PHẦN 2 - Tạo control có hiệu ứng khi được focus
Để đỡ thấy nhàm chán khi di chuyển qua lại giữa các control trên form nên hôm nay mình xin hướng dẫn các bạn cách để làm chương trình thêm sinh động. Trong phần 1 về cách tạo control mới mình đã hướng dẫn chi tiết rồi nên mình sẽ không nói lại nữa. Bài ...
Để đỡ thấy nhàm chán khi di chuyển qua lại giữa các control trên form nên hôm nay mình xin hướng dẫn các bạn cách để làm chương trình thêm sinh động.
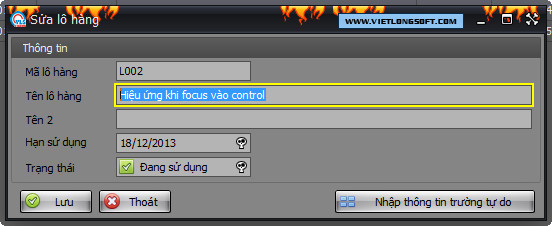
Trong phần 1 về cách tạo control mới mình đã hướng dẫn chi tiết rồi nên mình sẽ không nói lại nữa. Bài này mình sẽ tạo 1 TextBox mới kế thừa từ textbox chuẩn của VS và bổ sung thêm hiệu ứng khi được focus vào. VD như hình bên dưới

B1. Tạo mới component kế thừa từ TextBox chuẩn của Visual Studio (Nếu không nhớ thì xem Phần 1)
B2. Override lại các sự kiện của control
- Thư viện sử dụng trong chương trình
using System.Drawing;
- Đoạn code để override 2 sự kiện Gotfocus và Leave của Textbox
//Override lại 2 sự kiên gotfocus và Leave của control
protected override void OnGotFocus(EventArgs e)
{
base.OnGotFocus(e);
if (Parent != null) //Nếu có parent mới thực hiện
{
Parent.Refresh();
Graphics gp = Parent.CreateGraphics(); //Tạo đối tượng Graphics từ Parent
Rectangle rec = Bounds; //Tạo hình chữ nhật từ vị trí và kích thước của control hiện tại trên Parent của nó
rec.Inflate(1, 1); //Tạo bản sao của hình chữ nhật cần vẽ và tăng kích thước theo 2 chiều là 1 pixel
Pen p = new Pen(Color.Red, 2); //Tạo 1 Pen với màu đỏ vào độ rộng vẽ (cọ) là 2
gp.DrawRectangle(p, rec);//Vẽ hình chữ nhật với kích thước của Rec và Pen được tạo sẵn
gp.Dispose(); //Giải phóng biến
}
}
//Override sự kiện Leave
protected override void OnLeave(EventArgs e)
{
base.OnLeave(e);
if (Parent != null)
Parent.Refresh(); //Refresh thôi :D
}
B3. Chạy chương trình để tạo control và sau đó là kéo control từ trong Toolbox ra để sử dụng
Xem video hướng dẫn chi tiết
Chúc các bạn code vui vẻ với bài hướng dẫn trên. Hãy LIKE và SHARE để ủng hộ nha các mem ![]()
