Phân Biệt XML và HTML
Một trong những câu hỏi thường hay được nêu ra bởi các bạn mới làm quen với XML đó là XML và HTML khác nhau như thế nào. Trong bài viết ngắn gọn này chúng ta sẽ cùng nhau tìm hiểu sự khác biệt này. Để bắt đầu chúng ta hãy cùng xem xét hai tập tin một là tập tin XML và một là tập tin HTML. ...
Một trong những câu hỏi thường hay được nêu ra bởi các bạn mới làm quen với XML đó là XML và HTML khác nhau như thế nào. Trong bài viết ngắn gọn này chúng ta sẽ cùng nhau tìm hiểu sự khác biệt này.

Để bắt đầu chúng ta hãy cùng xem xét hai tập tin một là tập tin XML và một là tập tin HTML.
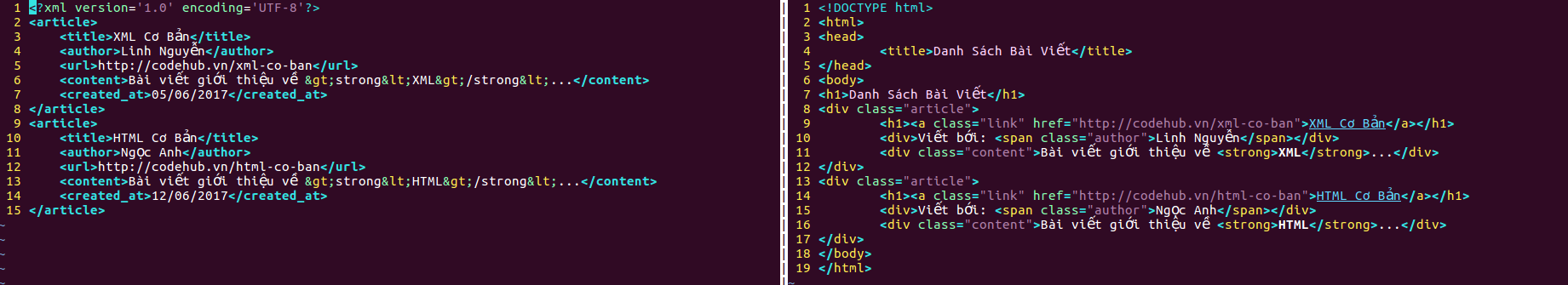
Tập tin XML như sau:
<?xml version='1.0' encoding='UTF-8'?>
<article>
<title>XML Cơ Bản</title>
<author>Linh Nguyễn</author>
<url>http://codehub.vn/xml-co-ban</url>
<content>Bài viết giới thiệu về >strong<XML>/strong<...</content>
<created_at>05/06/2017</created_at>
</article>
<article>
<title>HTML Cơ Bản</title>
<author>Ngọc Anh</author>
<url>http://codehub.vn/html-co-ban</url>
<content>Bài viết giới thiệu về >strong<HTML>/strong<...</content>
<created_at>12/06/2017</created_at>
</article>
Và trang HTML như sau:
<!DOCTYPE html>
<html>
<head>
<title>Danh Sách Bài Viết</title>
</head>
<body>
<h1>Danh Sách Bài Viết</h1>
<div class="article">
<h1><a class="link" href="http://codehub.vn/xml-co-ban">XML Cơ Bản</a></h1>
<div>Viết bới: <span class="author">Linh Nguyễn</span></div>
<div class="content">Bài viết giới thiệu về <strong>XML</strong>...</div>
</div>
<div class="article">
<h1><a class="link" href="http://codehub.vn/html-co-ban">HTML Cơ Bản</a></h1>
<div>Viết bới: <span class="author">Ngọc Anh</span></div>
<div class="content">Bài viết giới thiệu về <strong>HTML</strong>...</div>
</div>
</body>
</html>
Với input như trên chúng ta hãy xem qua sự giống nhau giữa XML và HTML.
Sự Giống Nhau Giữa XML và HTML
Sự giống nhau cơ bản nhất giữa XML và HTML đó là cả hai đều là các ngôn ngữ đánh dấu (Markup Language). Điều này có nghĩa là cả XML và HTML sử dụng các thẻ để đánh dấu văn bản.
Ngoài ra thì XML và HTML đều được lưu sử dụng văn bản thuần túy và có thể được mở và đọc nội dung sử dụng phần mềm duyệt web.
Sự Khác Nhau Giữa XML và HTML
Sự khác nhau cơ bản giữa XML và HTML đó là:
- XML dùng để lưu trữ dữ liệu.
- HTML dùng để hiển thị dữ liệu.
Cụ thể quay trở lại với ví dụ 2 tập tin XML và HTML ở trên thì chúng ta có thể thấy tập tin XML được để lưu trữ thông tin của các bài viết. Ngược lại tập tin HTML dùng để hiển thị các thông tin này.
Đọc tới đây có thể bạn sẽ đặt ra câu hỏi: như vậy thì rõ ràng bạn chỉ cần HTML để hiển thị nội dung và tập tin XML ở trên có phải đang thừa?
Tại Sao Cần Dùng XML
Ngôn ngữ HTML và XML được thiết kế để phục vụ hai mục đích hoàn toàn khác nhau. Với HTML đó là để hiển thị dữ liệu và với XML đó là để lưu trữ dữ liệu. Mặc dù chúng ta hoàn toàn có thể lưu trữ dữ liệu trong file HTML tuy nhiên cách làm này không được khuyến cáo.
Để hiểu tại sao như vậy thì bạn hãy hình dung chiếc bàn làm việc của bạn và một tủ sách gồm nhiều ngăn đựng các loại sách và tài liệu mà bạn có. Khi làm việc thì bạn sẽ lấy ra các sách và tài liệu bạn hay sử dụng để trên bàn. Mặc dù bạn hoàn toàn có thể để toàn bộ sách vở chất đống lên trên mặt bàn (nếu mặt bàn của bạn đủ rộng) tuy nhiên thì cách làm này là phi khoa học do để sách vào các ngăn tủ chuyên biệt sẽ giúp bạn phân loại và lấy ra các tài liệu một cách dễ dàng.
Ví Dụ Thực Tế So Sánh Giữa XML và HTML
Một ví dụ thực tế mà giúp chúng ta có thể dễ dàng so sánh khác biệt cũng như sự liên quan giữa XML và HTML đó là các trang RSS Feed. RSS Feed là trang lưu trữ các tin (bài viết) trên một website dưới dạng XML.
RSS Feed sẽ chứa dữ liệu các tin (bài viết). Ví dụ như sau:
<?xml version='1.0' encoding='UTF-8'?>
<article>
<title>XML Cơ Bản</title>
<author>Linh Nguyễn</author>
<url>http://codehub.vn/xml-co-ban</url>
<content>Bài viết giới thiệu về >strong<XML>/strong<...</content>
<created_at>05/06/2017</created_at>
</article>
<article>
<title>HTML Cơ Bản</title>
<author>Ngọc Anh</author>
<url>http://codehub.vn/html-co-ban</url>
<content>Bài viết giới thiệu về >strong<HTML>/strong<...</content>
<created_at>12/06/2017</created_at>
</article>
Với tập tin RSS Feed như trên bạn có thể lần ra địa chỉ URL của các bài viết và truy cập vào để đọc nội dung. Sau khi truy cập vào địa chỉ URL này thì bạn sẽ thấy trang HTML hiển thị nội dung bài viết.
Tất nhiên bạn vẫn có thể đọc nội dung bài viết trên trang XML tuy nhiên cách làm này cũng không được khuyến cáo vì việc hiển thị nội dung thường được thực hiện thông qua trang HTML. Bạn cũng lưu ý các ký tự chứa các HTML entity như > và < trong tập tin XML vẫn được giữ nguyên nếu bạn mở tập tin này trên trình duyệt. Ngược lại, khi bạn mở trang HTML lấy dữ liệu từ tập tin XML như trên thì các ký tự này sẽ được chuyển thành các thẻ HTML tương ứng.
