Nestable - Drag & drop hierarchical list with mouse and touch compatibility
Chào mọi người Hôm nay mình sẽ giới thiệu với mọi người 1 jQuery plugin là Nestable hỗ trợ cho việc kéo thả danh sách theo thứ tự bậc thang. I.Mở đầu: Mở đầu mình xin giới thiệu về Nestable Nestable là 1 jquery plugin được viết trên nền jquery mặc dù không phải là 1 plugin quen thuộc như ...
Chào mọi người Hôm nay mình sẽ giới thiệu với mọi người 1 jQuery plugin là Nestable hỗ trợ cho việc kéo thả danh sách theo thứ tự bậc thang.
I.Mở đầu:
Mở đầu mình xin giới thiệu về Nestable Nestable là 1 jquery plugin được viết trên nền jquery mặc dù không phải là 1 plugin quen thuộc như sortable nhưng chức năng và tính hữu dụng cũng k hề thua kém Điểm mạnh của nestable là dễ sử dụng có các function hỗ trợ cho việc custom và đặc biệt có thể custom lại thư viện của nestable vì cũng không quá dài dòng mà cơ bản Điểm yếu: Là không được hỗ trợ tận răng như sortable, người phát triển nó chỉ viết để sử dụng và không có ý định nâng cấp
II. Demo:
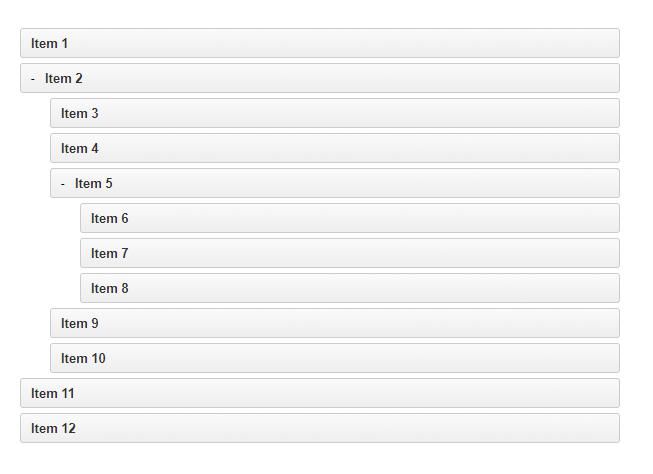
Demo nestable với phân cấp 3 level
 Hỗ trợ chức năng kéo thả và sắp xếp theo danh sách
Hỗ trợ chức năng kéo thả và sắp xếp theo danh sách
III. Configuration:
Các option cơ bản:
- maxDepth: là 1 option của nestable cho phép bạn giới hạn số phân cấp của danh sách có thể sử dụng (mặc định là 5)
- group: ID group cho phép kéo thả giữa các nhóm (mặc định là 0)
Hỗ trợ 1 số option nâng cao:
- listNodeName Là 1 thành phần cấu thành nên danh sách của nestable nó là 1 thẻ html (mặc định là 'ol')
- itemNodeName Cũng như listNodeName nhưng nó là thành phần cấu tạo nên item của list (mặc định là 'li')
- rootClass Là class cha của nestable (mặc định là 'dd')
- listClass Là class của tất cả các elements trong nestable (mặc định là 'dd-list')
- itemClass Là class của tất cả các item trong nestable (mặc định là 'dd-item')
- dragClass Là class được sử dụng cho các phần tử đang được kéo (mặc định là 'dd-dragel')
- handleClass Là class của các nội dung bên trong các item list (mặc định là 'dd-handle')
- collapsedClass là class áp dụng cho việc collapsed list item (mặc định là 'dd-collapsed')
- placeClass Là class của placeholder elements (mặc định là 'dd-placeholder')
- emptyClass là class sử dụng cho các danh sách trống có placeholder elements (mặc định là 'dd-placeholder')
- expandBtnHTML Là class được sử dụng để tạo ra button expand 1 list item (mặc định là '<button data-action="expand">Expand></button>')
- collapseBtnHTML là class được sử dụng để tạo ra collapse button (mặc định là '<button data-action="collapse">Collapse</button>')
IV. Serialised Output
Nestable cung cấp 1 event của jquery hỗ trợ cho việc xử lỹ những thay đổi trên nestable
$('.dd').on('change', function() {
/* on change event */
});
chỉ cần có bất kỳ thay đổi nào của nestable sẽ được update ở event change này
Để lấy output của nestable ta sử dụng function sau:
$('.dd').nestable('serialize');
Nó sẽ cung cấp cho ta 1 Serialised Output của nestable
Thực hiện:
Với đoạn html sau ta sẽ có được 1 tree nestable:
<div class="dd">
<ol class="dd-list">
<li class="dd-item" data-id="1">
<div class="dd-handle">Item 1</div>
</li>
<li class="dd-item" data-id="2">
<div class="dd-handle">Item 2</div>
</li>
<li class="dd-item" data-id="3">
<div class="dd-handle">Item 3</div>
<ol class="dd-list">
<li class="dd-item" data-id="4">
<div class="dd-handle">Item 4</div>
</li>
<li class="dd-item" data-id="5">
<div class="dd-handle">Item 5</div>
</li>
</ol>
</li>
</ol>
</div>
Nestable:

Với các data-id là id của từng item Nestable sẽ get id đó và sắp xếp theo thứ tự parent-childrent khí Serialised Output trả về Ta có thể serialised nestbale:
$('.dd').nestable('serialize');
và nhận được:
[{"id":1},{"id":2},{"id":3,"children":[{"id":4},{"id":5}]}]
Nhìn vào output nhận được ta cũng dễ dàng nhận ra là id parents là 1, 2, 3 và 4, 5 là childrent của 3
Trên là những phần cơ bản của nestable các bạn có thể tham khảo thêm tại: https://github.com/dbushell/Nestable
Chúc các bạn thành công !
