Permalink trong wordpress, để permalink hoạt động trên localhost
Trong viết blog hay website người ta lun coi trong việc sử dụng permalink (URL thân thiện) và nó là một điểm đáng lưu tâm của người làm SEO. Hôm nay chúng ta sẽ kích hoạt nó chạy được trên localhost . Permalink là gì? Permalink là một tính năng của WordPress nó giúp ta tối ưu địa chỉ ...
Trong viết blog hay website người ta lun coi trong việc sử dụng permalink (URL thân thiện) và nó là một điểm đáng lưu tâm của người làm SEO. Hôm nay chúng ta sẽ kích hoạt nó chạy được trên localhost.
Permalink là một tính năng của WordPress nó giúp ta tối ưu địa chỉ của trang web (URL). Một url thân thiện, gợi nhớ sẽ rất tốt cho người dùng cũng như các công cụ tìm kiếm đễ dàng hơn trong việc hình dung ra nội dung của trang web bạn mún nói gì. Thay vì phải truyền truy vấn như: http://bcdonline.net/?p=1 thì bây giờ có thể sẽ dễ thương hơn khi có URL: http://bcdonline.net/bancamden/.
Sử dụng Permalink trong WordPressĐể có một URL thân thiện bạn nên không để tiếng Việt có dấu trên url của mình, vì có nhiều lý do, dễ dàng nhầm lẫn, làm phức tạp chuỗi địa chỉ, không trong sáng… để làm điều này trong WordPress cũng hỗ trợ cho bạn.
Khi post bài bạn sẽ custom lại chuổi url của mình bằng cách như sau:

Permalink new post
Bạn nhìn thấy trên hình, nhập vào chuổi địa chỉ bạn muốn hiển thị vào OK.
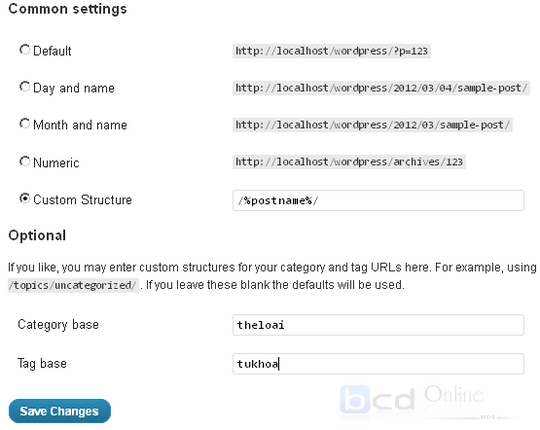
Bây giờ chúng ta sẽ sử dụng tính năng Permalink, bạn vào admin control của WordPress trong menu settings chọn vào permalink. Và thực hiện như sau:

Sử dụng tính năng permalink trong wordpress
Đến phần quan trong rồi đây trong này có nhiều vấn đề cần nói. Kiểu mặc định của nó là giá trị nguyên thủy bao gồm ID mà thôi, kiểu thứ hai cho phép hiển thị ngày tháng năm vào kèm theo là ten của bài viết, Kiểu thứ ba là năm tháng rồi tên bài viết, kiểu thứ tư là tên bài viết đến ID.
Tiếp đến kiểu thứ năm là tùy chọn, cho phép bạn nhập chuỗi hiển thị, trong WordPress cung cấp cho chúng ta có các chuỗi hiển thị như sau:
- /%postname%/: hiển thị url bao gồm tên mà thôi ví dụ: http://bcdonline.net/lien-he/. Blog mình cũng đang xài kiểu này.
- /%postname%.html: bạn cũng có thể thêm vào sau đó là đuôi .html hay một đuôi mở rộng nào đó tùy ý. Ví dụ: http://localhost/wordpress/bcdonline.html
- /%category%/%postname%/: tên thể loại và sau đó là tên bài viết thuộc thể loại đó. Ví dụ: http://localhost/wordpress/bcdonline-net/bcdonline/
- Và còn nhiều thành phần khác nữa.
Ngoài ra bạn cũng thấy ở hình trên có hai thành phần nữa là category base và tag base.
- category base: Qui định hiển thị tên chung của thể loại hay chủng loại gì đó, mặc định là category.
- tag base: Qui đinh hiển thị tên chung của từ khóa, mặc định là tag.
Sau khi đã làm các công việc trên đối với những ai xài appser hay wamp thì vẫn chưa xong đâu vì chạy trang index dc nhưng click vào các trang chi tiết bài post thì báo lỗi 404 (Not Found).
Để khắc phục tình trạng này bạn thực hiện như sau: Vào trong thư mục của E:AppServApache2.2confhttpd.conf tùy vào địa chỉ bạn vài đặt nha! mở file đó lên tìm đến dòng có chữ:
#LoadModule rewrite_module modules/mod_rewrite.so
Bạn bỏ dấu # ở trước đó đi, với wamp thì bạn tìm thêm dòng:
# Controls who can get stuff from this server.
Bạn tiến hành khởi động lại Apache của server lại và test thử.
Kết luận: Vậy là mình đã giới thiệu cho các bạn cách sử dụng permalink và custom permalink trong wordpress và phương pháp để nó hoạt động trên localhost. Chúc thành công!
Permalink trong wordpress, để permalink hoạt động trên localhost,