Remote debug website trên mobile
Nếu ai đã từng làm website responsive thì không ít lần gặp phải tình huống kiểu như dùng chế độ debug của chrome thì rất ngon, nhưng thi lên thiết bị thật lại không được như mong đợi, hay trên trình duyệt chrome thì chạy ngon lành mà trên safari mobile chả chạy quái gì (safari không có chế độ debug ...
Nếu ai đã từng làm website responsive thì không ít lần gặp phải tình huống kiểu như dùng chế độ debug của chrome thì rất ngon, nhưng thi lên thiết bị thật lại không được như mong đợi, hay trên trình duyệt chrome thì chạy ngon lành mà trên safari mobile chả chạy quái gì (safari không có chế độ debug mobile trực tiếp trên trình duyệt macos). Khi gặp phải những tình huống như vậy, thì việc remote debug trên thiết bị thật là điều không thể tránh khỏi. Hôm nay mình xin giới thiệu với các bạn làm sao để debug trực tiếp trên thiết bị thật (IOS và Android).
IOS.
-
Cần bật chế độ debug trên iphone của bạn.
-
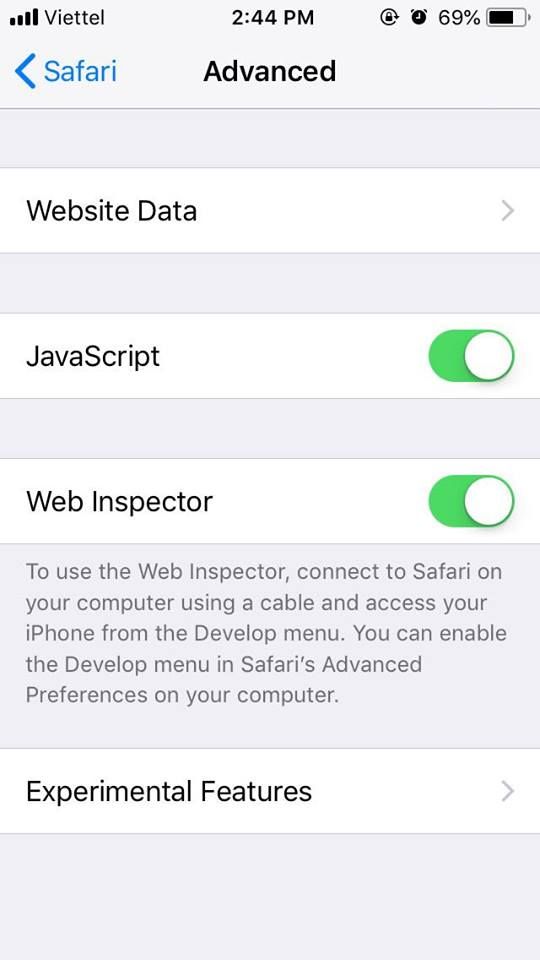
Vào Settting => safari, kéo xuống cuối bạn sẽ nhìn thấy advanced, vào đây bật chế độ debug lên

- Sau khi bật chế độ debug trên iphone thành công thì bạn cần cắp iphone vào máy tính mac của mình.
- Trên MacOs, vào Safari => Preferences => Advanced rồi check vào Show Develop menu in the menu bar.

- Sau đó bật trình duyệt safari của cả mac os và iphone lên, vào cùng một trong web cần debug ví dụ: https://viblo.asia .
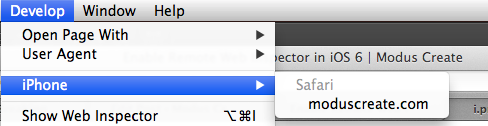
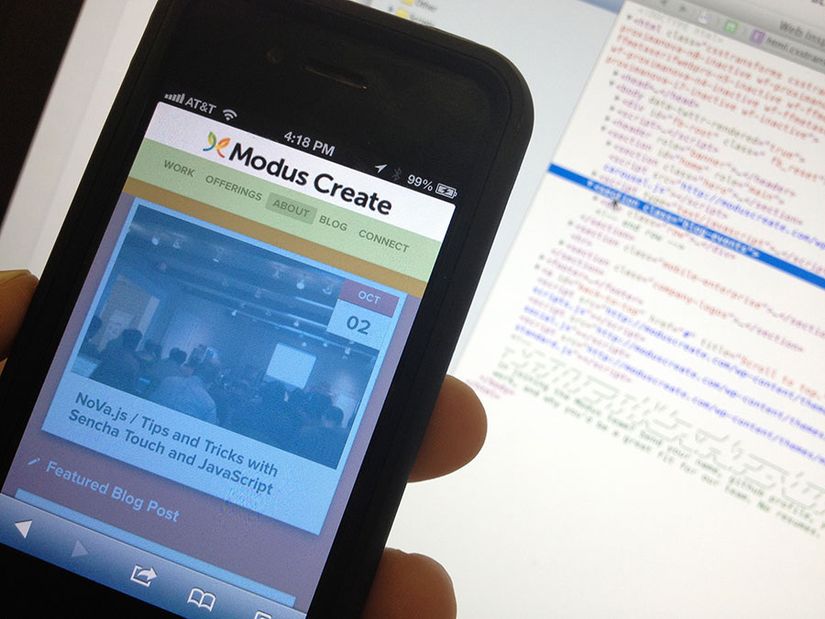
- Trên trình duyệt safari của mac, vào Develop bạn sẽ thấy tên thiết bị của mình trong menu bar này, chọn vào đó rồi nhấn vào tên website https://viblo.asia, lúc này safari trên macbook sẽ về chế độ inspect, reload, hay thay đổi gì thì iphone cũng sẽ thay đổi theo.


Android
Tương tự như IOS chúng ta cũng cần phải bật chế đố debug lên cho android,
- Mở Settings app.
- Chọn System.
- Kéo xuống cuối và chọn About phone.
- Kéo xuống cuối và tap vào Build number 7 lần.
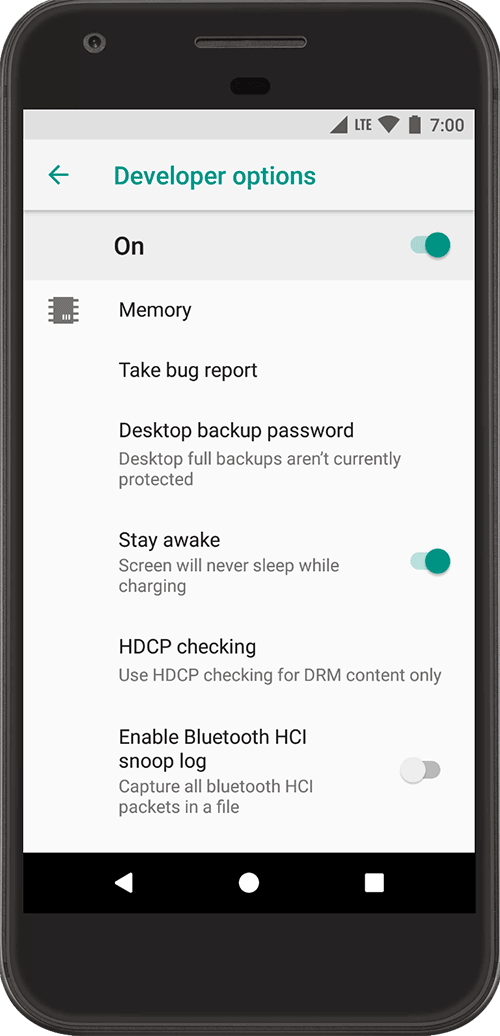
- Back lại và tim Developer options bật nó lên

Bây h đến chrome trên máy tính, có thể dùng mac, windown hay ubuntu đều được
- Vào link chrome://inspect bật chế độ remote debug cho chrome

Khi kết nối máy android vào máy tính, nó sẽ hiện list device ở mục này:

Đó là toàn bộ những gì mình muốn chia sẻ, chúc mọi người debug tối
Tham khảo
- https://developers.google.com/web/tools/chrome-devtools/remote-debugging/
- https://developers.google.com/web/tools/chrome-devtools/remote-debugging/webviews
- https://moduscreate.com/blog/enable-remote-web-inspector-in-ios-6/
