OpenGL ES iOS
OpenGL cho các hệ thống nhúng (OpenGL ES) trở thành tiêu chuẩn cho đồ họa nhúng 3D. Các thiết bị Apple iphone, ipod touch, và ipad chạy ios hỗ trợ OpenGL ES version 2.0 và 3.0. Các thiết bị của apple cũng hỗ trợ openGL ES 1.1. Framework GLKit của iOS đơn giản hóa nhiều tác vụ và ẩn đi nhiều sự ...
OpenGL cho các hệ thống nhúng (OpenGL ES) trở thành tiêu chuẩn cho đồ họa nhúng 3D. Các thiết bị Apple iphone, ipod touch, và ipad chạy ios hỗ trợ OpenGL ES version 2.0 và 3.0. Các thiết bị của apple cũng hỗ trợ openGL ES 1.1. Framework GLKit của iOS đơn giản hóa nhiều tác vụ và ẩn đi nhiều sự khác biệt giữa các openGL ES versions. OpenGL ES định nghĩa một giao diện lập trình ứng dụng để sử dụng với ngôn ngữ ANSI C. C++ và Objective – C thường được sử dụng để lập trình các sản phẩm của Apple đơn giản hóa việc sử dụng ANSI C. Đặc biệt là việc chuyển các layers hay “liên kết” với các layers tồn tại để OpenGL ES có thể được sử dụng từ các ngôn ngữ javascript hoặc Python. Các chuẩn lập trình web nhúng như WebGl từ các tổ chức phi lợi nhuận cho phép crossplatform cũng truy cập OpenGL ES API từ web pages.
3D Rendering là gì ?
1 đơn vị xử lý đồ họa (GPU) là 1 thành phần phần cứng, nó cho phép kết nối các dữ liệu về hình học, màu sắc, ánh sáng, và các thông tin khác để tạo ra 1 ảnh trên màn hình. Màn hình chỉ có 2 chiều nên thủ thuật để hiện thị dữ liệu 3D là tạo ra ảnh mà mắt người dường như nhìn thấy chiều thứ 3. 
Sự hình thành của 1 bức ảnh 2D từ dữ liệu 3D gọi là rendering. Bức ảnh trên 1 computer hiển thị được tập hợp từ các chấm màu hình chữ nhật được goi là pixels. Nếu bạn kiểm tra qua một kính phóng đại bạn sẽ nhìn thấy mỗi pixel được tao nên từ 3 màu cơ bản: 1 chấm màu đỏ, 1 chấm màu xanh lá cây và 1 chấm màu xanh nước biển.
Ảnh được giữ trong bộ nhớ máy tính sử dụng 1 mảng gồm ít nhất 3 giá trị cho mỗi pixel. Giá trị đầu tiên chỉ ra cường độ của màu đỏ cho pixel. Giá trị thứ 2 là cường độ màu xanh lá cây, gái trị thứ 3 là cường độ màu xanh nước biển. Một bức ảnh bao gồm 10000 pixel có thể trữ tương ứng 1 mảng 30000 giá trị - 1 giá trị cho mỗi màu đỏ, xanh lá cây, xanh nước biển cho mỗi pixel. Kết hợp màu đỏ, xanh lá cây, xanh nước biển ở các cường độ khác nhau là đủ để tạo ra mỗi màu của cầu vồng. Nếu tất cả 3 màu đều là 0 thì màu đạt được là màu đen. Nếu tât cả = 1 thì màu đạt được là màu trắng.
Rendering dữ liệu 3D trong 1 2D image thường xảy ra qua nhiều bước riêng biệt bao gồm tính toán set màu đỏ, xanh lá cây, xanh nước biển cho mỗi pixel của ảnh.
**Supplying the Graphics Processor with Data **
Chương trình lưu trữ dữ liệu 3D scenes trong RAM. CPU phải access đến ram để xác định cái nó sử dụng. GPU cũng có ram xác định để sử dụng riêng trong suốt quá trình xử lý đồ họa. Tốc độ rendering đồ họa 3D với các thiết bị thế hệ mới phụ thuộc hoàn toàn vào các vùng nhớ được truy cập.
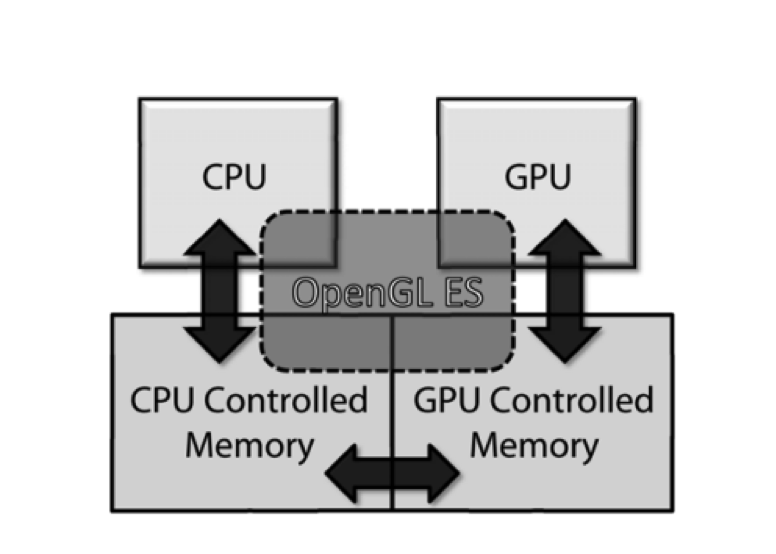
OpenGL ES là một công nghệ. OpenGL ES chạy trên CPU và 1 phần chạy trên GPU. OpenGL ES nằm giữa ranh giới giữa 2 bộ vi xử lý và kết hợp việc chuyển đổi dữ liệu giữa các vùng bộ nhớ. Mũi tên ở hình vẽ dưới đây xác định dữ liệu trao đổi giữ các thành phần phần cứng bao gồm 3D rendering. Mỗi mũi tên cũng đưa ra nguyễn nhân về hiệu suất rendering. OpenGL ES thường phỗi hợp việc chuyển đổi dữ liệu 1 cách hiệu quả, nhưng những cách chương trình giao tiếp với OpenGL ES có thể đáng kể tăng hoặc giảm số lượng dữ liệu trao đổi cần thiết .

-
Đầu tiên việc copy dữ liệu từ một vùng nhớ sang vùng nhớ khác khác làm chậm. Thậm chí là tồi tệ, trừ khi nó được làm cẩn thận, GPU cũng như CPU không sử dụng ộ nhớ cho bất kì thứ gì khác trong khi memory copying chiếm chỗ. Vì thế copying giữ các vùng nhớ cần ngăn ngừa bất cứ khi nào có thể.
-
Thứ 2 tất cả bộ nhớ truy cập khá là chậm. CPU có thể tính toán 1 tỉ phép tính trên s, nhưng nó chỉ có thể đọc và viết khoảng 200 triệu lần trên s. Điều đó có nghĩa là trừ khi CPU có thể hoàn thành 5 hoặc 10 phép toán trên mõi phần dữ liệu đọc được, bộ vi xử lý đang thực hiện sub-optimally và được gọi là ‘data starved’. Trường hợp này thấm chí đáng chú ý hơn với GPUs, GPUs thực hiện vài tỷ phép tính trên một s theo lý tưởng nhưng cũng có thể chỉ truy cập được 200 triệu lần trên 1 s . GPUs hầu hết luôn luôn giới hạn bởi hiệu suất truy cập bộ nhớ và có thường thực hiện 10 30 phép toán trên mỗi phần dữ liệu không làm giảm chất lượng đồ họa đầu ra.
-
1 cách để tóm tắt sự khác nhau giữa các version OpenGL ES mới nhất và version cũ hơn của OpenGL là OpenGL ES bỏ đi phần support cho các phép toán copying memory cũ và không hiệu quả bằng phương pháp streamlined mới. Nếu bạn đã từng lập trình OpenGL trên desktop theo cách cũ, hãy quên nó đi. Hầu hết các kĩ thuật cũ không làm việc trên hệ thống nhúng mới dù thế nào đi nữa. OpenGL ES vẫn cung cấp nhiều cách để support dữ liệu cho vi xử lý đồ hoạ nhưng chỉ có cách tốt nhất được tồn tại.
**Buffers: The Best Way to Supply Data **
OpenGL ES đưa ra khải niệm các buffer để trao đổi dữ liệu giữa các vùng của bộ nhớ. 1 buffer là một khoảng liên tục bộ nhớ của RAM mà được chip đồ hoạ điều khiển và quản lý. Chương trình copy dữ liệu từ bộ nhớ của CPU vào trong buffers OpenGL ES. Sau đó GPU chiếm quyền sử dụng dữ liệu đã copy từ bộ nhớ CPU trong OpenGL ES buffers. Sau đó, chương trình chạy trên CPU sẽ không cần biết đến bộ nhớ đệm đó nữa. Bằng việc tách riêng việc điều khiển buffer, GPU read và writes buffer mmemory theo cách hiệu quả nhất có thể. Vi xử lý đồ hoạ sử dụng sức mạnh của buffers async và concurrently, Có nghĩa là chương trình chạy trên CPU tiếp tục excute trong khi GPU làm việc simulaneously trên dữ liệu của bộ đệm. Gần như tất cả dữ liệu chương trình hỗ trợ đến GPU sẽ trong buffers. Buffers lưu trữ các dữ liệu hình học, màu sắc, hoặc các thông tin khác. 7 bước sau đây để cung cấp data cho 1 buffer:
-
Generate: Đề nghị openGL ES generate một unique identifier cho bộ đệm
- câu lệnh tương ứng: glGenBuffers()
-
Bind: Nói với OpenGL ES rằng sử dụng bộ đệm cho các phép toán
- câu lệnh tương ứng: glBindBuffer()
-
Buffer Data: - Nói với OpenGL ES để allocate và initialize bộ nhớ liên tục giới hạn
- câu lệnh tương ứng: glBufferData() or glBufferSubData()
-
Enable or Disable: - Nói vơi OpenGL ES bất cứ khi nào sử dụng data trong suốt quá trình render
- câu lệnh tương ứng: glEnableVertexAttribArray() or glDisableVertexAttribArray()
-
Set Pointers: Nói với OpenGL ES rằng loại dữ liệu data trong buffer và memory cần để truy xuất. + câu lệnh tương ứng: glVertexAttribPointer()
-
Draw: Nói với OpenGL ES để render tất cả các phần của 1 scene sử dụng data trong currently bound và enabled buffers.
- câu lệnh tương ứng : glDrawArrays() or glDrawElements()
-
Delete- Nói với OpenGL ES xoá bộ đệm trước đó và giải phóng resources.
- câu lệnh tương ứng : glDeleteBuffers()
Trên đây là các khái niêm và các bước cơ bản để draw bằng câu lệnh của OpenGL ES. Cám ơn các bạn đã theo dõi
