Reactjs căn bản
React.js là 1 thư viện JavaScript tạo ra bởi Facebook với xu hướng Single Page Application. http://facebook.github.io/react/ Reactjs được xây dựng xung quanh các component. React không chỉ hoạt động trên phía client, mà còn được render trên server và có thể kết nối với nhau. React sử dụng ...
React.js là 1 thư viện JavaScript tạo ra bởi Facebook với xu hướng Single Page Application.
http://facebook.github.io/react/
Reactjs được xây dựng xung quanh các component. React không chỉ hoạt động trên phía client, mà còn được render trên server và có thể kết nối với nhau.
React sử dụng khái niệm DOM ảo (Virtual DOM) để chọn lựa và render những phần tử của node dựa tên sự thay đổi trạng thái khiến cho ta chỉ cần thay đổi ít thành phần nhất có thể để giữ DOM update.
Component có props và state Prop được hiểu là properties của một Component, có thể truyền dữ liệu cho props từ bên ngoài. Như dưới đây mình truyền function onFormSubmit() vào Component Search
<Search onFormSubmit={this.handleFormSubmit.bind(this)}
class Search extends Component{
onSubmit(e){
e.preventDefault();
let username = this.refs.username.value.trim();
if(!username){
alert('please enter username');
return;
}
this.props.onFormSubmit(username);
this.refs.username.value = ';
}
render() {
return (
<div></div>
)
}
}
State là trạng thái của một Component, nó chỉ có thể được thay đổi trong chính component của nó. Mỗi khi State thay đổi thì Component sẽ render lại.
getUserData(){
$.ajax({
url: 'https://api.github.com/users/'+this.state.username+'?client_id='+this.props.clientId+'&client_secret='+this.props.clientSecret,
dataType: 'json',
cache: false,
success: function(data){
this.setState({userData: data});
console.log(data);
}.bind(this),
error:function(xhr, status, err) {
this.setState({username: null});
alert(err);
}.bind(this)
});
}
React hoạt động dựa trên virtual DOM. Nó là một object chứa các thông tin để tạo ra một DOM Reactjs sử dụng virtual DOM cho phép tăng tốc độ xử lý so với real DOM. Virtual DOM đóng vai trò vừa là Model, vừa là View nên chúng ta không cần phải tương tác trực tiếp với DOM trên View.
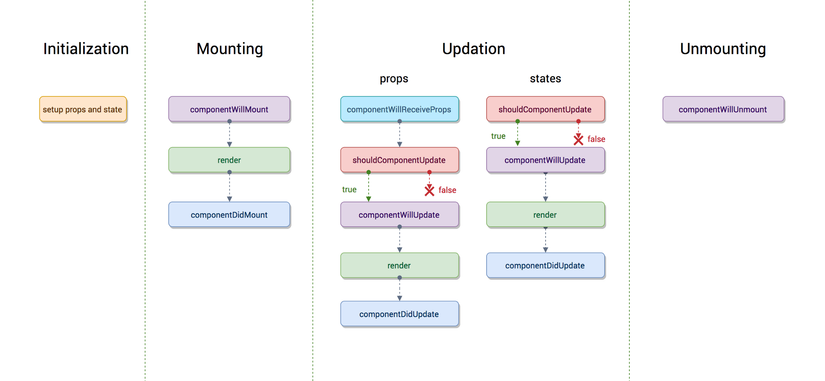
Component có các function được gọi từ lúc nó được khởi tạo, thay đổi đến lúc unmount
Mình chỉ nêu một vài function mình hay sử dụng vì mình cũng chưa sử dụng hết các function này

constructor(props): Được gọi khi Component được khởi tạo componentWillMount: Thực hiện trước khi Component được render, ở cả server và Client componentDidMount: Được thực hiện sau khi Component được render lần đầu tiên ở Client. componentWillUnmount: Được thực hiện khi Component bị unmount componentWillUpdate: Gọi sau shouldComponentUpdate nếu trả về true
Demo source code: https://github.com/thonglhuet/Reactlearning
