Một số mẹo khi sử dụng Android Recyclerview
Bài viết này sẽ giúp các bạn thấy được những sai lầm khi triển khai thực hiện recyclerview ngay cả khi nó đã được sử dụng một thời gian khá lâu rồi. Đặt thuộc tính setHasFixedSize -- recyclerView.setHasFixedSize (true)* recyclerView.setHasFixedSize(true); Bằng cách làm như vậy, ...
 Bài viết này sẽ giúp các bạn thấy được những sai lầm khi triển khai thực hiện recyclerview ngay cả khi nó đã được sử dụng một thời gian khá lâu rồi.
Bài viết này sẽ giúp các bạn thấy được những sai lầm khi triển khai thực hiện recyclerview ngay cả khi nó đã được sử dụng một thời gian khá lâu rồi.
Đặt thuộc tính setHasFixedSize -- recyclerView.setHasFixedSize (true)*
recyclerView.setHasFixedSize(true);
Bằng cách làm như vậy, recyclerview sẽ không yêu cầu bố cục lại bất cứ khi nào dữ liệu được cập nhật trong mục recyclerview và chế độ xem sẽ tự hủy hiệu lực. Nói cách cho dễ hiểu là nếu các Item có cùng chiều cao và độ rộng thì bạn có thể tối ưu hiệu năng để khi cuộn danh sách được mượt mà hơn

Thiết lập list click listener trong onCreateViewHolder (...)
Bất cứ khi nào người dùng nhấp vào bất kỳ mục nào, ứng dụng sẽ cho vị trí nơi nhấp chuột đã xảy ra ( getAdapterPosition () ). Điều này rất quan trọng vì các mục có thể di chuyển trong bộ điều hợp và những item đó sẽ không được phục hồi trở lại. Ví dụ như hiện giờ thì item A đang ở vị trí 2 nhưng khi một người dùng nhấp vào nó, nó có thể được ở vị trí 5. Vì vậy, sử dụng getAdapterPosition () đảm bảo trả lại vị trí chính xác

ItemDecoration nên được sử dụng để trang trí các item của RecyclerView.
ItemDecoration có thể được sử dụng để áp dụng phần chia và các hiệu ứng khác như padding hoặc khoảng cách bằng nhau giữa các chế độ xem. Để thêm một divider giữa các mục xem có một " DividerItemDecoration " mà đi kèm với hỗ trợ thư viênk trên phiên bản 25.1.0. Thì ta thực hiện như sau:
mDividerItemDecoration = new DividerItemDecoration(recyclerView.getContext(),
mLayoutManager.getOrientation());
recyclerView.addItemDecoration(mDividerItemDecoration);
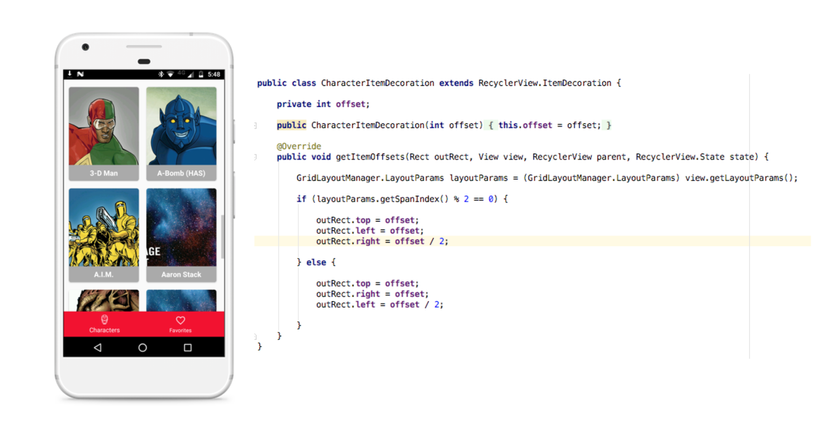
Để áp dụng các các kiểu trang trí tùy chỉnh, cách tốt nhất là mở rộng lớp RecyclerView.ItemDecoration. Trong ứng dụng mẫu , tôi đã sử dụng một GridLayoutManager và áp dụng CharacterItemDecoration để RecyclerView:
recyclerView.addItemDecoration(new CharacterItemDecoration(50));
Ở đây, CharacterItemDecoration mất 50px như là bù đắp trong constructor của nó và nó ghi đè lên getItemOffsets (...). Bên trong getItemOffsets () mỗi trường outRectchỉ rõ số lượng các điểm ảnh mà chế độ xem từng mục phải được lồng vào nhau. Vì tôi đã sử dụng GridLayoutManager và muốn đặt các khoảng cách bằng nhau giữa các item lưới, tôi đặt đúng chiều rộng là 25px (tức là offset / 2) cho mỗi mục tại vị trí cân bằng và trái 25px cho mỗi mục ở vị trí lẻ trong khi vẫn giữ nguyên trên cùng.

Sử dụng DiffUtil để thêm dữ liệu mới vào thư mục recyclerview của bạn
Bất cứ khi nào dữ liệu trong recyclerview bị thay đổi, hầu hết chúng ta đều gọi notifyDataSetChanged() để hiển thị dữ liệu mới trên UI. Những gì họ không hiểu là nó là một hoạt động tốn kém và đó là chính xác nơi DiffUtil đến giải cứu và khắc phục cho tình trạng này.
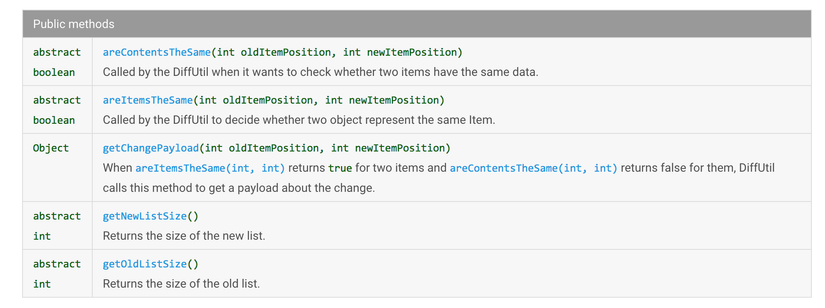
DiffUtil là một lớp tiện ích có thể tính toán sự khác biệt giữa hai danh sách và đưa ra danh sách các thao tác cập nhật chuyển đổi danh sách đầu tiên sang danh sách thứ hai. Nó có thể được sử dụng để tính toán các bản cập nhật cho một Adapter RecyclerView. Để sử dụng DiffUtil bạn phải thực hiện "DiffUtil.Callback" trong đó có vài phương pháp (hiển thị dưới đây) mà bạn cần phải cung cấp các logic cho DiffUtil để làm việc
 Điều tốt nhất về DiffUtil là bạn có thể nói cho recyclerview của bạn để cập nhật các văn bản cụ thể trong một mục cụ thể nào đó thay vì yêu cầu bố trí cho toàn bộ bố cục.Nhưng để sử dụng thì bạn cần phải thực hiện phương pháp onChangePayload của DiffUtil.Callback
Điều tốt nhất về DiffUtil là bạn có thể nói cho recyclerview của bạn để cập nhật các văn bản cụ thể trong một mục cụ thể nào đó thay vì yêu cầu bố trí cho toàn bộ bố cục.Nhưng để sử dụng thì bạn cần phải thực hiện phương pháp onChangePayload của DiffUtil.Callback
Các bạn có thể tham khảo thêm tại đây : https://proandroiddev.com/recyclerview-pro-tips-part-1-8a291594bafc
