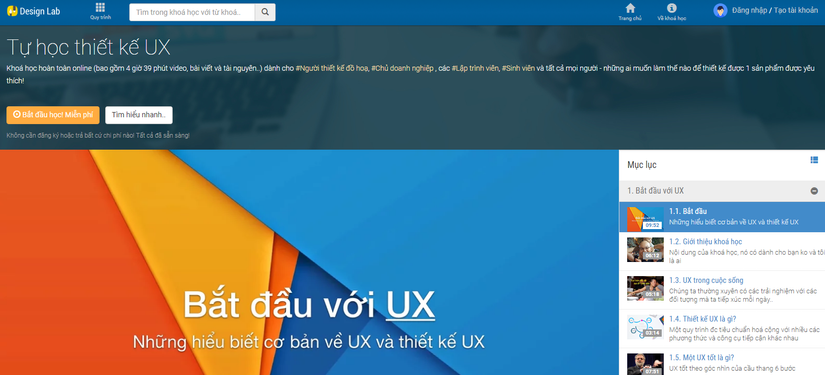
P3/4: Don’t make me think – Thiết kế một thứ để scan, ko phải để đọc.
Có 5 nguyên tắc để thiết kế một thứ như vậy, để scan chứ ko phải để đọc: Tạo một mức độ cây phân cấp nội dung cho mỗi trang (tăng độ contrast): H1, H2, desc.. Tận dụng lợi thế của các ký hiệu (list, quote, icon…) Phân nhỏ nội dung thành nhiều phần rõ ràng Phân rõ khu vực có thể ...
Có 5 nguyên tắc để thiết kế một thứ như vậy, để scan chứ ko phải để đọc:
- Tạo một mức độ cây phân cấp nội dung cho mỗi trang (tăng độ contrast): H1, H2, desc..
- Tận dụng lợi thế của các ký hiệu (list, quote, icon…)
- Phân nhỏ nội dung thành nhiều phần rõ ràng
- Phân rõ khu vực có thể click (bằng màu sắc, biểu tượng, gạch dưới…)
- Tối giản các khu vực gây nhiễu thông tin

Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Trong thực tế, người dùng sẽ ko dùng một sản phẩm mà họ không tìm được đường vào và ra. Điều này rất dễ cảm nhận, nếu bạn vào một website mà bạn không tìm được đường ra hoặc mường tượng được website đó được cấu trúc như thế nào, bạn sẽ ko ở đó lâu, bạn sẽ rời khỏi. Vậy làm thế nào để tạo ra được một navigation “sạch sẽ, đơn giản và nhất quán”??
Hãy ví dụ bằng việc bạn vào một siêu thị để mua một cái cưa. Đầu tiên bạn sẽ thấy một cái biển lớn là Tools – bạn nghĩ “Ồ, có thể để làm vườn hoặc làm nhà, vào thử coi”, vào đến nới bạn thấy biển nhỏ hơn “Làm vườn”, tạo đi vào và tìm “Dụng cụ cầm tay” và cuối cùng tìm thấy cái cưa bạn cần. Website cũng như thế.
Sẽ là tốt hơn nếu như bạn thực hiện việc hỏi một cô lễ tân về phương hướng để tìm (khu vực) và chạy thẳng đến khu vực đó. Bạn sẽ khỏi phải “NGHĨ”.
Trong thực tế người dùng đến với website của bạn cũng như vậy, đầu tiên họ sẽ tìm một hộp search (người để hỏi), nếu search ra được thì ok, ko được thì họ sẽ có được khu vực các sản phẩm tương đương. Nếu không có hộp search, họ sẽ bắt đầu tìm kiếm từ menu các cấp.
(phần này nói quá nhiều về việc cần thiết phải để khách hàng biết về việc họ đang ở đâu, sử dụng breadcumb, các nút cứng như Home, Search, About Us… để luôn luôn cho người dùng biết: họ đang ở đó – đây là những phần kiến thức phổ thông đơn giản nên không còn cần thiết đi sâu vào).
Vì sao tôi thích lái xe ở L.A, vì đơn giản thế này thôi:

4 điểm sau bạn cần ghi nhớ về tên một trang:
- Tất cả các trang đều cần có 1 cái tên (vài người cho rằng có thể để tên trang trên breadcrumb nhưng thực tế chứng minh thế là không đủ)
- Tên trang phải được đặt đúng chỗ và nhất quán
- Tên trang phải nổi bật
- Tên trang phải nhất quán với những gì người dùng click trước đó
- Luôn luôn nói với người dùng rằng họ đang ở đâu, bằng breadcrumb, bằng menu active…
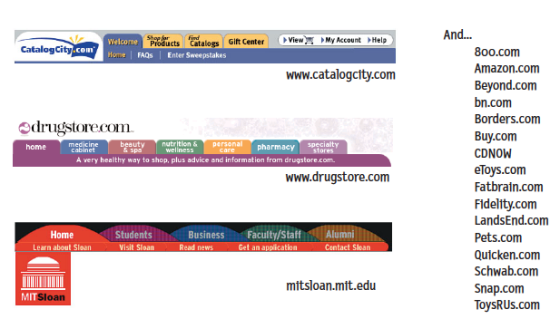
Thế còn tab thì sao nào?
Thật tuyệt nếu nó đó là dành cho các website lớn, nhưng website nhỏ thì xem lại (Khôi). Thêm nữa Tab là một case study rất thành công trên nhiều website lớn rồi, thật sự nó đã ăn sâu vào tâm trí người dùng. Hãy tận dụng điều đó cho thiết kế của bạn.

Luôn luôn đặt các câu hỏi sau khi ở một trang khi bạn UX review:
- Website này nói về cái gì
- Tôi đang ở trang nào? Chức năng chính của trang này là gì?
- Khu vực chính của site này ở đâu (menu chính)
- Lựa chọn của tôi ở level mấy? (local navigation)
- Tôi có biết tôi đang ở đâu ko? (trong cây cấu trúc thư mục web)
- Làm thế nào để tìm kiếm (hỏi người phục vụ trong siêu thị)
26/6/2017 Phạm Khôi UXVietnam.com
Xem thêm các phần khác
P1. Don’t make me think – Tiếng Việt - Giới thiệu P2: Don’t make me think – Người dùng thực sự sử dụng một website như thế nào: Scan, đọc lấy thông tin…
