Pixel Art với Photoshop
Trong series vọc vạch pixel art này chúng ta sẽ tìm hiểu cả trên phương diện vẽ một tác phẩm pixel vừa bằng Photoshop và sau đó là những dòng CSS. Hi vọng các bạn sẽ có những giây phút giải trí và có thể tạo ra những tác phẩm nho nhỏ. 1. Trang thiết bị Các bạn cần một chút kiến thức cơ bản về ...
Trong series vọc vạch pixel art này chúng ta sẽ tìm hiểu cả trên phương diện vẽ một tác phẩm pixel vừa bằng Photoshop và sau đó là những dòng CSS. Hi vọng các bạn sẽ có những giây phút giải trí và có thể tạo ra những tác phẩm nho nhỏ.
1. Trang thiết bị
- Các bạn cần một chút kiến thức cơ bản về Photoshop (PTS)
- Một chút 'tài năng' hội họa tiềm ẩn (theo mình cứ cần cù bù tài năng cũng không sao)
- Một mục đích để tạo ra tác phẩm pixel (Tạo nhân vật, vẽ avatar cho bản thân, giải trí .v.v.)
- Một chút kiến thức về CSS và SCSS (phần sau)
- Một chút thời gian... ... Vậy là đủ rồi! Ở kì này chúng ta sẽ bắt đầu với Pixel Art qua Photoshop
2. Pixel art là gì?

Pixel art được sinh ra từ giới hạn bộ nhớ máy tính... Ví dụ như hệ máy 8-bit NES đặt ra rất nhiều giới hạn: họa sĩ chỉ có thể lựa chọn màu trên một bảng 54 màu. Và trên cùng một màn hình, chỉ có thể hiển thị được 25 màu cùng một lúc. Kích cỡ mặc định của các sprite chỉ có 8x8 pixel hoặc 8x16 pixel...
Hãy liên tưởng khi Nintendo còn thống trị, những nhân vật lớn lên cùng tuổi thơ như Mario, Chip and Dale, Contra... là những nhân vật điển hình.
Mặc dù với sự phát triển liên tục của công nghệ, máy tính giờ đây đã có thể xử lý tới hàng triệu màu cùng một lúc, thì pixel art vẫn tồn tại khá mạnh mẽ. Nó là loại mỹ thuật ‘sắc bén’ và ‘giòn’ nhất mà bạn có thể nhìn thấy được trên màn hình máy tính.
Pixel Art mang đến cái nhìn rất khác so với ảnh bình thường: nó hiện đại, ngộ nghĩnh và rất nghệ thuật!! Chính vì những yếu tố trên, nếu không tạo ra một tác phẩm để đời dạng Pixel, thì Pixel art rất đơn giản và dễ tiếp cận. Chúng ta hãy coi như mình xây dựng nên bức tranh từ những ô vuông, từng ô từng ô một. Chúng ta sẽ tạo một canvas là để 'đặt' các pixel này lên, tại một vị trí trên canvas này chỉ có hai yếu tố: một là có một pixel ở đó, hai là rỗng (transparent).
Dù vẽ với một phần mềm đồ họa nào (từ Paintms cho đến PTS, hay thậm chí vẽ bằng Excel... cũng không rời xa được nguyên lý làm việc với các pixel - tỉ mỉ và chi tiết.
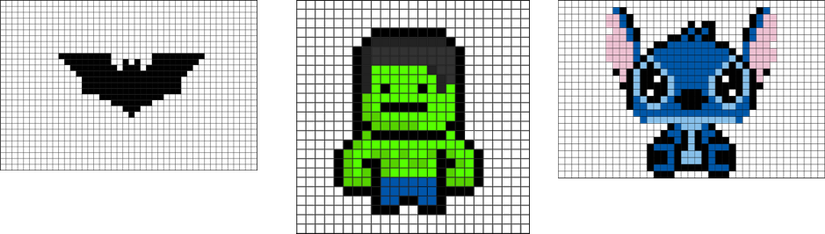
Giờ chúng ta hãy mở PTS lên và bắt tay vào làm thôi, các bạn có thể bắt đầu với những hình khối đơn giản, fun fun như Batlogo, Incredible Hulk hay khó hơn một chút như con Stitch (Lilo and Stitch) ở dưới đây:

3. Setup PTS grid
Để tương quan hiểu rõ 1 đơn vị pixel là như thế nào, chúng ta sẽ tạo ra một file có kích thước 40x40px, cọ vẽ của chúng ta là Pencil sẽ có kích thước 1px (Note: File này sẽ phải zoom > 1000% để tiện làm việc, khi save cũng sẽ chỉ được một avatar dạng thumbnail bé tí hon, mình sẽ hướng dẫn các bạn save file định dạng lớn hơn ở cuối bài)
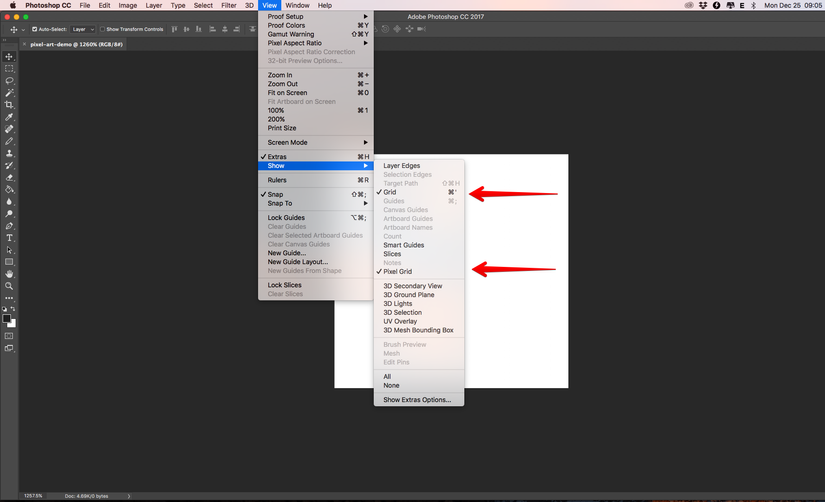
- File > New > Set các thông số. Sau đó tiến hành Show grid như hình:

- Dù mới show được grid systems lên thôi nhưng nó chưa được set up theo mục đích sử dụng của chúng ta. Các bạn hãy vào Preferences > General (Cmd/Ctrl + K) và tiến hành:
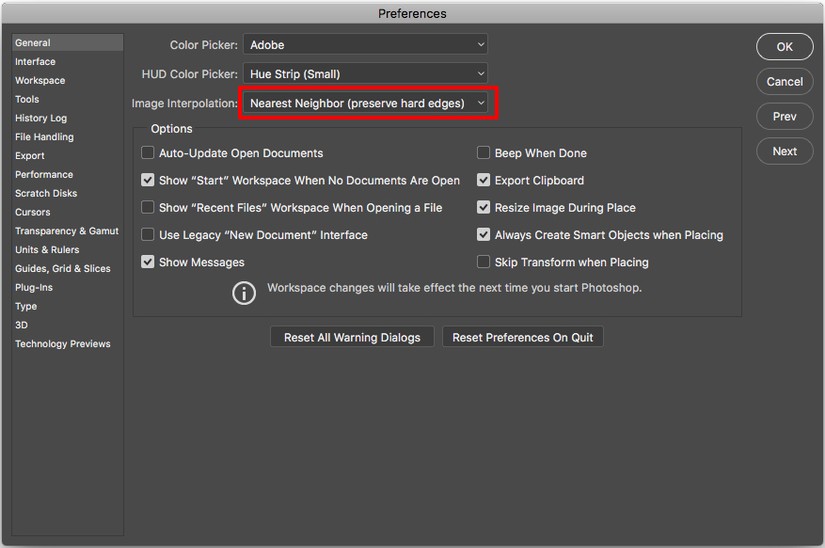
- Set Image Interpolation: Nearest Neighbor (preserve hard edges)
 Công nghệ đương đại sử dụng Bilinear hoặc Bicubic Interpolation để Anti-Aliasing(AA) sẽ resample lại một pixel và các vùng xung quanh nó khiến 1 pixel không còn 'vuông vức' như ban đầu nữa, nó khiến cho các bức ảnh, tác phẩm hiện tại căng đét và mịn màng. Tuy nhiên đó không phải là mục đích của chúng ta, hãy chọn Nearest Neighbor (preserve hard edges) để trở về quá khứ.
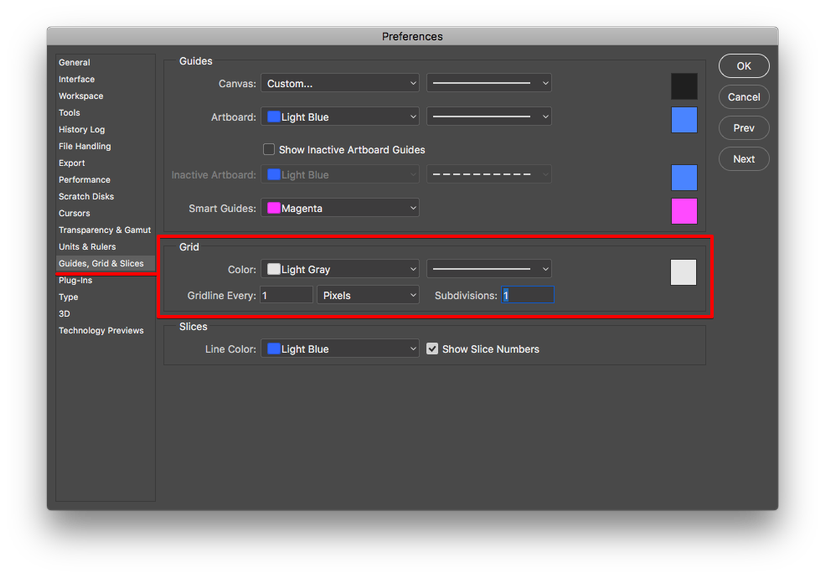
Công nghệ đương đại sử dụng Bilinear hoặc Bicubic Interpolation để Anti-Aliasing(AA) sẽ resample lại một pixel và các vùng xung quanh nó khiến 1 pixel không còn 'vuông vức' như ban đầu nữa, nó khiến cho các bức ảnh, tác phẩm hiện tại căng đét và mịn màng. Tuy nhiên đó không phải là mục đích của chúng ta, hãy chọn Nearest Neighbor (preserve hard edges) để trở về quá khứ. - Set Guides, Grid & Slices
 Để Grid system hiển thị đúng mỗi pixel ta set Gridline Every 1 Pixels và Subdivisions là 1, chọn luôn Color là màu Light Gray cho nó nhẹ nhàng dễ quan sát
Để Grid system hiển thị đúng mỗi pixel ta set Gridline Every 1 Pixels và Subdivisions là 1, chọn luôn Color là màu Light Gray cho nó nhẹ nhàng dễ quan sát
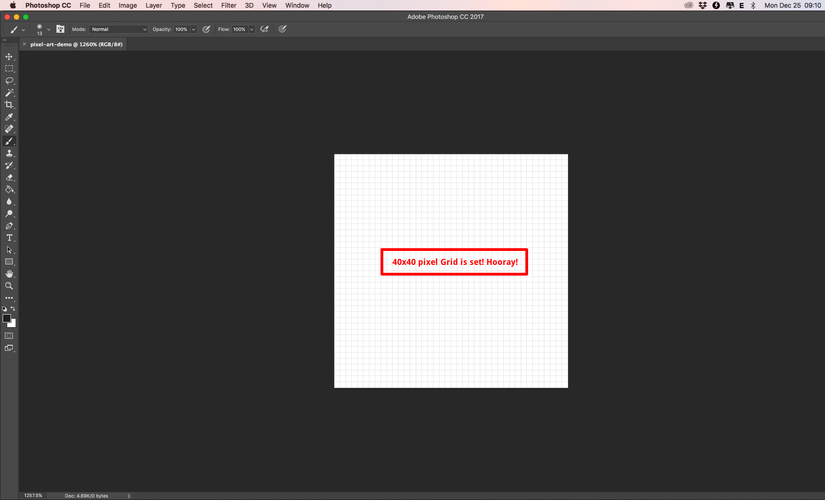
...Done! Vậy là chúng ta đã căng xong khung tranh:

4. Setup Pencil, Eraser and Paint Bucket
Tất nhiên rồi, muốn vẽ thì phải có bút chì, tẩy và bút màu
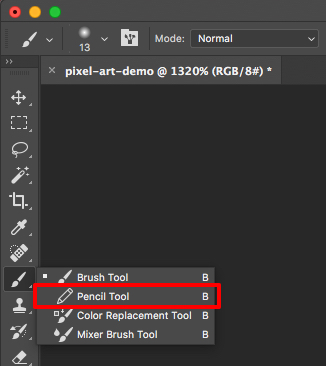
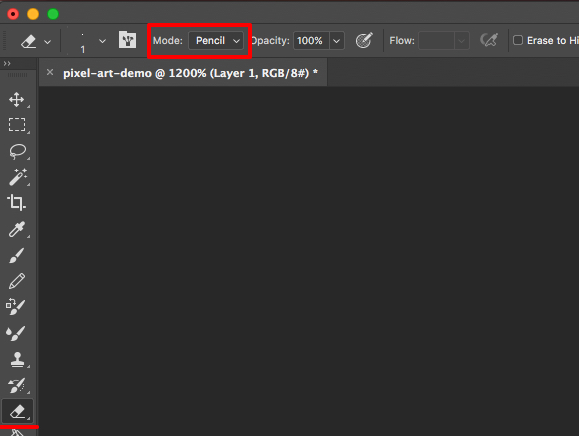
- Set Pencil
 Dùng Brush mặc định của PTS, các bạn sẽ vẫn được ưu ái ở mode Bicubic Interpolation như đã nói ở trên, viền của nét vẽ sẽ vẫn được AA. Thay vào đó, ta chọn Pecil bằng cách hold chuột vào vị trí brush như hình trên.
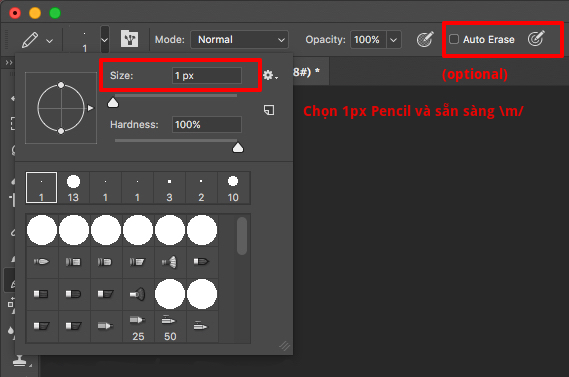
Sau đó chọn đúng 1px cho nét cọ của mình. Option Auto-Erase sẽ giúp các bạn tẩy ngay khi vẽ, một click tương ứng là một fill hoặc erase (tạo ra pixel hoặc xóa pixel đi - rất rõ ràng).
Dùng Brush mặc định của PTS, các bạn sẽ vẫn được ưu ái ở mode Bicubic Interpolation như đã nói ở trên, viền của nét vẽ sẽ vẫn được AA. Thay vào đó, ta chọn Pecil bằng cách hold chuột vào vị trí brush như hình trên.
Sau đó chọn đúng 1px cho nét cọ của mình. Option Auto-Erase sẽ giúp các bạn tẩy ngay khi vẽ, một click tương ứng là một fill hoặc erase (tạo ra pixel hoặc xóa pixel đi - rất rõ ràng).

- Set Eraser
Nếu chọn dùng Eraser(E) thì các bạn cần chọn đúng mode là Pencil như hình:

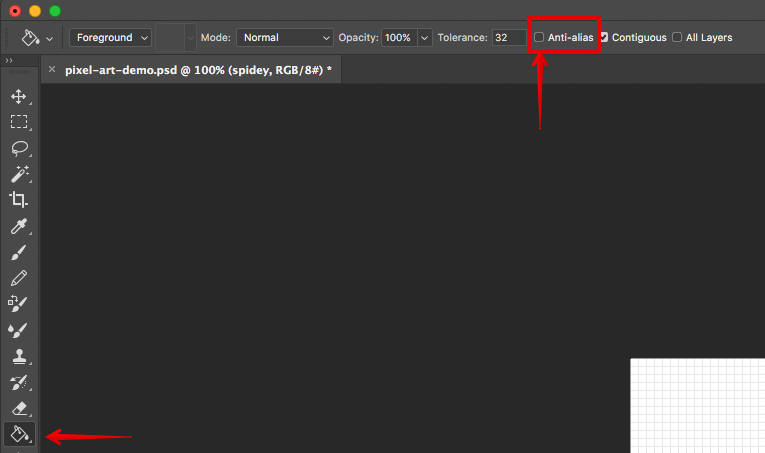
- Set Paint Bucket
Hãy ghi nhớ một điều sử dụng bất cứ công cụ nào như Paint Bucket (thậm chí các bộ lọc của PTS) hãy bỏ tick ở option Anti-Aliasing để chúng ta có 100% pixel mode.

5. Let's draw
Mình sẽ chọn vẽ lại thanh niên Spiderman trong series mới nhất của Marvel Homecoming qua Artwork của GP
Mình thấy nó khá dễ vì con này đối xứng trục, lại ít màu, đúng tiêu chí khi bắt đầu vẽ Pixel.
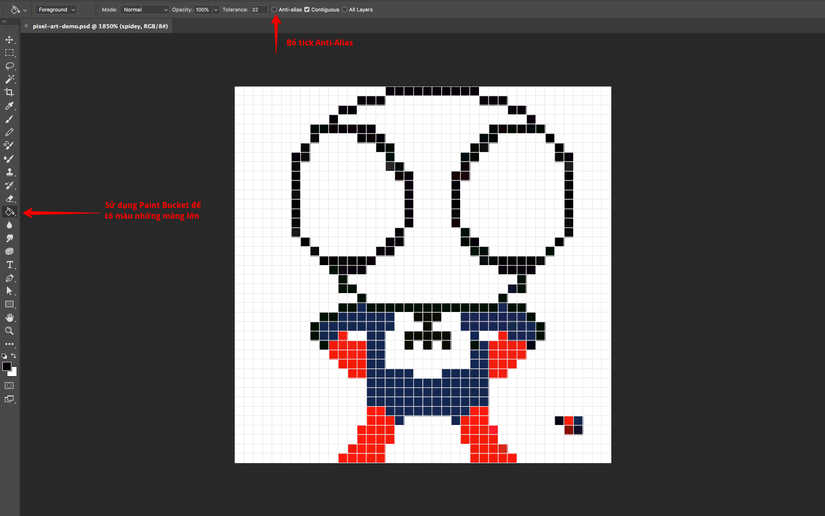
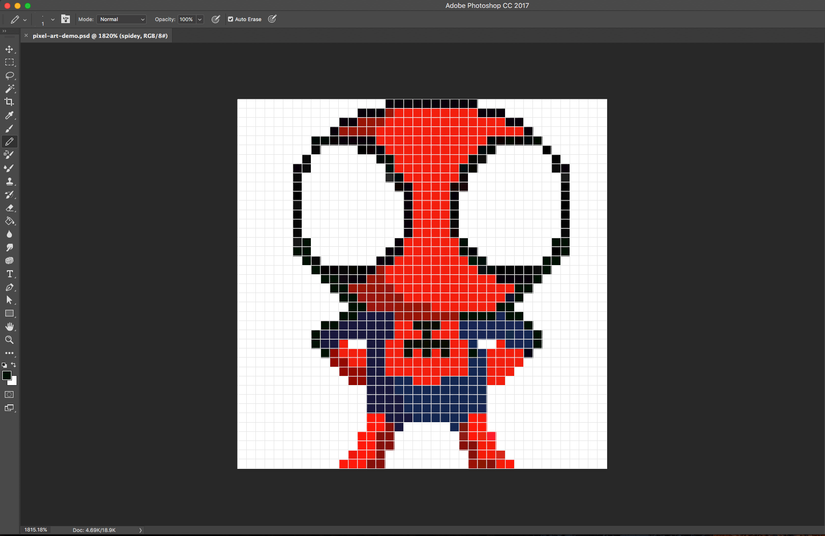
 Sử dụng Paint Bucket đổ màu những mảng rộng sẽ được thế này (...trông nó giống Người ruồi)
Sử dụng Paint Bucket đổ màu những mảng rộng sẽ được thế này (...trông nó giống Người ruồi)
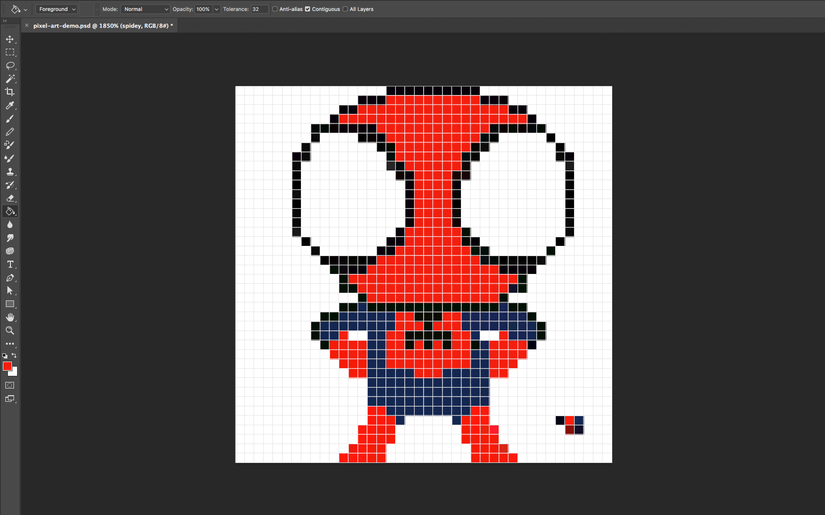
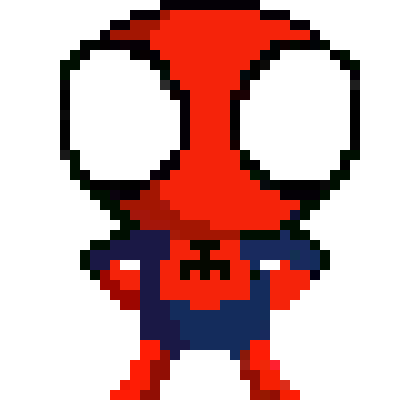
 Thêm chút bóng, tỉa tót chút sẽ được kết quả cuối cùng
Thêm chút bóng, tỉa tót chút sẽ được kết quả cuối cùng

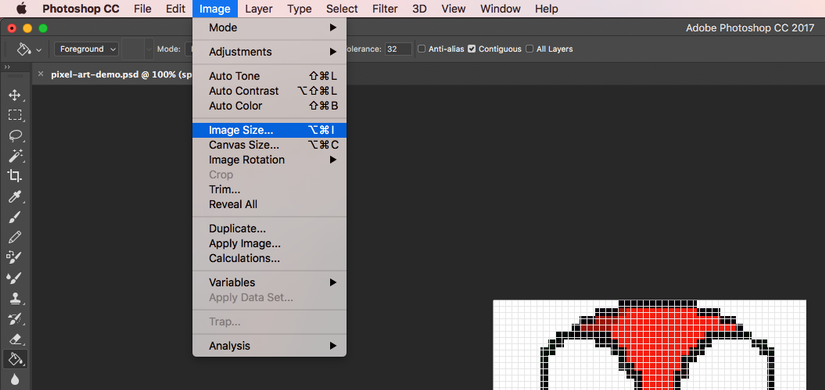
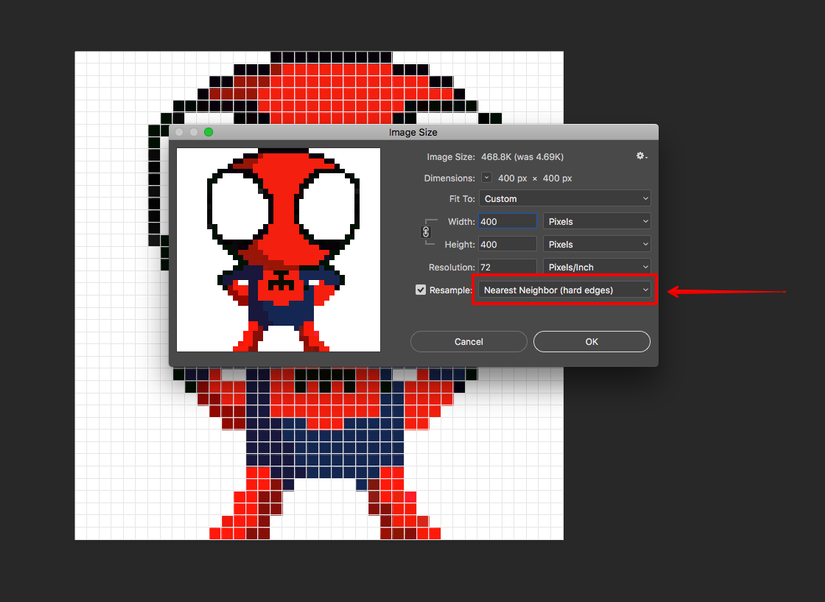
File hiện tại khá nhỏ, để save file dung lượng lớn có thể nhìn tương đổi chút, ta phóng kích thước file size lên 10 lần (400x400px). Các bạn vào Image > Image Size để tăng kích thước. Và, như một thói quen, hãy chọn Resample: Nearest Neighbor (preserve hard edges) để bảo tồn các pixel vuông vắn!


Oh yeah! Vậy là chúng ta đã hoàn thành một tác phẩm Pixel Art, khi Save as PNG thì sẽ không còn bóng dáng của Grid systems nữa:

Chúc các bạn có những giây phút vui vẻ và tạo được những tác phẩm Awesome! Nếu có comment hay bất cứ thắc mắc gì về bài viết, hãy để lại note cho mình (bow). Ngoài ra hãy đón chờ phiên bản Pixel trên CSS nhé!
6. Link tham khảo
Pixel Art - Spiderum Anti-Aliasing and Resampling Artwork
