Responsive design testing
1 - Responsive là gì? Sống trong thời đại công nghệ phát triển như ngày nay, yêu cầu của con người ngày càng khắt khe hơn, họ đòi hỏi một trang web không chỉ đẹp mà phải chạy mượt mà trên mọi thiết bị: máy tính bảng, iphone, laptop; trên mọi độ phân giải màn hình từ 800×600 đến ...
1 - Responsive là gì?
Sống trong thời đại công nghệ phát triển như ngày nay, yêu cầu của con người ngày càng khắt khe hơn, họ đòi hỏi một trang web không chỉ đẹp mà phải chạy mượt mà trên mọi thiết bị: máy tính bảng, iphone, laptop; trên mọi độ phân giải màn hình từ 800×600 đến 1024×768 , 1366×768… Cũng chính vì lẽ đó mà khái niệm responsive ra đời
Vậy responsive là gì? Hiểu một cách đơn giản responsive là một kỹ thuật thiết kế nhằm giúp cho giao diện của một trang web có thể tương thích với nhiều loại kích thước màn hình và với nhiều độ phân giải khác nhau. Với cùng một bản thiết kế nhưng với sự giúp đỡ của responsive, người dùng có thể truy cập trang web trên nhiều loại thiết bị nhiều loại kích thước mà giao diện không hề bị thay đổi. Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lại bị lộn xộn thì không gọi là responsive
2 - Lý do website của bạn cần có responsive
Sự phổ biến của các loại smartphone làm tăng thị phần duyệt web từ các thiết bị có kích thước màn hình nhỏ hơn như là điện thoại smartphone, máy tính bảng tạo ra vấn đề sự phù hợp của các website khi hiển thị trên các loại màn hình này.
Để giải quyết bài toán trên người ta cho ra đời khái niệm responsive, đây là tiêu chuẩn đánh giá website có thân thiện với thiết bị di động hay không bởi vì :
– Nội dung được hiển thị tối ưu với người dùng hơn
– Trang web được thiết kế cụ thể hơn với từng loại màn hình -> tối ưu hóa giao diện
– Tốc độ lướt web được cải thiện hơn
3 - Làm thế nào để thực hiện kiểm thử responsive design
Ngoài cách thủ công không được thông minh cho lắm là chúng ta dùng tay để co giãn kích thước trình duyệt thì hiện nay có rất nhiều công cụ hỗ trợ chúng tra kiểm tra responsive rất dễ sử dụng và gọn nhé. Trong bài viết này, mình xin giới thiệu một số công cụ mà mình biết như sau:
3.1 - Trên firefox
Để sử dụng tính năng responsive thì có hai cách như sau
a - Cách 1: Nhấn tổ hợp phím Ctrl + Shift + M
b - Cách 2:
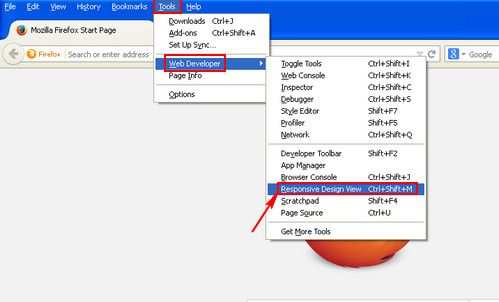
- Bước 1: Khởi động trình duyệt Firefox, chọn Tools -> Web Developer -> Responsive Design View

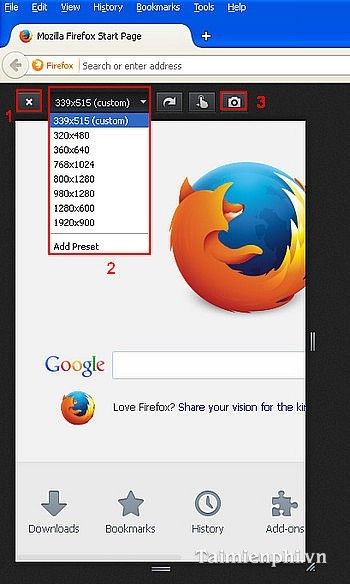
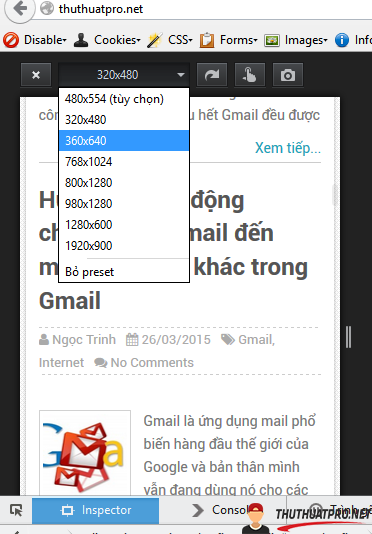
- Bước 2: Chọn độ phân giải demo cho website của mình

c - Cách 3:
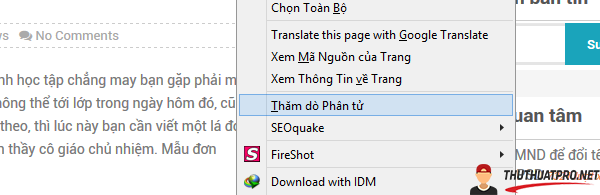
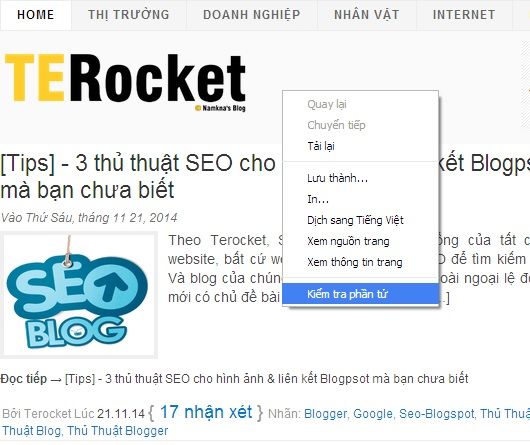
- Bước 1: Nhấp chuột phải vào trang web của bạn chọn Kiểm tra phần tử (inspect element)

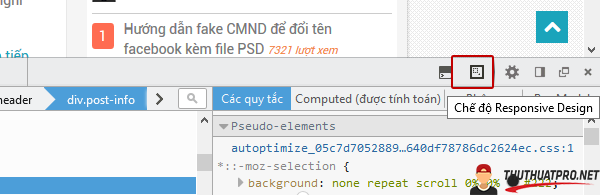
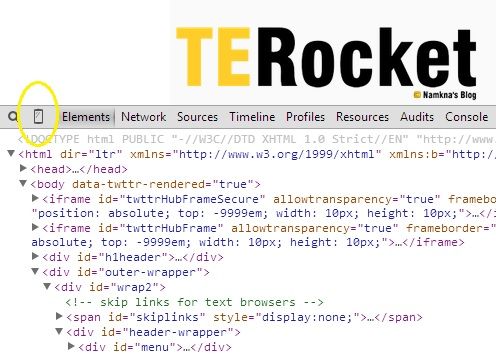
- Bước 2: Click tiếp vào biểu tượng Chọn chế độ Responsive Design

- Bước 3: Lựa chọn các kích thước màn hình thiết bị để xem website của bạn hiển thị đã phù hợp chưa.

3.2 - Trên chrome
- Bước 1: Click chuột phải ở bất cứ điểm nào trên website và chọn kiểm tra phần tử (Inspect)

- Bước 2: - Click vào biểu tượng Mobile ở góc trái

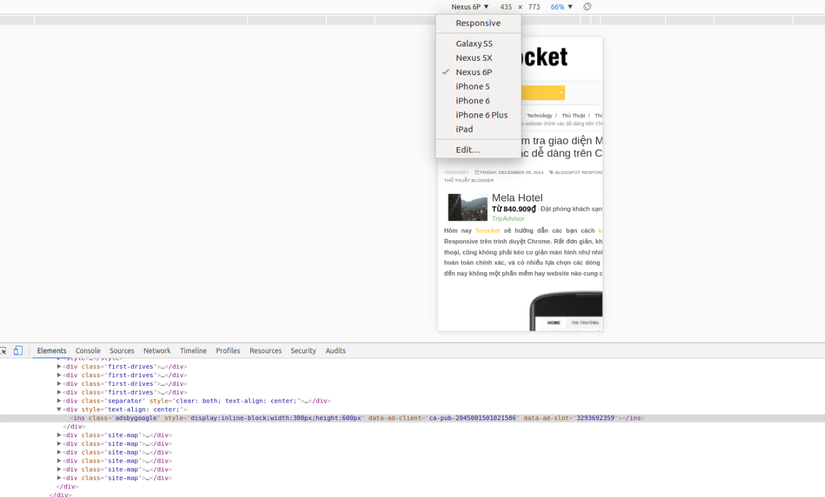
- Bước 3: Chương trình kiểm tra giao diện mobile của Chrome sẽ hiển thị như sau:

3.3 - Sử dụng bookmarklets
Ngoài các tính năng sẵn có của firefox và chrome, chúng ta còn có những bookmarklets rất hữu ích, dễ dàng sử dụng và cho kết qủa chuẩn xác hơn rất nhiều. Đó là:
-
Viewport Resizer: http://lab.maltewassermann.com/viewport-resizer/
-
Resizer: http://codebomber.com/jquery/resizer/
-
RWD Bookmarklet: http://responsive.victorcoulon.fr/
-
Responsinator: http://www.responsinator.com/about/
-
ish: http://bradfrost.com/demo/ish/
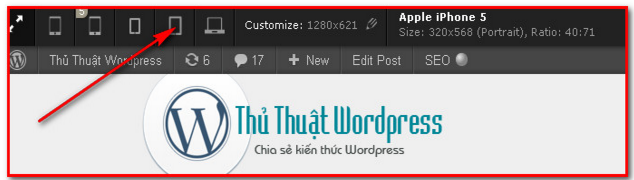
Đúng như tên gọi của nó, việc sử dụng rất đơn giản, chúng ta chỉ cần kéo trang này lên bookmark trên trình duyệt là có thể sử dụng

Tiếp đó mở site mà mình muốn test lên, nhấn vào bookmark mà mình vừa kéo, nó sẽ hiển thị cho các bạn các kích thước mặc định mà mình vừa nêu ở trên

Hi vọng bài viết này có thể giúp ích một phần nào đó cho công việc kiểm thử website của chúng ta.
Nguồn tham khảo:
http://thuthuatpro.net/huong-dan-kiem-tra-website-co-ho-tro-giao-dien-mobile-hay-khong.html
http://www.terocket.com/2014/12/kiem-tra-giao-dien-mobile-responsive-website-tren-chrome.html
http://thuthuat.taimienphi.vn/duyet-web-o-che-do-thiet-ke-dap-ung-responsive-web-design-tren-firefox-1487n.aspx
http://thuthuatwordpress.org/5-bookmarlets-giup-kiem-tra-responsive-website-tren-cac-ung-dung/
