện lợi của Storyboard và Nib trong IOS
Như các bạn đã biết: Sử dụng Storyboard để tạo một Border chẳng phải là như dưới đây đúng không? Chỉ có cách là setting KeyPath và Type và bản thân tác giả cũng đã sử dụng cách này để thực hiện. Tuy nhiên!!! Chúng ta sẽ ko còn cần cách nhàm chán như thế này nữa mà thay vào đó sử dụng chức ...
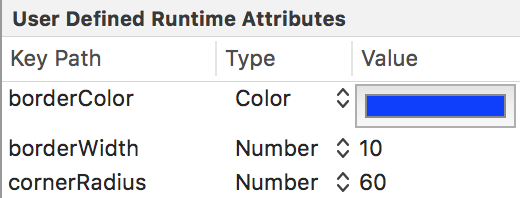
Như các bạn đã biết: Sử dụng Storyboard để tạo một Border chẳng phải là như dưới đây đúng không?

Chỉ có cách là setting KeyPath và Type và bản thân tác giả cũng đã sử dụng cách này để thực hiện.
Tuy nhiên!!!
Chúng ta sẽ ko còn cần cách nhàm chán như thế này nữa mà thay vào đó sử dụng chức năng tiện lợi hơn nhiều!! Đó chính là tính năng @IBInspectable và IBDesignable mà tôi muốn giới thiệu !! Cần lưu ý là tính năng này chỉ chạy trên Xcode6 trở đi nhé.
@IBInspectable
@IBInspectable là phần property bên phải khi IB hiển thị. Lấy vị dụ như bên dưới đây,tôi đã thử định nghĩa Property ở CustomView - subclass của UIView :
import UIKit class CustomView: UIView { @IBInspectable var customBool : Bool = false @IBInspectable var customInt : Int = 0 @IBInspectable var customFloat : CGFloat = 0.0 @IBInspectable var customDouble : Double = 0.0 @IBInspectable var customString : String = "" @IBInspectable var customPoint : CGPoint = CGPointZero @IBInspectable var customSize : CGSize = CGSizeZero @IBInspectable var customRect : CGRect = CGRectZero @IBInspectable var customColor : UIColor = UIColor.clearColor() @IBInspectable var customImage : UIImage = UIImage() }
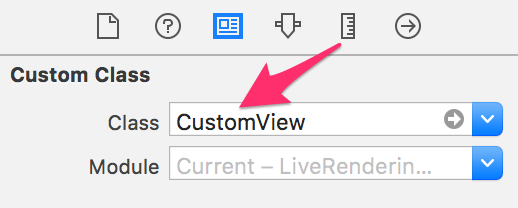
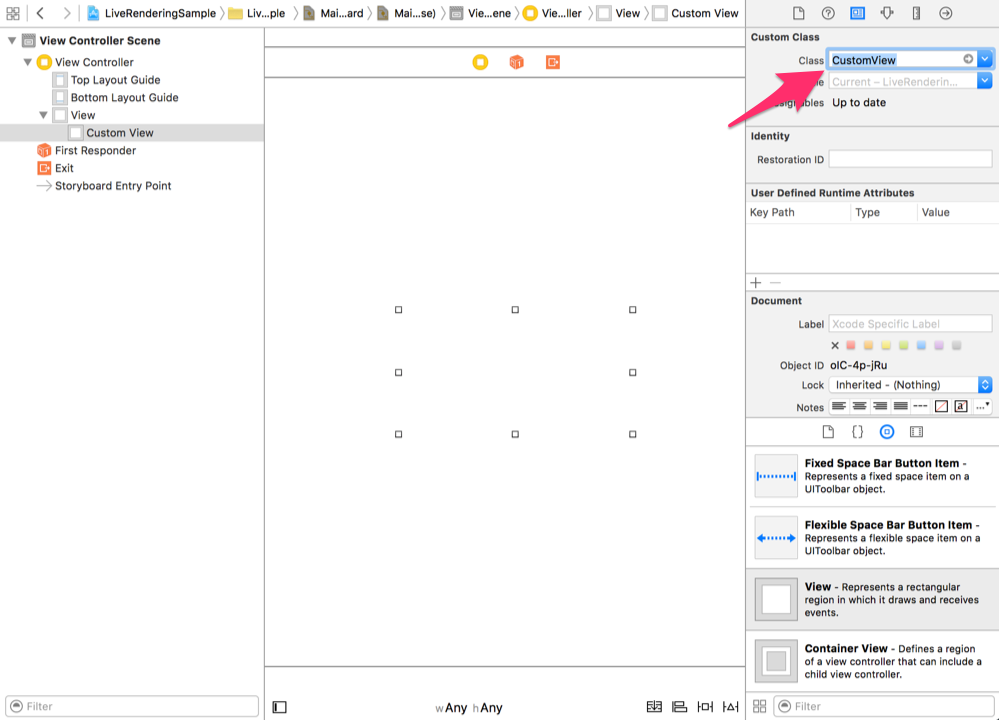
Ở giao diện IB, phần property chúng ta để Class là CustomView.swift

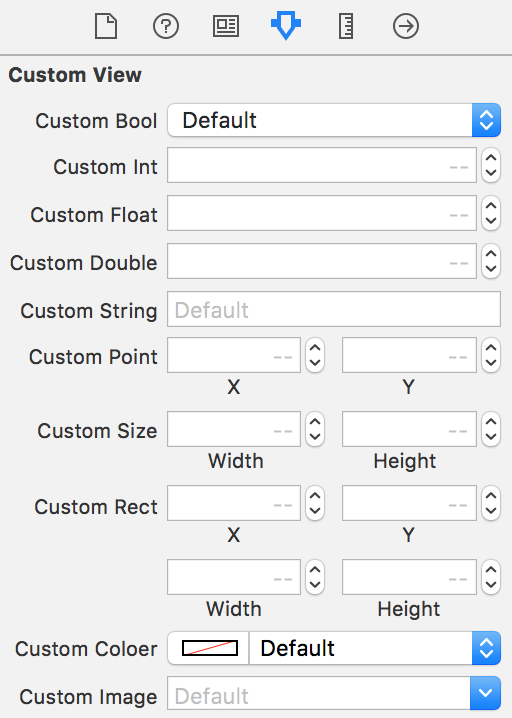
Và sau đó Custom View sẽ có thuộc tính như thế này

Hay nói cách khác là chúng ta có thể thêm các Type sau:
- Bool
- Int
- CGFloat
- Double
- String
- CGPoint
- CGSize
- CGRect
- UIColor
- UIImage
Và với nhữung Type này có thể viết được Extension Class. Tuy nhiên Extension hạn chế chỉ trong Computed Property mà thôi (get, set) như ví dụ dưới đây (UIView+Extension.swift):
import UIKit extension UIView { @IBInspectable var extensionBool : Bool { get { return self.extensionBool } set (newValue) { self.extensionBool = newValue } } @IBInspectable var extensionInt : Int { get { return self.extensionInt } set (newValue) { self.extensionInt = newValue } } }
Extension hiện sẽ hiện ở trên IB:

Ở giao diện IB khi muốn gán giá trị khá là tiện lợi đó nhỉ ^^
@IBDesignable
@IBDesignable được sử dụng đồng thời với @IBInspectablenhằm giảm việc phải xác thực UI qua quá trình build. Khi thêm @IBDesignable vào phần Property thì việc thay đổi thuộc tính ở đó sẽ thấy ngay ở phần View mà không cần phải build Xcode.
Cách sử dụng cũng khá đơn giản. Vẫn sử dụng Class như ở bên trên, ta thêm Property Frame Border và Color cho View vào file CustomView.swift
import UIKit @IBDesignable class CustomView : UIView { @IBInspectable var borderWidth : CGFloat = 0 { didSet { layer.borderWidth = borderWidth } } @IBInspectable var borderColor : UIColor = UIColor.clearColor() { didSet { layer.borderColor = borderColor.CGColor } } @IBInspectable var cornerRadius : CGFloat = 0 { didSet { layer.cornerRadius = cornerRadius } } }
Và cũng giống như bên trên setting Class thành CustomView ở phần Property:

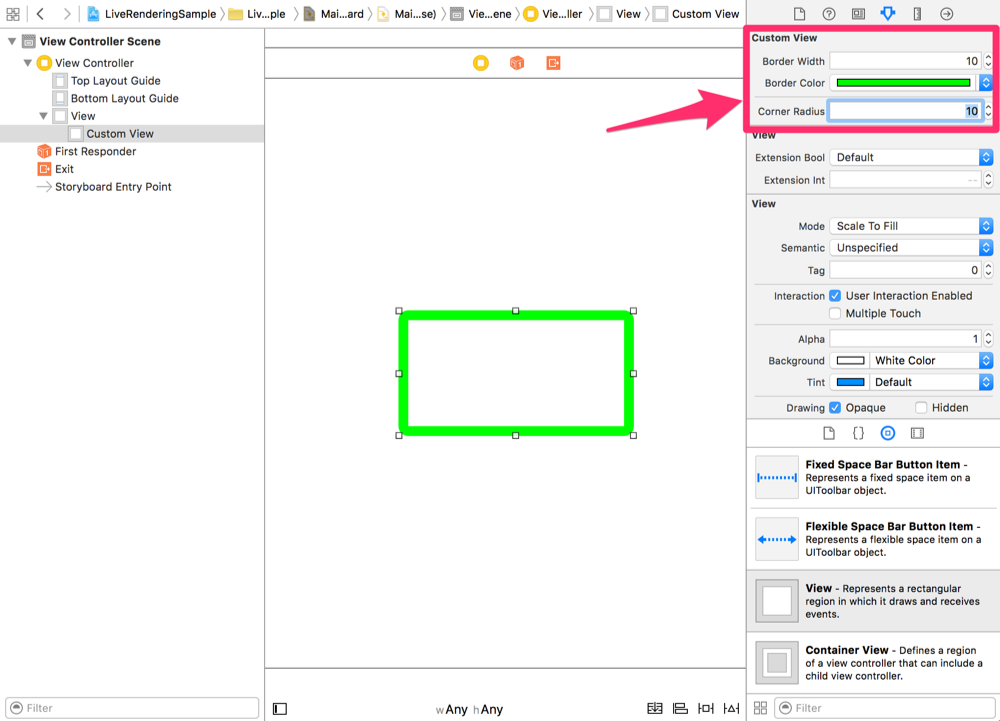
Khi đó chúng ta sẽ Set được các thuộc tính Border và Màu sắc Border cho View này như hình ^^:

Ngay lập tức những thay đổi ở Property được thể hiện rõ ở phần View phải không ạ (bow)

Rõ ràng việc sử dụng Xcode đã phần nào trở nên tiện lợi hơn!!!
Kết luận
Với cách làm như trên thì việc sử dụng Storyboard trở nên tiện lợi và thú vị hơn. Đặc biệt là cách làm khá đơn giản, nên rất mong các bạn thử trải nghiệm tính năng độc đáo này. Ở trên GitHub tác giả có up lên một Sample Project demo, mời các bạn xài thử ạ: GitHub
