npm: Tăng tốc gấp 3 lần và cài đặt package offline
Chắc chắn là ai đã từng làm việc với npm thì đều biết một điều rằng npm nó siêu chậm. Vì vậy mình hay hạn chế chạy npm install đến mức tối thiểu và thường không nhận được patch update, ... cũng như nhiều vấn đề khác phát sinh. Trong bài viết này mình sẽ giới thiệu với các bạn một package không ...
Chắc chắn là ai đã từng làm việc với npm thì đều biết một điều rằng npm nó siêu chậm. Vì vậy mình hay hạn chế chạy npm install đến mức tối thiểu và thường không nhận được patch update, ... cũng như nhiều vấn đề khác phát sinh. Trong bài viết này mình sẽ giới thiệu với các bạn một package không những giúp tăng tốc npm mà còn cho phép bạn cài đặt package offline.
local-npm sẽ tạo ra 1 replicate cho toàn bộ database của npm (chỉ hơn 1GB một tí thôi) cũng như là cache các package đã tải về. Vì vậy bạn sẽ không bao giờ tải một file 2 lần.
Sử dụng
- Cài đặt
npm install --global local-npm
- Tạo một thư mục để chứa dữ liệu
mkdir ~/local_npm
- Chạy local-npm server
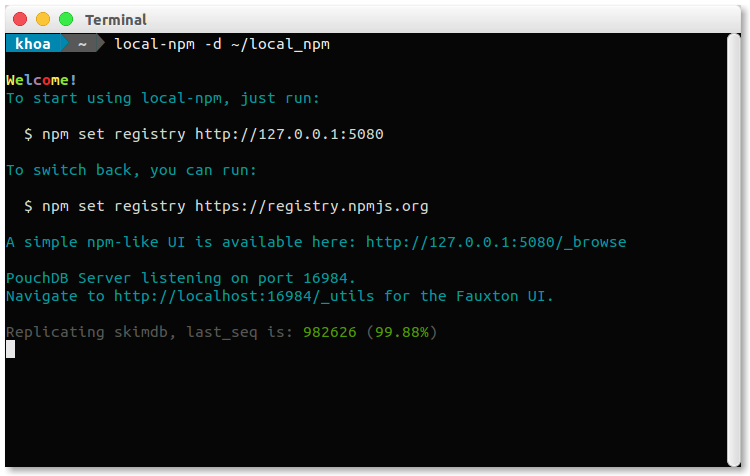
local-npm -d ~/local_npm
- Lúc này bạn sẽ thấy giao diện chính của chương trình xuất hiện

- Thiết lập cho npm tải dữ liệu từ local-npm
npm set registry http://127.0.0.1:5080
- Nếu bạn không thích dùng local-npm nữa thì gõ lệnh
npm set registry https://registry.npmjs.org
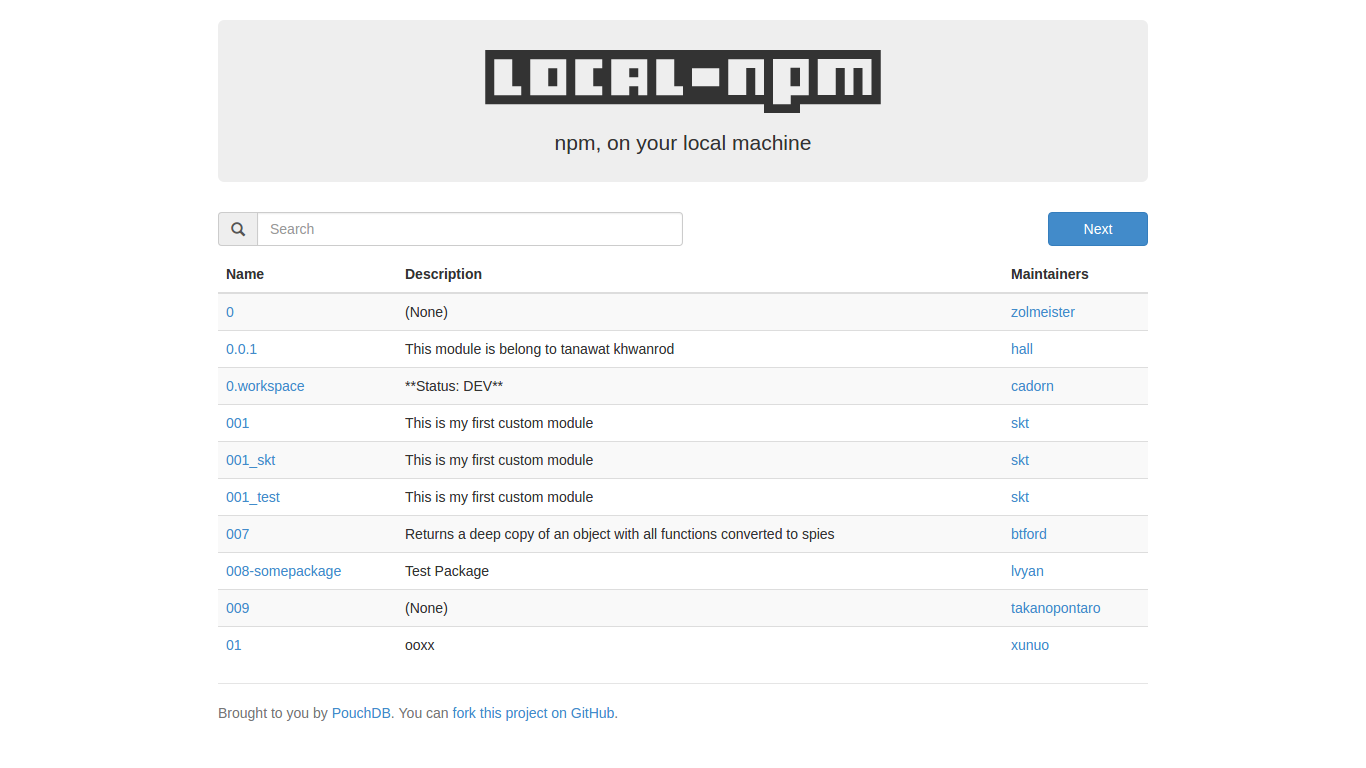
- local-npm còn công cấp cho bạn một giao diện kiểu như npm để bạn có thể duyệt các package offline. Nhưng bạn phải đợi cho local-npm replicate hoàn toàn database của npm về máy đã. Bạn có thể truy cập vào [http://localhost:5080/_browse/#/] để sử dụng

Vậy là xong. local-npm sẽ tự động replicate database của npm về, mỗi khi bạn tải một package nào về thì nó sẽ tự động cache, đảm bảo là bạn không bao giờ phải tải một file nào đó 2 lần.
Ở đây mình hướng dẫn cho Ubuntu 15.04
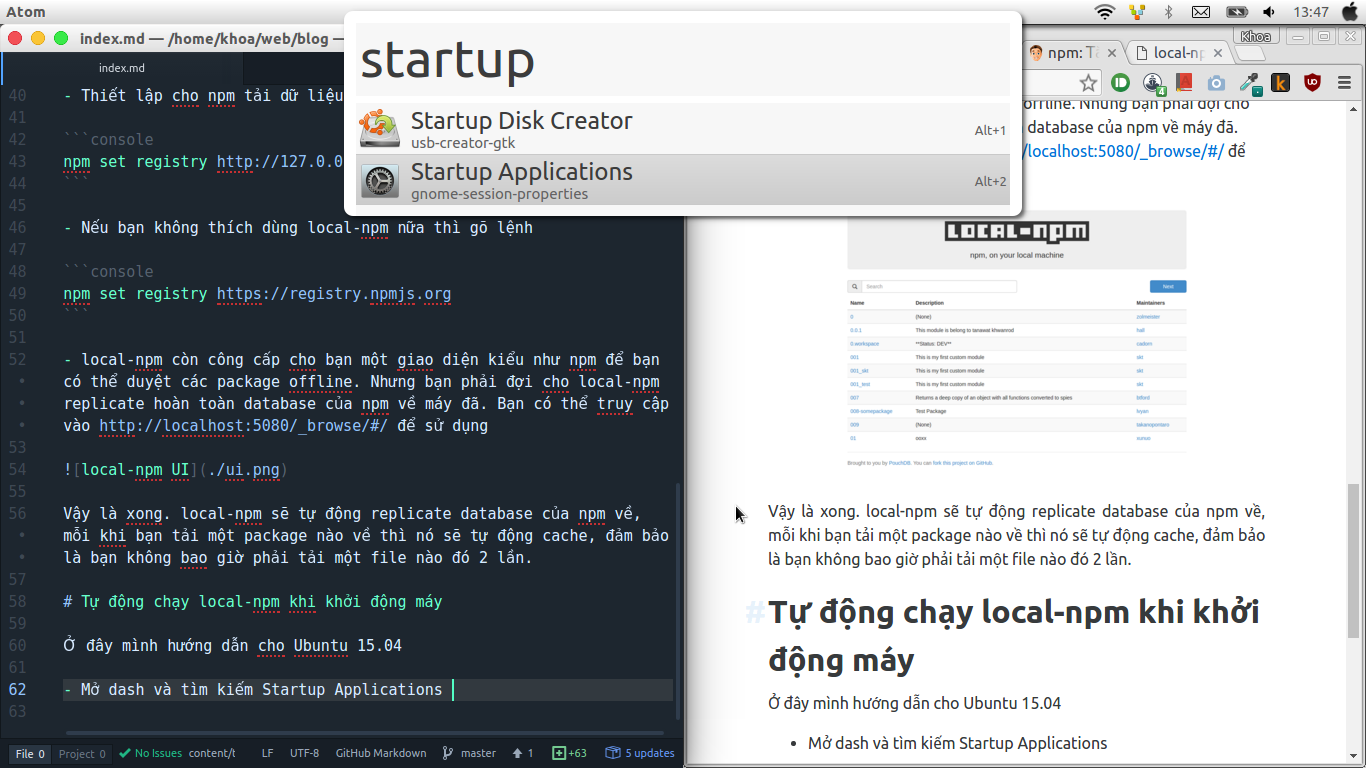
- Mở dash và tìm kiếm Startup Applications

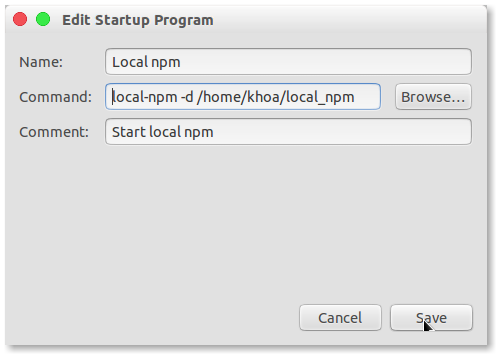
- Tạo mới một entry để tự khởi động command ở trên mỗi khi mở máy

Done. npm is not a jerk anymore. :D
Nói nhảm như vậy là đủ rồi. Mình sẽ thực hiện benchmark mẫu cho các bạn xem.
Mình sẽ cài đặt clone và cài đặt các dependencies của React.js.
Các số bên dưới là kết quả cuối cùng sau 3 lần cài đặt để đảm bảo các package đều được local-npm và npm cache đầy đủ.
- local-npm (đã replicate 100% database):
$ time npm install real 0m49.944s user 0m50.128s sys 0m4.436s
- npm registry
$ time npm install real 2m39.070s user 1m2.968s sys 0m5.272s
Như các bạn thấy thì thời gian cài đặt khi dùng local-npm giảm tới 3 lần. Và tất nhiên kết quả này là hoàn toàn đoán trước được vì với local-npm thì bạn đang copy file từ ổ cứng mà. ![]()
Việc thiết lập local-npm sẽ giúp các bạn tiết kiệm khá nhiều thời gian và băng thông khi làm việc với Javascript. Nếu các bạn làm việc ở một văn phòng thì việc thiết lập một local-npm server càng hiệu quả hơn nữa.
Hy vọng bài viết giúp ích cho các bạn
P/s: vẫn còn cách khác để tăng tốc npm. Hãy chờ phần 2 nhé
Bài gốc từ blog của mình
