Redux vs Angular 2
Xin chào các bạn, bữa hôm có vụ nghiên cứu về tốc độ của mấy framework, ngồi so sánh thử tốc độ của react, angular 1, 2 như nào? Cái nào ngon hơn, nên dùng cái nào mà không nên dùng cái nào? Test thử vài cái thấy angular 2 chạy nhanh thậc, nhưng không biết khi kết hợp với redux trong dự án thì kết ...
Xin chào các bạn, bữa hôm có vụ nghiên cứu về tốc độ của mấy framework, ngồi so sánh thử tốc độ của react, angular 1, 2 như nào? Cái nào ngon hơn, nên dùng cái nào mà không nên dùng cái nào? Test thử vài cái thấy angular 2 chạy nhanh thậc, nhưng không biết khi kết hợp với redux trong dự án thì kết quả nó sẽ cho ra như thế nào. Bài viết hôm nay mình sẽ nói sơ qua về cách kết hợp giữa Redux và Angular 2.
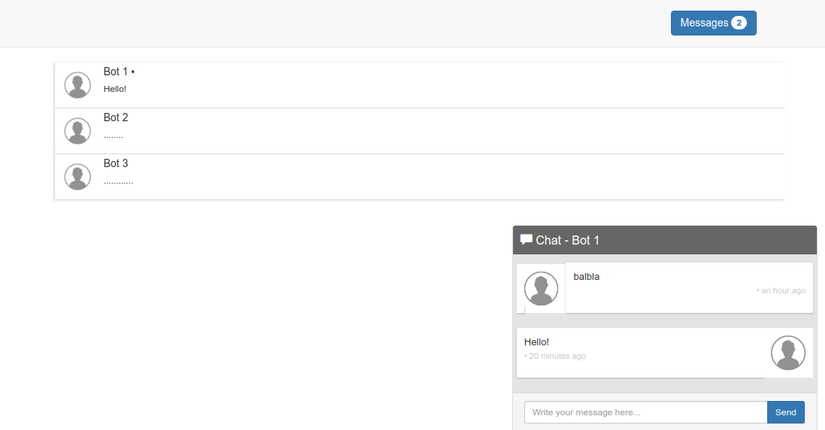
Để hiểu rõ chúng ta cùng xem ví dụ như sau:
 Các thành phần chính:
Các thành phần chính:
- ChatNavBar: chứa số lượng tin nhắn chưa đọc
- ChatThreads: hiển thị danh sách đối tượng mà mình sẽ tạo hội thoại
- ChatWindow: hiển thị danh sách tin nhắn của cuộc hội thoại hiện tại
Models
Chúng ta sẽ cần 3 đối tượng chính:
- User: thông tin người tham gia hội thoại
- Message: nội dung tin nhắn
- Thread: lưu trữ tập nội dung tin nhắn của cuộc hội thoại
Reducers
Chúng ta sẽ sử dụng 2 reducers:
- UserReducer: xử lý thông tin về user hiện tại
- ThreadsReducer: xử lý tập các threads và messages của hội thoại
Implementing
Chúng ta sẽ lần lượt đi vào định nghĩa từng models
Models
User.ts
export interface User {
id: string;
name: string;
avatarSrc: string;
isClient?: boolean;
}
Biến isClient sẽ cho chúng ta biết người dùng có phải là người dùng đang sử dụng app hay không?
Thread.ts
export interface Thread {
id: string;
name: string;
avatarSrc: string;
messages: Message[];
}
Message.ts
export interface Message {
id?: string;
sentAt?: Date;
isRead?: boolean;
thread?: Thread;
author: User;
text: string;
}
Với mỗi message chúng ta sẽ có:
- id: id của message
- sentAt: thời gian send message
- isRead: biến boolean kiểm tra trang thái tin nhắn đã được đọc hay chưa
- author: user send message
- thread: tham chiếu tới Thread đang quản lý
App State
Chúng ta đã có đầy đủ model cần thiết, tuy nhiên chúng ta cũng cần 1 biến để lưu trữ trạng thái của app, nó sẽ cần cả users, và tập các thread:
export interface AppState {
users: UsersState;
threads: ThreadsState;
}
The Root Reducer
Chúng ta cùng xem root reducer dưới đây:
export interface AppState {
users: UsersState;
threads: ThreadsState;
}
const rootReducer: Reducer<AppState> = combineReducers<AppState>({
users: UsersReducer,
threads: ThreadsReducer
});
Có một vài điểm đáng chú ý ở đây:
- UsersReduces sẽ hoạt động theo users với type là UsersState
- ThreadsReducer sẽ hoạt động theo threads với type là ThreadsState
UsersState
- UsersState sẽ tham chiếu tới currentUser. UserReducer.ts:
export interface UsersState {
currentUser: User;
};
const initialState: UsersState = {
currentUser: null
};
ThreadsReducer.ts
export interface ThreadsEntities {
[id: string]: Thread;
}
export interface ThreadsState {
ids: string[];
entities: ThreadsEntities;
currentThreadId?: string;
};
const initialState: ThreadsState = {
ids: [],
currentThreadId: null,
entities: {}
};
Chúng ta sẽ định nghĩa 1 interface là ThreadsEntities nó sẽ map với các thread ids của list Threads, với ý tưởng đưa ra là việc tìm kiếm các thread sẽ dễ dàng hơn Chúng ta cũng sẽ lưu thêm 1 biến là curentThreadId - thread hiện tại mà user đang trỏ vào
Building the Reducers (and Action Creators)
Về cá nhân mình thấy thì quản lý action là mục mình hứng thú nhất
