resize hình ảnh với amazon-s3 aws-lambda và amazon api-gateway
1. Vấn đề về resize ảnh trong s3 Để tối ưu image và tăng tốc độ load web, chúng ta cần phải tối ưu lại dung lượng của ảnh và kích thước của nó. Điều này đã được amazon s3 hỗ trợ khá là đầy đủ. Về cơ bản khi ta có link s3 public, nếu có quyền sửa ảnh và muốn chỉnh kích thước, thì chỉ cần thêm ...
1. Vấn đề về resize ảnh trong s3
Để tối ưu image và tăng tốc độ load web, chúng ta cần phải tối ưu lại dung lượng của ảnh và kích thước của nó. Điều này đã được amazon s3 hỗ trợ khá là đầy đủ. Về cơ bản khi ta có link s3 public, nếu có quyền sửa ảnh và muốn chỉnh kích thước, thì chỉ cần thêm awidth, height trên url. amzon s3 sẽ tự sinh ra một thư mục ảnh với kích thước ảnh như vây. Nhưng việc config s3 về quyền và các bước thì cũng khá là dài và sẽ được nói đến ở dưới đây.
2. Config với S3
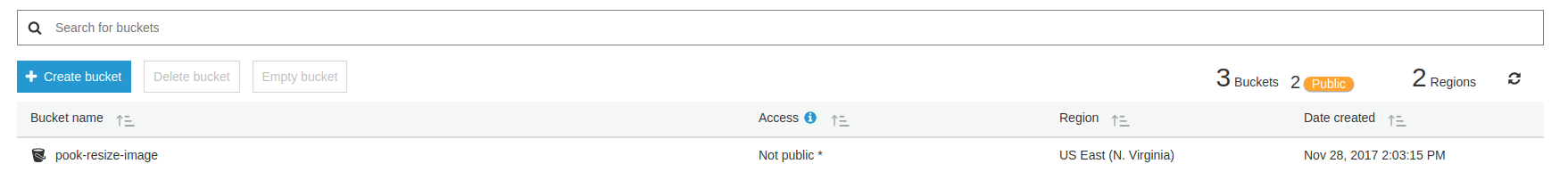
step 1: trong S3 console, tạo một S3 bucket name. (url: https://console.aws.amazon.com/s3)
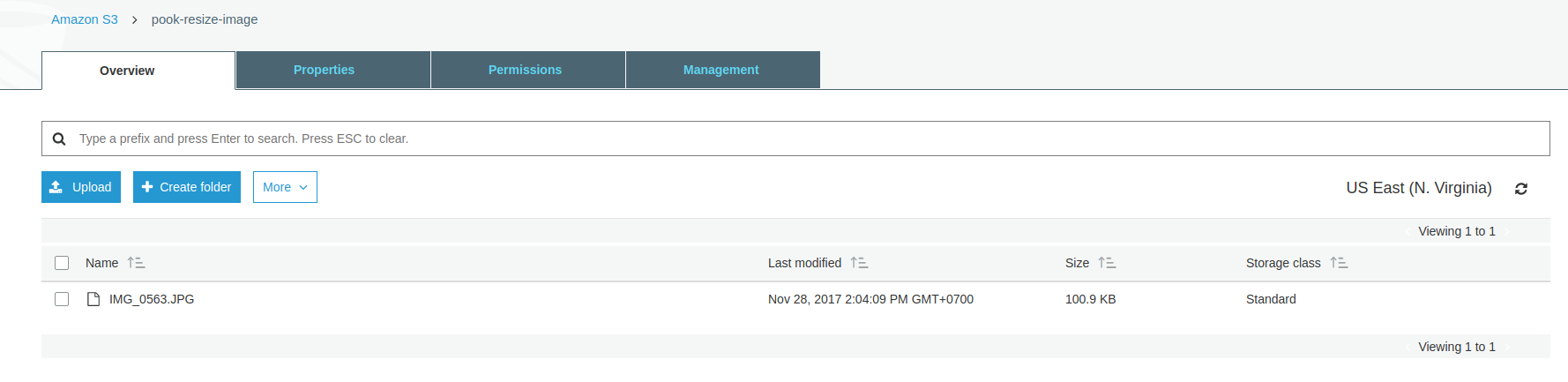
 step 2: upload image test, điều này để chúng ta test quyền.
step 2: upload image test, điều này để chúng ta test quyền.
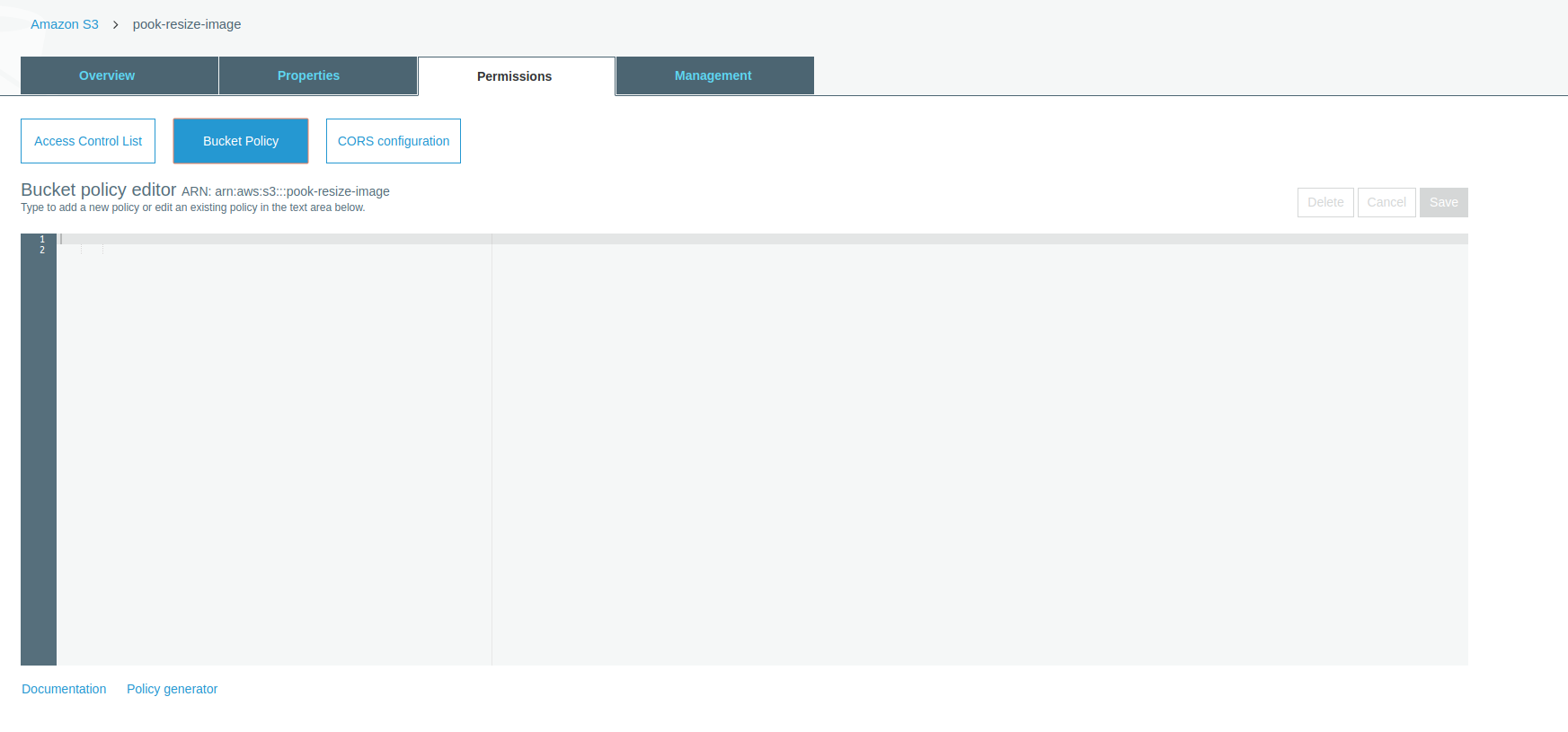
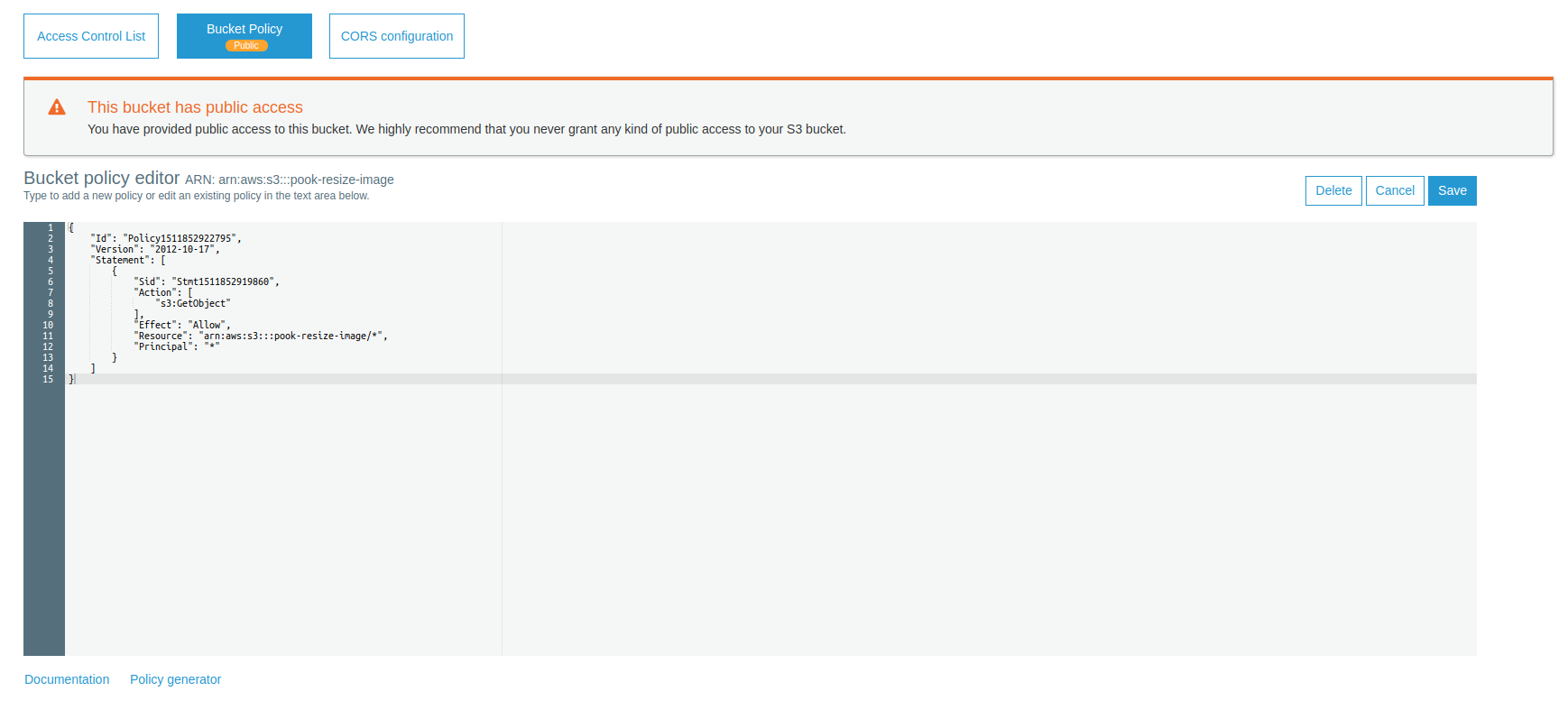
 step 3: Chọn Permissions, Add Bucket Policy. Add a bucket policy to allow anonymous access.
step 3: Chọn Permissions, Add Bucket Policy. Add a bucket policy to allow anonymous access.
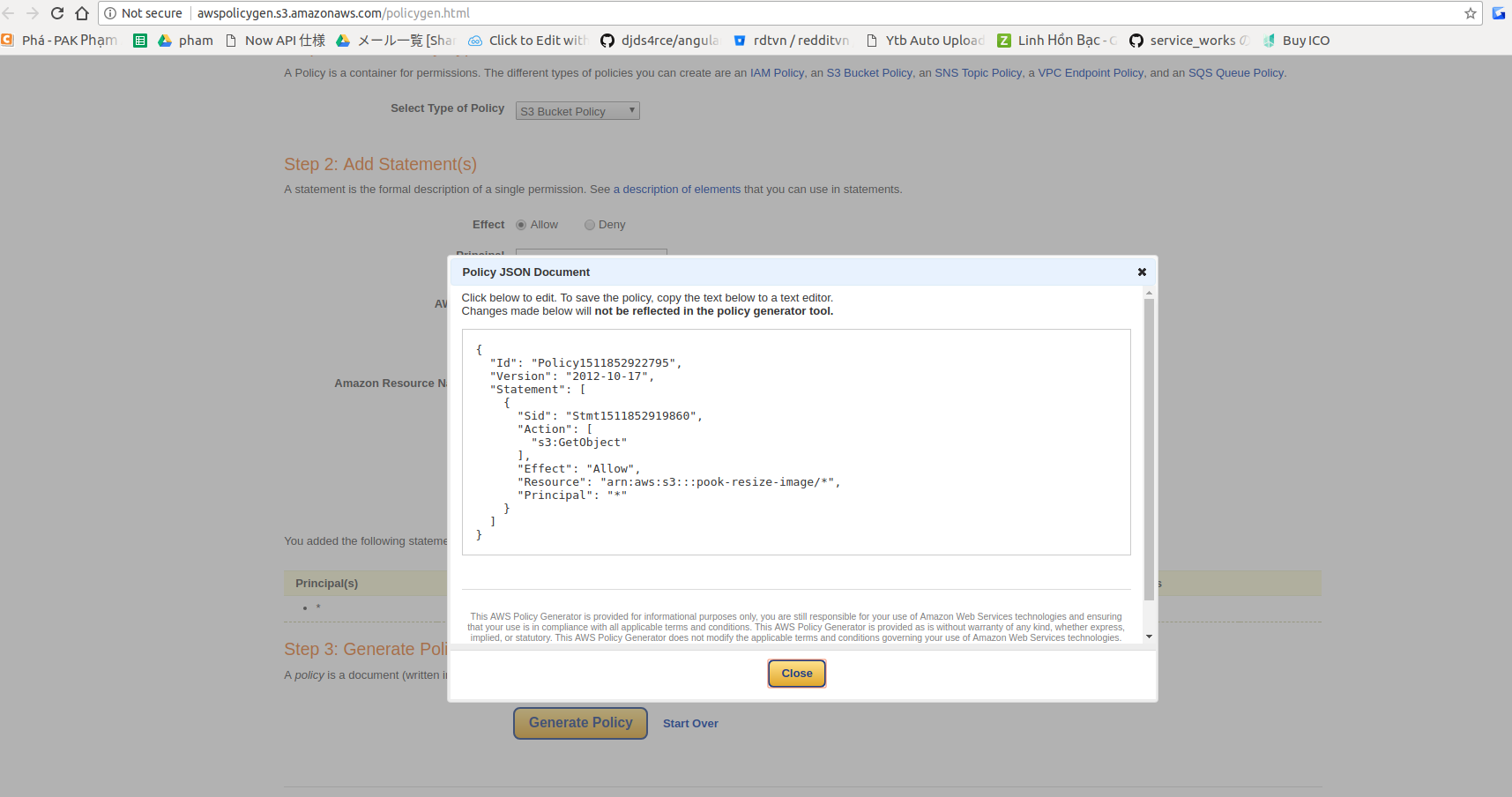
 -generate policy
-generate policy

- copy phần bucket policy

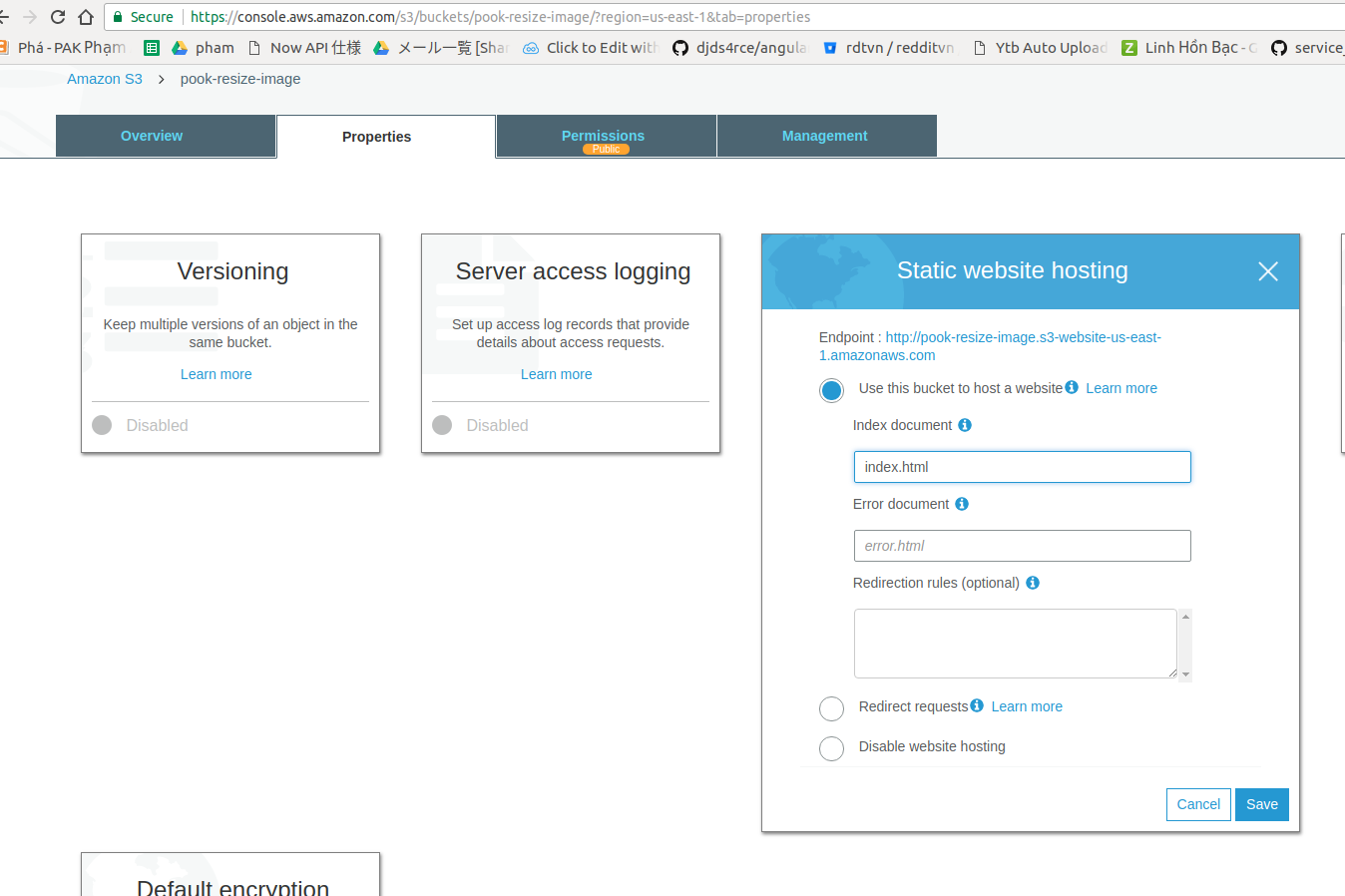
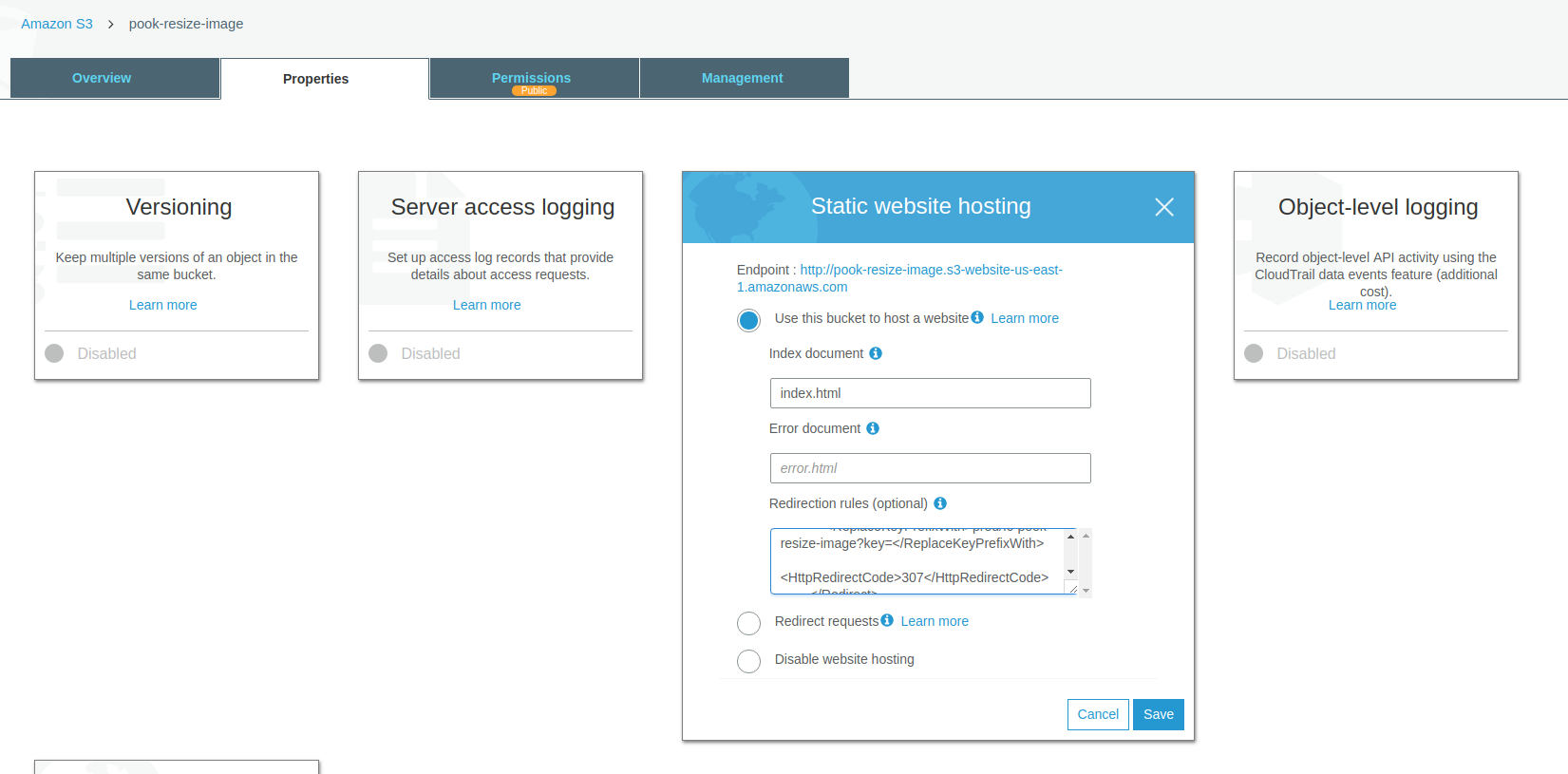
step 4: Chọn Static Website Hosting, Enable website hosting và mục Index Document nhập index.html.
 step 5: Note lại bucket name chúng ta đã tạo và hostname của phần Endpoint.
step 5: Note lại bucket name chúng ta đã tạo và hostname của phần Endpoint.
3. Tạo Lambda function:
step 1: Trong Lambda console, chọn Create a Lambda function, Blank Function.

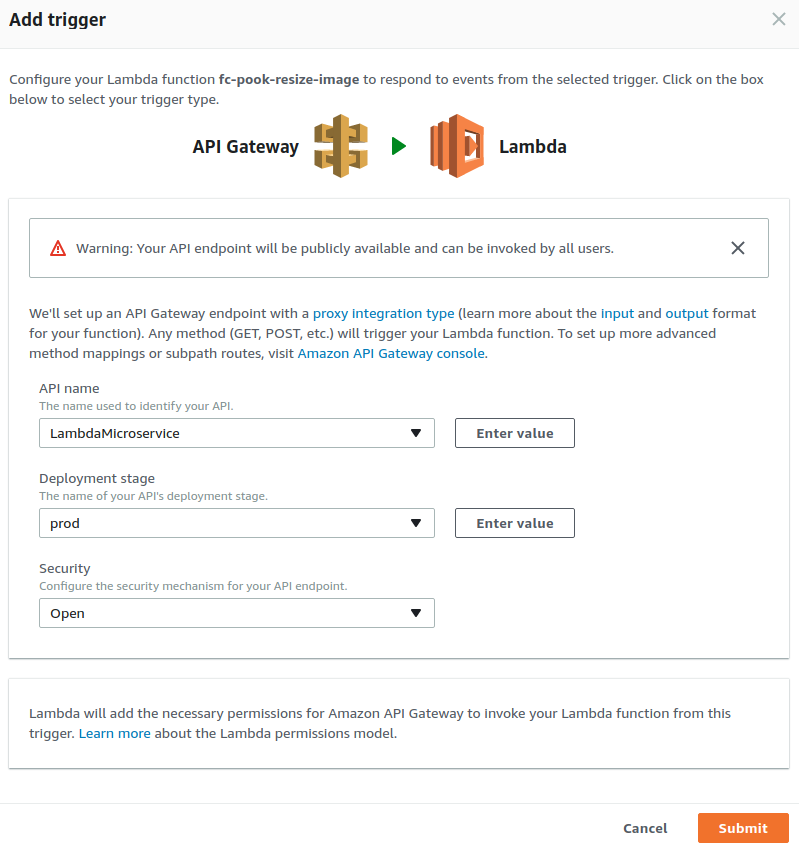
 step 2: Để chọn integration, hãy chọn hình vuông chấm và chọn API Gateway.
step 3: Để cho phép tất cả người dùng gọi phương thức API, trong Security, chọn Open và sau đó Next.
step 2: Để chọn integration, hãy chọn hình vuông chấm và chọn API Gateway.
step 3: Để cho phép tất cả người dùng gọi phương thức API, trong Security, chọn Open và sau đó Next.
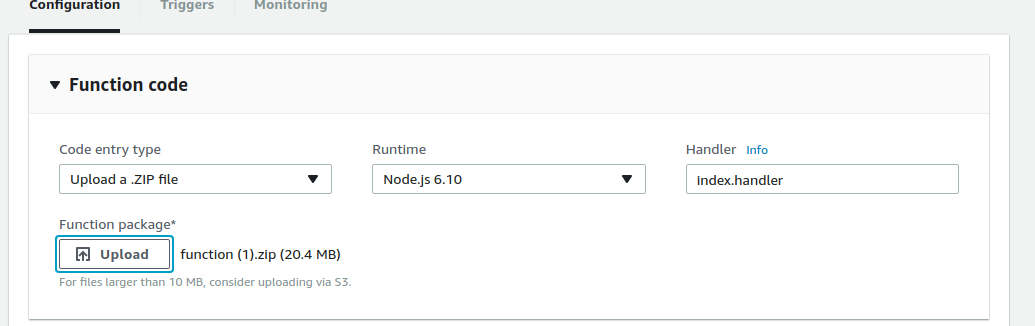
 step 4: Ở phần Name, chọn resize. phần Code entry type, chọn Upload a .ZIP file.
step 5: Chọn Function package và upload the .ZIP file (file này là code đã được amazon xử lý, có thể custom lại nó để phù hợp với chức năng project)
function.zip
step 4: Ở phần Name, chọn resize. phần Code entry type, chọn Upload a .ZIP file.
step 5: Chọn Function package và upload the .ZIP file (file này là code đã được amazon xử lý, có thể custom lại nó để phù hợp với chức năng project)
function.zip
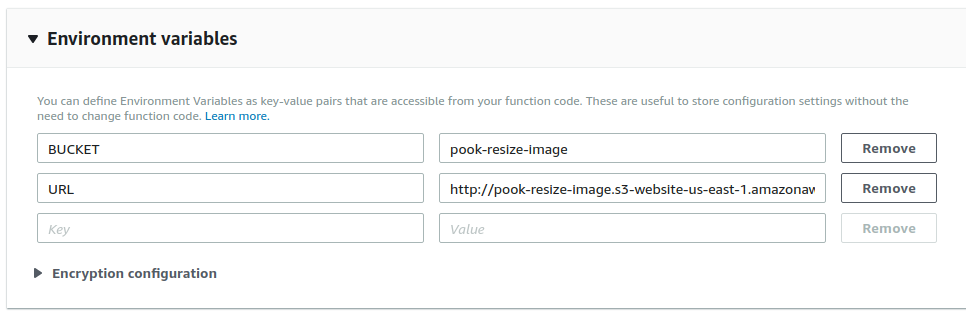
 step 6: To configure your function, ở phần Environment variables, thêm 2 giá trị
Với Key nhập BUCKET, phần giá trị nhập bucket name đã tạo ở trên
phần Key thứ 2, nhập URL, và giá trị là endpoint field mà chúng ta đã note lại ở trên, prefixed with http://.
step 6: To configure your function, ở phần Environment variables, thêm 2 giá trị
Với Key nhập BUCKET, phần giá trị nhập bucket name đã tạo ở trên
phần Key thứ 2, nhập URL, và giá trị là endpoint field mà chúng ta đã note lại ở trên, prefixed with http://.

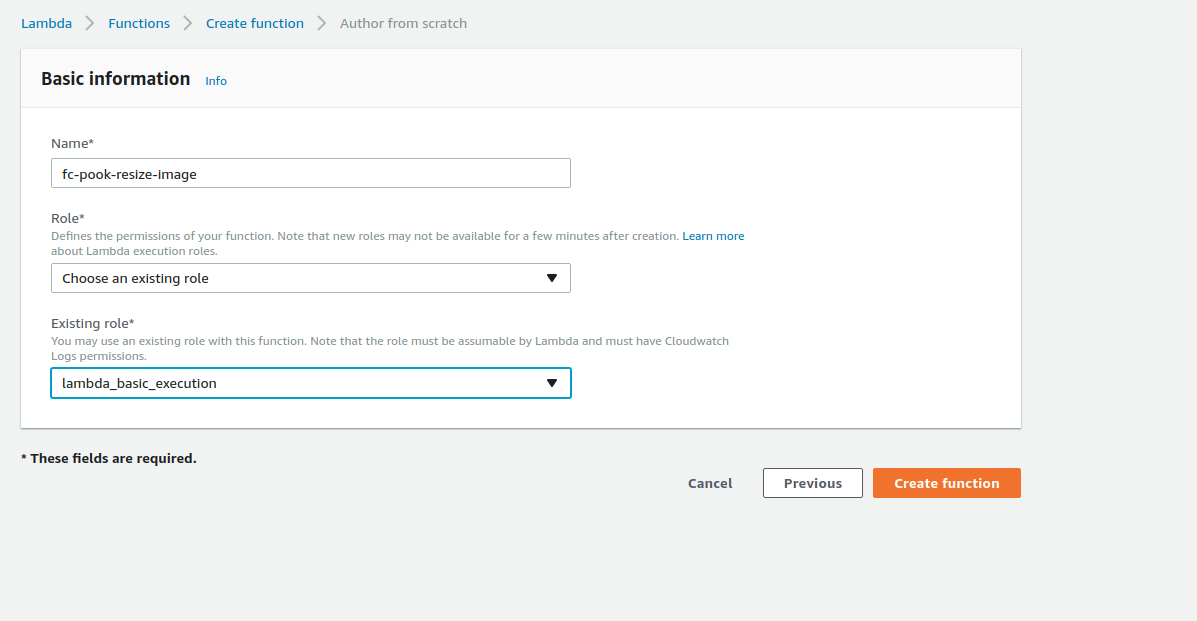
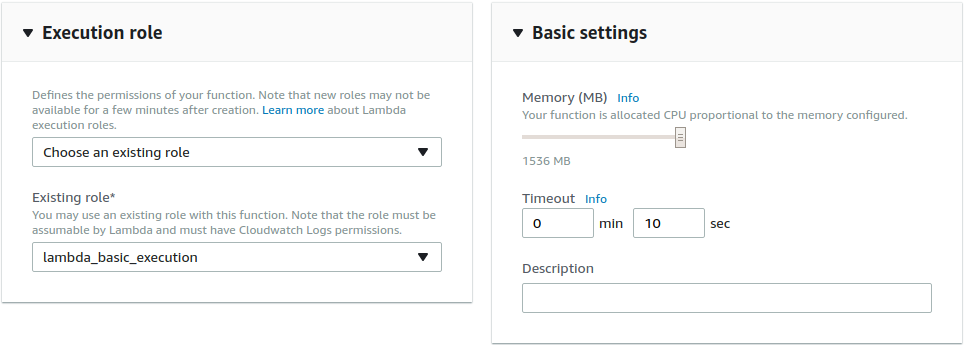
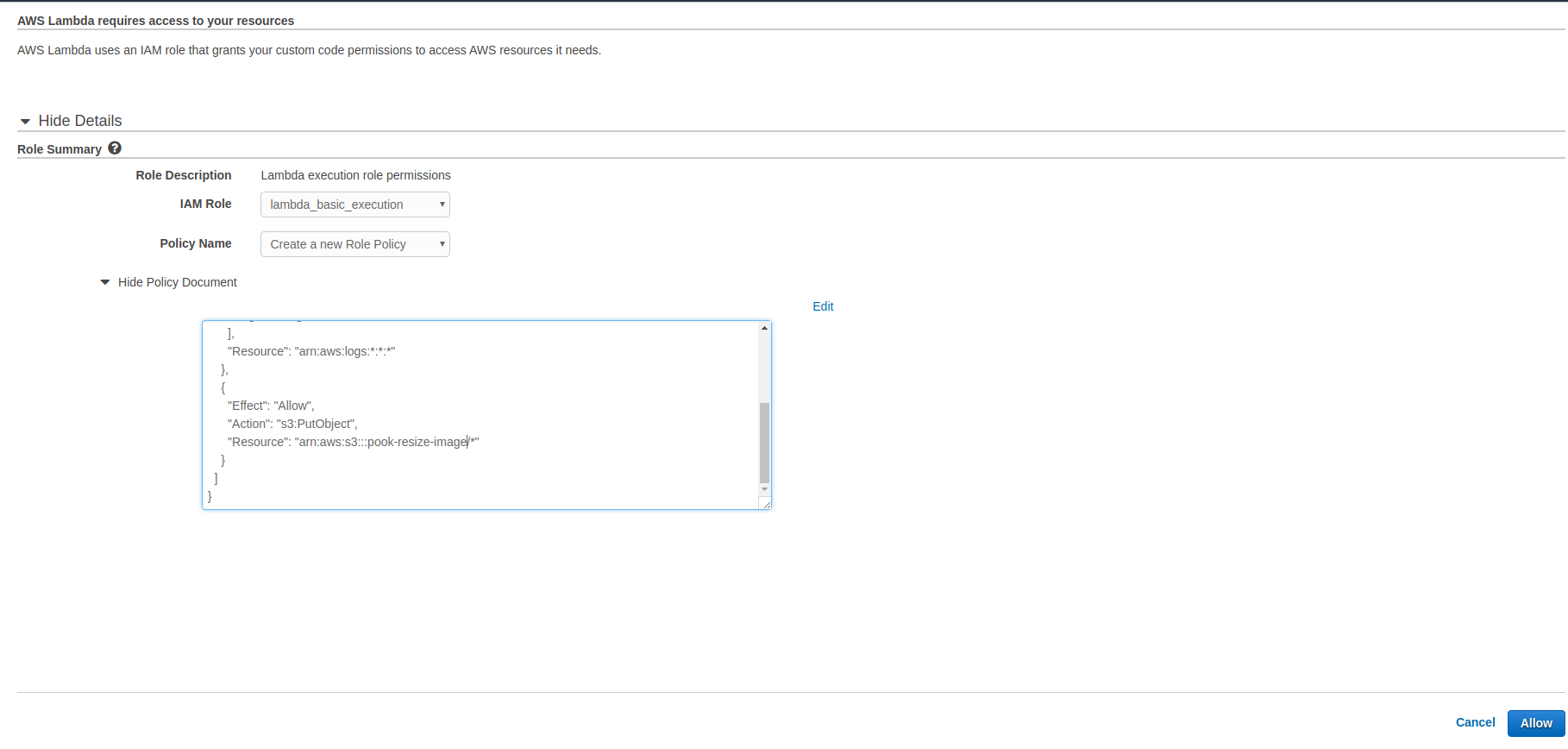
step 7: set quyền: mục Role, chọn Create a custom role. chọn View Policy Document, Edit, Ok.


step 8: thay thế YOUR_BUCKET_NAME_HERE với tên của bucket name đã tạo và copy code như dưới đây. Phần này không được để trống
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "logs:CreateLogGroup", "logs:CreateLogStream", "logs:PutLogEvents" ], "Resource": "arn:aws:logs:*:*:*" }, { "Effect": "Allow", "Action": "s3:PutObject", "Resource": "arn:aws:s3:::__YOUR_BUCKET_NAME_HERE__/*" } ] }
step 9: mục Memory, chọn 1536. mục Timeout nhập giá trị 10 sec. Next và Create function.
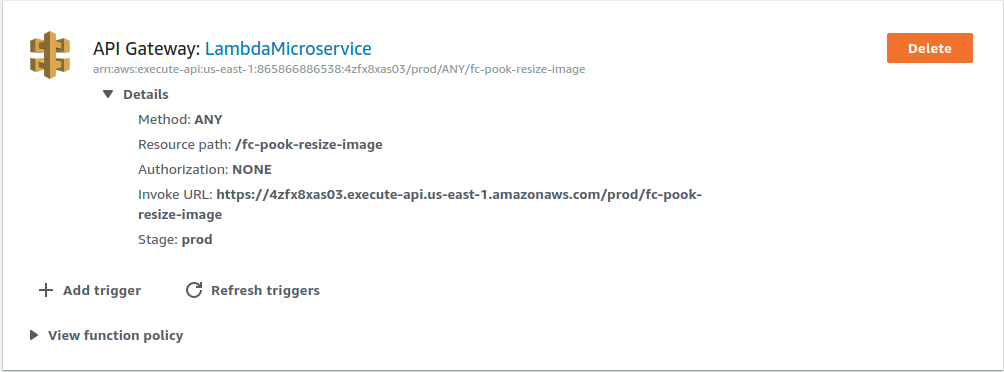
step 10: Chọn Triggers và ghi lại hostname trong URL function của bạn.

4. Cài đặt redirect rule s3
step 1: Trong S3 console, mở bucket đã tạo. step 2: Mở Static Website Hosting, Sửa lại Redirection Rules. step 3: thay thế YOUR_API_HOSTNAME_HERE với hostname mà chúng ta đã note lại ở trên và sửa code như ở dưới để config cho Redirection Rules.
<RoutingRules> <RoutingRule> <Condition> <KeyPrefixEquals/> <HttpErrorCodeReturnedEquals>404</HttpErrorCodeReturnedEquals> </Condition> <Redirect> <Protocol>https</Protocol> <HostName>4zfx8xas03.execute-api.us-east-1.amazonaws.com</HostName> <ReplaceKeyPrefixWith>prod/fc-pook-resize-image?key=</ReplaceKeyPrefixWith> <HttpRedirectCode>307</HttpRedirectCode> </Redirect> </RoutingRule> </RoutingRules>

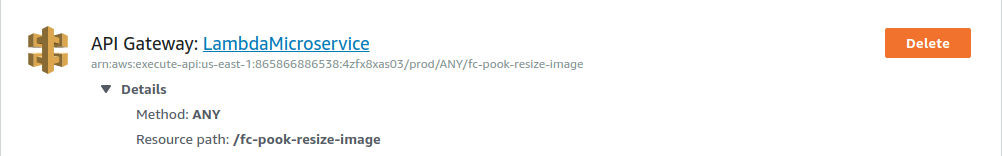
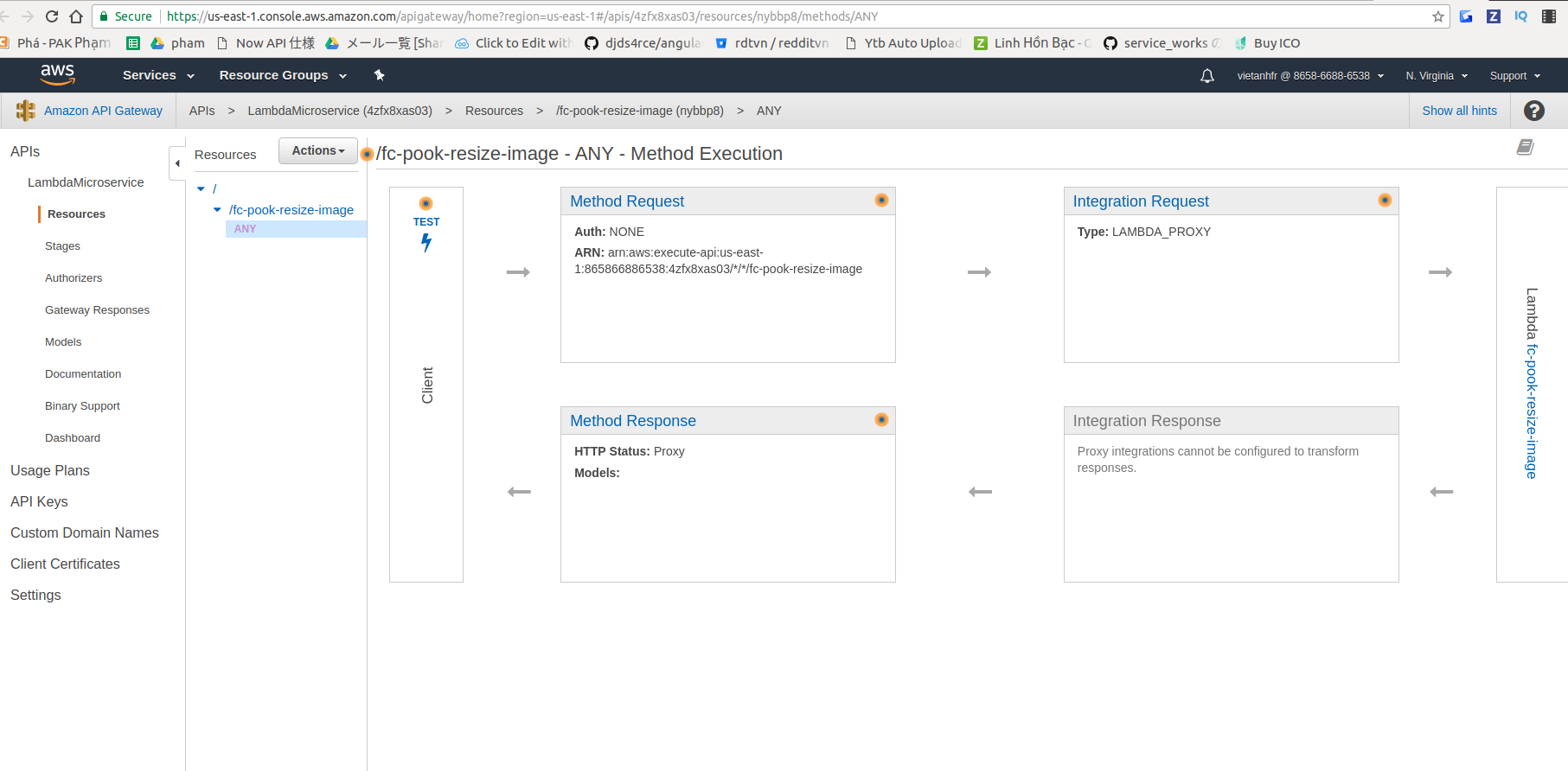
step 10: ấn vào LambdaMicroservice
 redirect
redirect

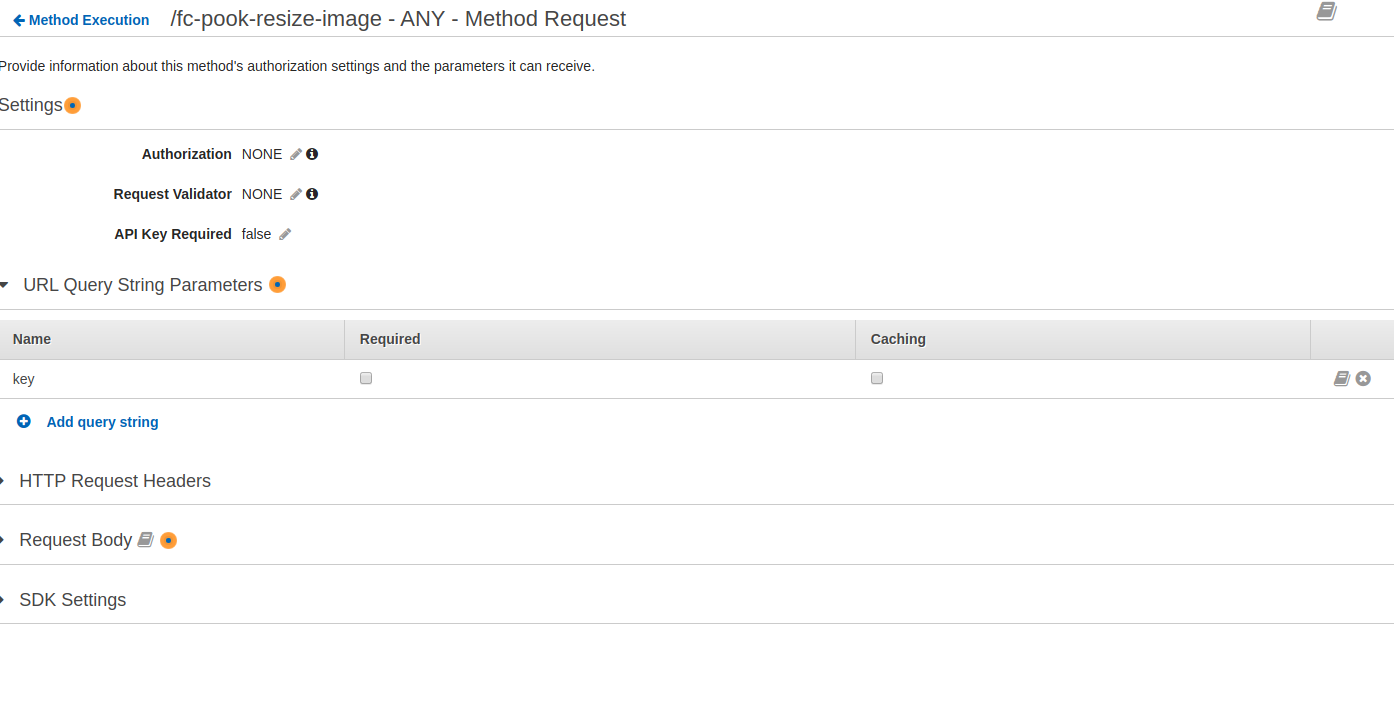
step 11: thêm key vào Method Request

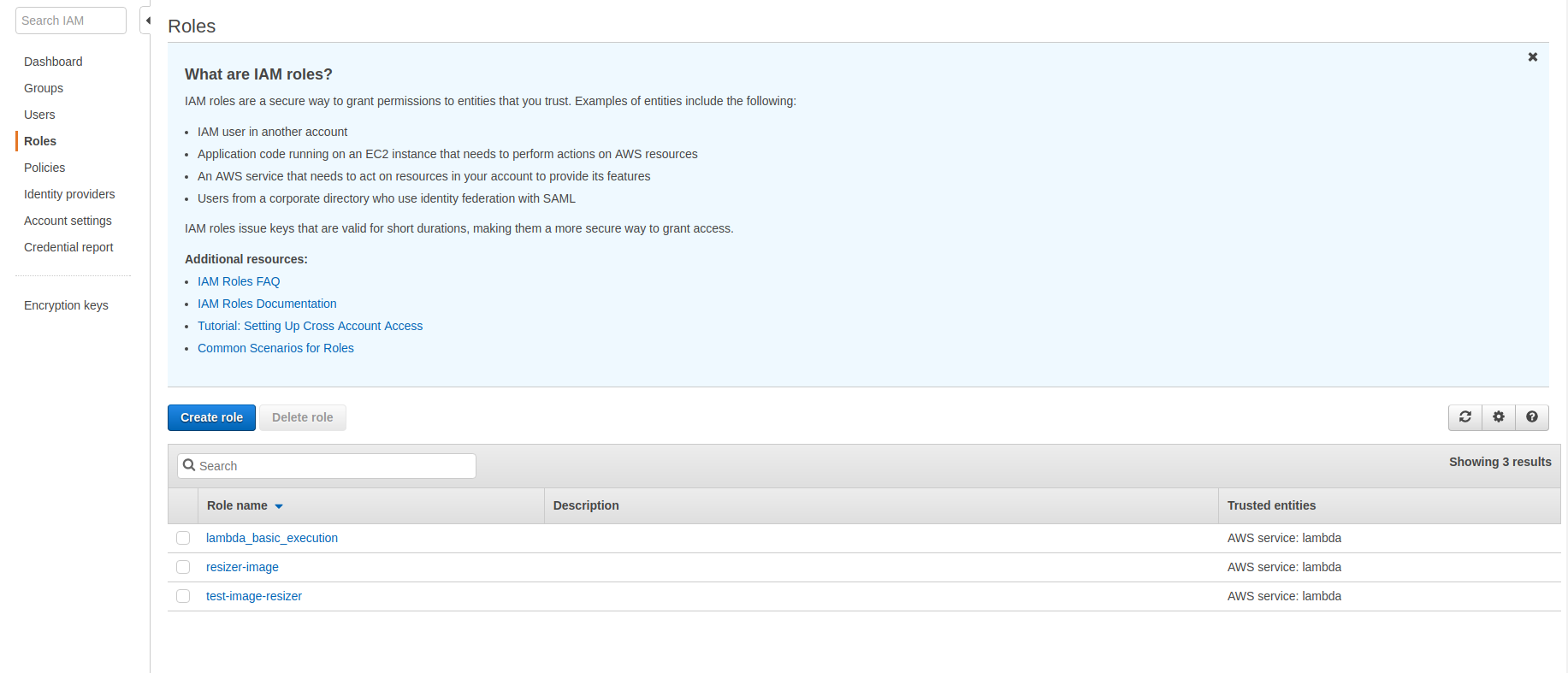
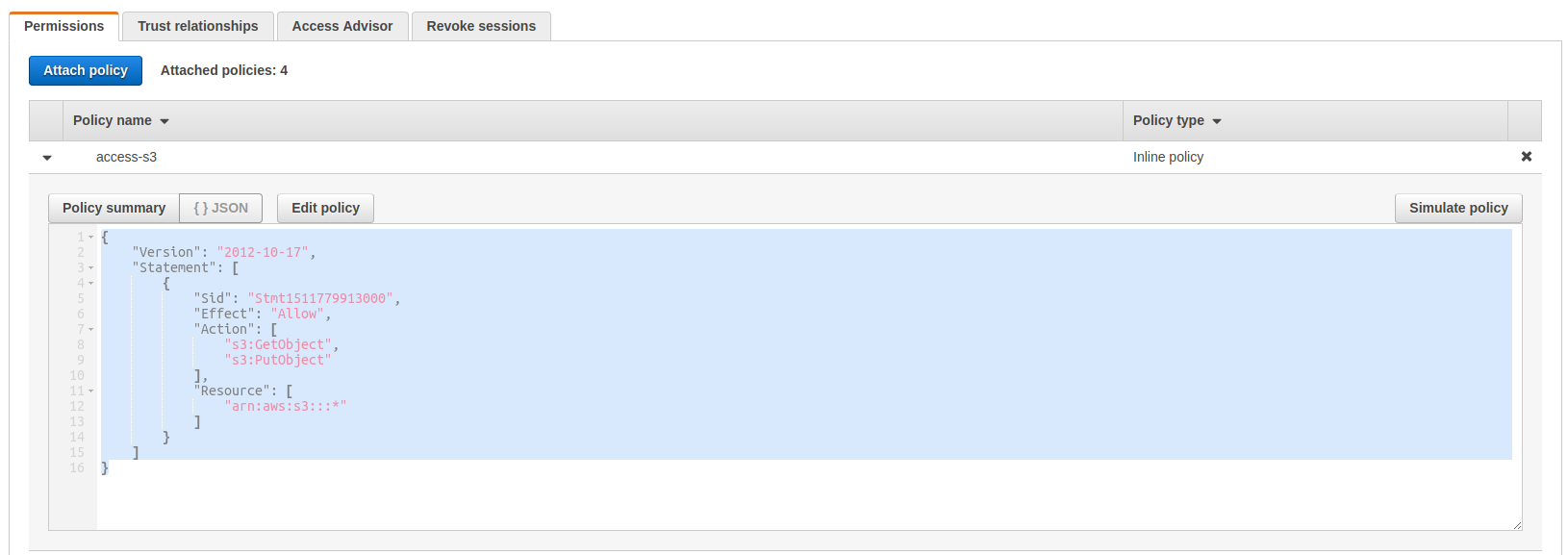
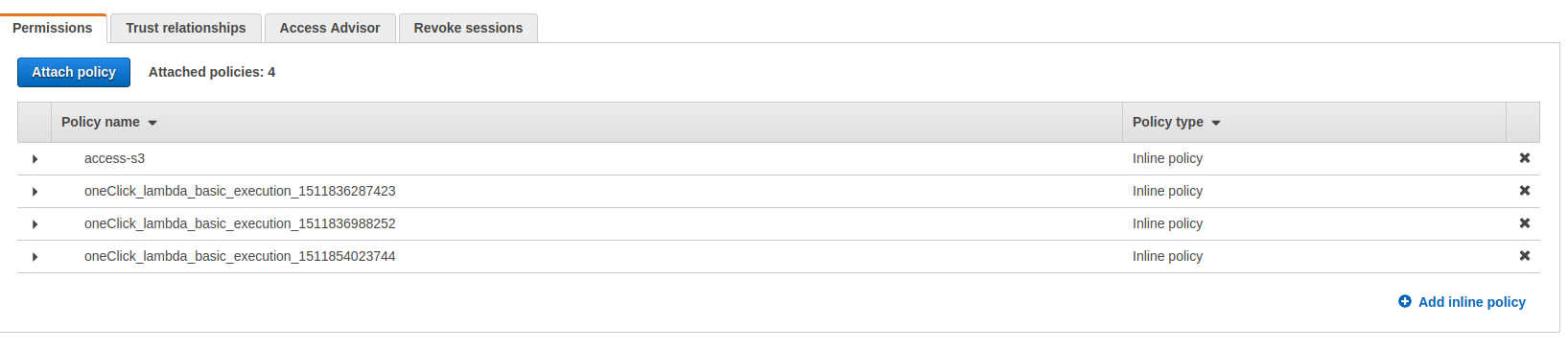
step 12: thêm role của iam service
 step 13:
step 13:

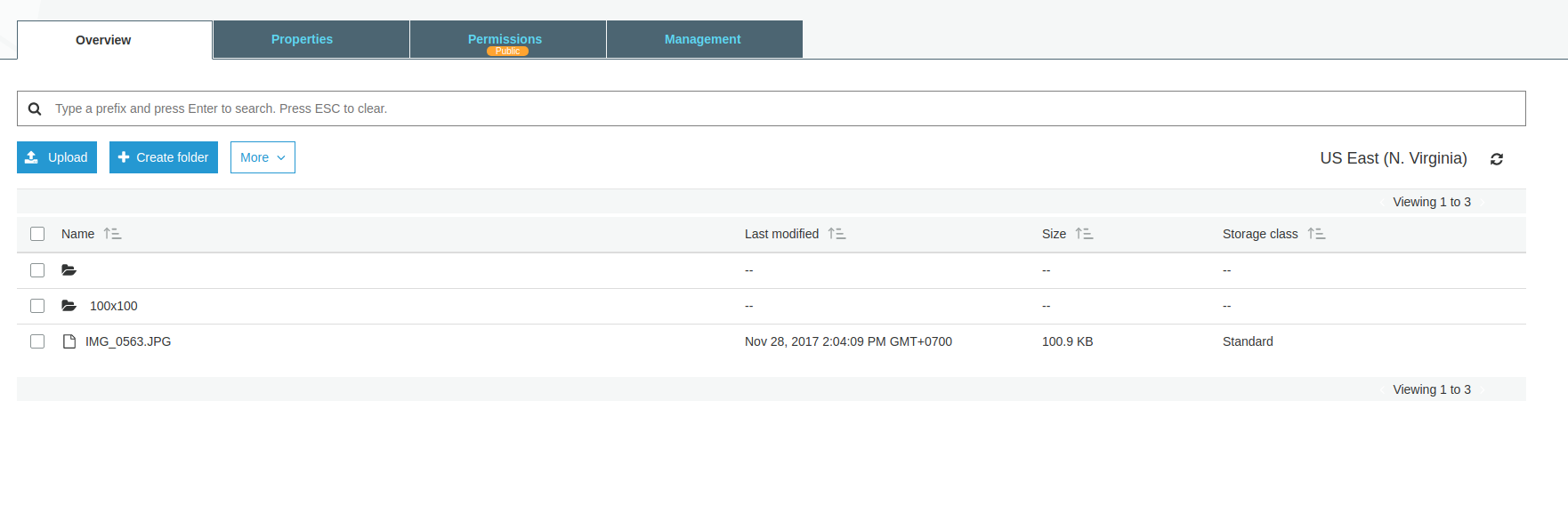
 kết quả: (link endpoint + image_name)
http://pook-resize-image.s3-website-us-east-1.amazonaws.com/100x100/IMG_0563.JPG
=> s3 sẽ tự động tạo thư mục 100x100
kết quả: (link endpoint + image_name)
http://pook-resize-image.s3-website-us-east-1.amazonaws.com/100x100/IMG_0563.JPG
=> s3 sẽ tự động tạo thư mục 100x100

5. Kết luận
Amazon s3 hỗ trợ chúng ta rất tốt trong việc xử lý ảnh để tối ưu cho project của mình. Cũng chính vì thế mà tài liệu khá dài và phức tạp, hi vọng qua bài viết này thì đối với những người mới bắt đầu, sẽ cài đặt dễ dàng hơn.
