React Dispatcher
Trong react, ta thường làm việc với Dispatcher , việc hiểu thêm về Dispatcher gíup chủ động hơn trong công việc. Link Facebook Dispatcher: https://facebook.github.io/flux/docs/dispatcher.html 2 method thường dùng đến là dispatch và register Method disptach giúp ta store type và các value gắn ...
Trong react, ta thường làm việc với Dispatcher , việc hiểu thêm về Dispatcher gíup chủ động hơn trong công việc.
Link Facebook Dispatcher: https://facebook.github.io/flux/docs/dispatcher.html
2 method thường dùng đến là dispatch và register
Method disptach giúp ta store type và các value gắn cùng
dispatch: function(payload) {
var resolves = [];
var rejects = [];
payload = payload || {};
this.promises = this.callbacks.map(function(callback, i) {
return new Promise(function(resolve, reject) {
resolves[i] = resolve;
rejects[i] = reject;
});
});
this.callbacks.forEach(function(callback, i) {
Promise.resolve(callback.func(payload, callback.waitFor.bind(null, payload))).then(function(returnValue) {
resolves[i](returnValue || payload);
}, function(err) {
new Error('Dispatcher callback unsuccessful');
rejects[i](err);
});
});
this.promises = [];
}
ví dụ:
Dispatcher.dispatch({
type: Const.UPDATE_ALL_ITEMS_PRICE_AND_TOTAL,
data: data
})
Method register gíup ta gắn callback cùng với những type đã được dispatch phía trên
register: function(store, callback) {
if (arguments.length < 2 || (typeof store !== null && typeof store !== 'object') || typeof callback !== 'function') {
throw new Error('You are passing the wrong arguments to register()');
}
this.callbacks.push({
store: store,
func: createWrapper(store, callback),
deps: [],
waitFor: createWaitForMethod(store, this)
});
}
Ví dụ:
this.dispatchToken = Dispatcher.register((action) => {
switch (action.type) {
case Const.GET_INITIAL_DATA:
...
break
case Const.CHANGE_FIELD:
...
break
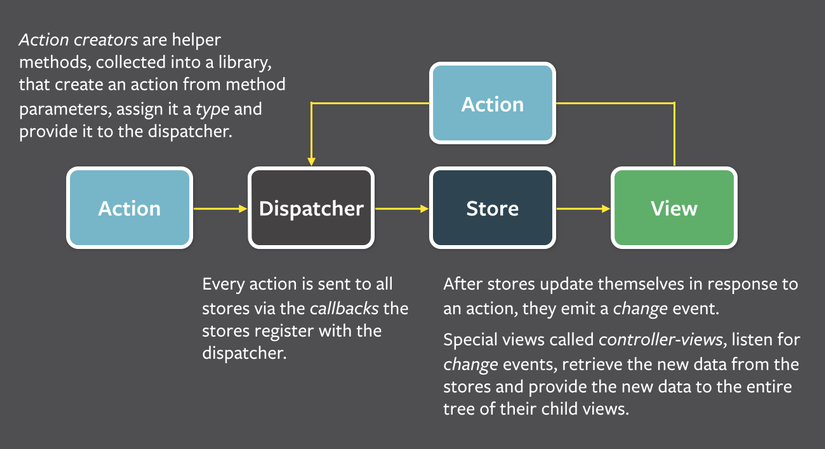
- Dispatcher trong Flux:

Trong cấu trúc flux, Dispatcher thường được dùng tại action, ví dụ ta có action: OrderAction:
import Dispatcher from ...
...
export const OrderAction = {
exportCSV {
Dispatcher.dispatch({
type: "exportCSV"
})
},
...
}
Tại Store, ví dụ OrderStore ta có (OrderStore extend EventEmiter thực chất dùng để đưa thêm hàm call back update dữ liệu từ Store vào state của component):
import Dispatcher from ...
...
class OrderStore extends EventEmiter {
...
this.dispatchToken = Dispatcher.register((action) = {
switch(action.type) {
...
case "exportCSV":
...
break
...
}
})
}
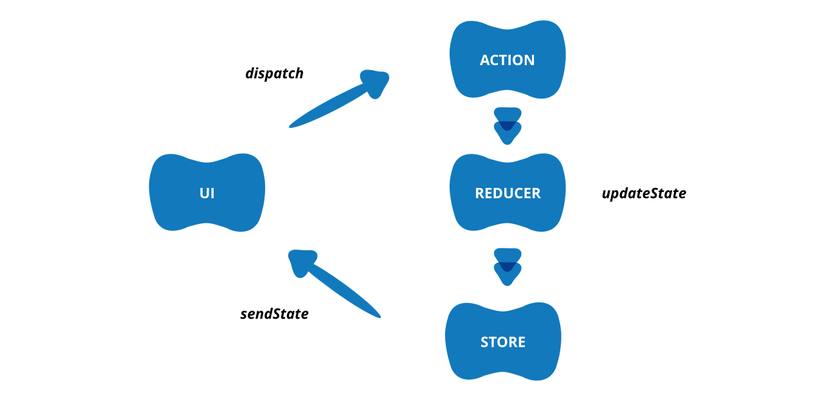
- Dispatcher trong Redux:

Trong Redux, dispatcher tại action cũng gần tương tự như trong flux, tuy nhiên việc bắt các dispatch nằm ở reducer, (action cũng giống như flux nên mình không viết thêm ra ở đây), ví dụ ta có OrderReducer:
export const OrderReducer = {
order(state = "", action) {
switch (action.type) {
...
case "exportCSV"
return ...
...
default:
return state
}
}
}
Giá trị return trong Redux được lấy ra tại các component bằng cách connect vào store, ví dụ:
const SomeComponent = state => ({
order: state.order
})
Vì cấu trúc Redux dùng chung 1 store còn Flux thì mỗi component dùng 1 store riêng nên việc dispatch có vẻ giống nhau nhưng khi register để switch các action.type thì việc truyền dữ liệu từ store về component lại khác nhau.
Cảm ơn và hi vọng bài viết có ích trong công việc của bạn.
