Robot framework dành cho tester (Phần II)
Cài đặt Robot Framework và sử dụng cơ bản: Robot framework dành cho tester (Phần I) Ở phần I chúng ta đã cùng nhau thực hành việc cài đặt Robot Framework và cách chạy kiểm thử tự động với mẫu case cơ bản nhất dành cho người dùng Ubuntu. Phần II sẽ dựa trên khung bài viết này ...
Cài đặt Robot Framework và sử dụng cơ bản: Robot framework dành cho tester (Phần I)
Ở phần I chúng ta đã cùng nhau thực hành việc cài đặt Robot Framework và cách chạy kiểm thử tự động với mẫu case cơ bản nhất dành cho người dùng Ubuntu. Phần II sẽ dựa trên khung bài viết này https://rtomac.github.io/robotframework-selenium2library/doc/Selenium2Library.html để giúp bạn dần đi sâu vào tìm hiểu Selenium2Library - một thư viện kiểm thử web dành cho Robot Framework.
Như đã giới thiệu ở Phần I, Selenium2Library là một thư viện kiểm thử web dành cho Robot Framework. Selenium2Library sử dụng các thư viện Selenium 2 (WebDriver) để điều khiển một trình duyệt web (xem tại đây để tìm hiểu về Selenium 2 và WebDriver).
Selenium2Library thực thi việc kiểm thử trong một môi trường trình duyệt thực. Selenium2Library hoạt động ở hầu hết các trình duyệt hay dùng như IE, Firefox, Safari, Chrome, ... và có thể được dùng với cả Python và Jython.
Trước khi chạy kiểm thử
Để chạy các testcase bằng cách sử dụng Selenium2Library, trước tiên bạn cần cài đặt Selenium2Library như ở Bước 4 - Mục II - Phần I. Sau đấy, bạn cần phải import Selenium2Library vào các testsuite Robot của mình và dùng từ khóa Open Browser để bật trình duyệt bạn muốn dùng kiểm thử.
Trước khi đọc nội dung bên dưới, bạn cần hiểu về:
- Phần tử (Element) là gì? Element locator là gì và làm thế nào để lấy được một locator. Xem tại đây.
- Ngoài ra, có khá nhiều tool (add-ons) hỗ trợ việc lấy các locator chính xác và dễ dàng, chẳng hạn như Firebug, Xpath Checker, ... Bạn có thể xem ví dụ tại đây.
1. Xác định các phần tử (Element)
Mọi từ khóa trong Selenium2Library dùng để tìm một phần tử trên trang web sẽ lấy theo một tham số - tham số có thể là một locator hoặc là một phần tử web.
1.1. Cách sử dụng locator
Theo mặc định, khi đưa ra một giá trị locator, thì nó phải khớp với các thuộc tính chính của một loại phần tử cụ thể. Chẳng hạn như, id và name là các thuộc tính chính đối với tất cả các phần tử, và việc định vị trí các phần tử này khá dễ dàng bằng cách dùng id như một locator. Chẳng hạn như:
Click Element my_element
Ngoài ra, để xác định điểm tiếp cận, Selenium2Library còn thực thi việc tìm kiếm một phần tử bằng cách xác định một mục tiêu tìm kiếm bằng một tiền tố locator. Các mục tiêu tìm kiếm được hỗ trợ gồm:
- identifier - Lấy theo thuộc tính @id hoặc @name. Vd: Click Element | identifier=my_element
- id - Lấy theo thuộc tính @id. Vd: Click Element | id=my_element
- name - Lấy theo thuộc tính @name. Vd: Click Element | name=my_element
- xpath - Lấy theo XPath. Vd: Click Element |xpath=//div[@id='my_element']
- dom - Lấy theo dom - Vd: Click Element | dom=document.images[56]
- link - Lấy các phần tử anchor theo link của phần tử. Vd: Click Element | link=My Link
- partial link - Lấy các phần tử anchor theo một phần link của phần tử. Vd: Click Element | partial link=y Lin
- css - Lấy theo jQuery/sizzle selectorCSS selector. Vd: Click Element | css=div.my_class
- jquery - Lấy theo jQuery/sizzle selector. Vd: Click Element | jquery=div.my_class
- sizzle - Lấy theo jQuery/sizzle selector. Vd: Click Element | sizzle=div.my_class
- tag - Lấy theo tên thẻ HTML - Vd: Click Element | tag=div
- default* - Lấy các thuộc tính chính bằng giá trị nằm sau giá trị đầu tiên '='. Vd: Click Link | default=page?a=b
Lưu ý: Việc chỉ định mục tiêu mặc định chỉ cần thiết khi muốn xác định vị trí các phần tử bằng cách khớp với các thuộc tính chính và một giá trị của thuộc tính chứa a '='. Cú pháp sau sẽ không đúng vì nó xem page?a là một mục tiêu tìm kiếm cần xác định: Click Link page?a=b .
Cú pháp này có thể được chỉnh lại bằng cách thay đổi locator thành: Click Link default=page?a=b
Ví dụ:
Ngữ cảnh: Bạn muốn tìm kiếm trên Google VN về công ty Framgia. Theo đó, bạn cần các bước sau:
- Trước tiên phải mở trình duyệt lên.
- Nhập từ khóa "Framgia" vào textbox tìm kiếm và nhấp nút Search.
- Đợi cho đến khi trang kết quả trả về có chứa các trang về Framgia.
Để tự động một testcase như thế, thực hiện các bước sau:
1. Chọn (các) element locator liên quan. Chẳng hạn như, chúng ta chúng ta có thể chọn id cho element ô tìm kiếm và xpath cho nút Search.
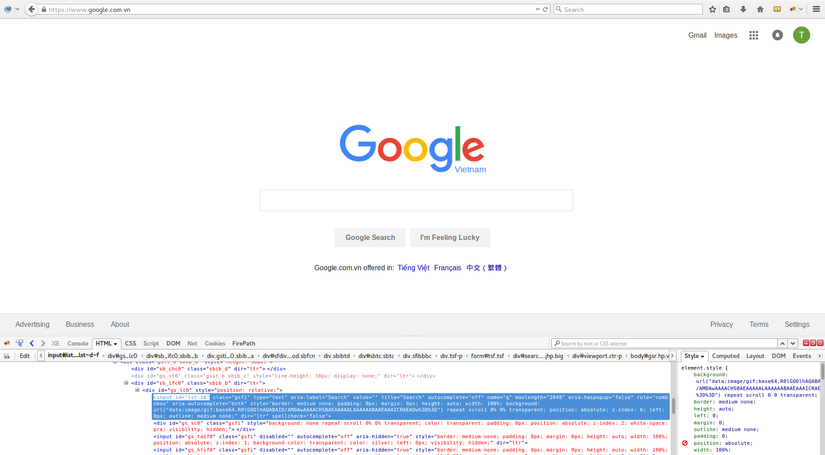
- Vào trang https://www.google.com.vn/.
- Nhấp phải chuột vào ô tìm kiếm và chọn Inspect Element (Q) hoặc Inspect Element with Firebug (nếu bạn đã cài add-on Firebug). Ở tab HTML, bạn sẽ tìm thấy được id=lst-ib của textbox tìm kiếm này.

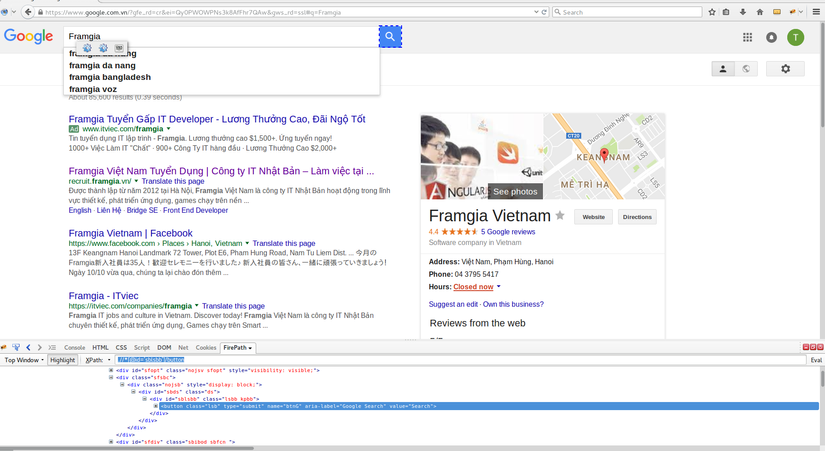
- Tiếp tục di chuột lên button Tìm kiếm và chọn Inspect Element with Firebug --> tab FirePath để lấy xpath=.//*[@id='sblsbb']/button của button này.

2. Tạo và lưu file testcase (với đuôi .txt hoặc .robot) với nội dung sau:
*** Settings ***
Library Selenium2Library
*** Variables ***
${SiteURL} https://www.google.com.vn/
${BROWSER} firefox
*** Test Cases ***
Search Framgia in Google vietnam
Open Browser ${SiteURL}
Input text id=lst-ib Framgia
Click Button xpath=.//*[@id='sblsbb']/button
Wait Until Page Contains Framgia
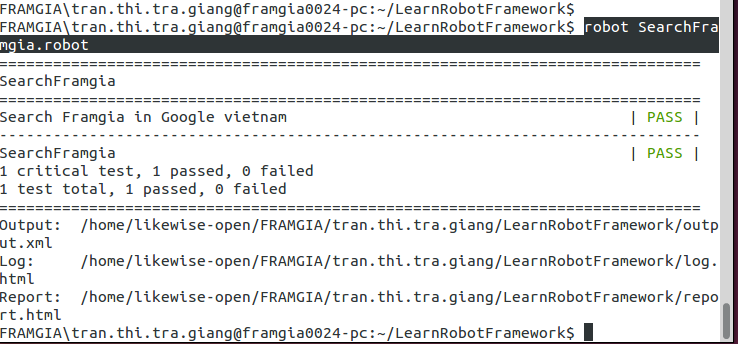
3. Chạy testcase (như hướng dẫn ở Bước 4 - Mục III - Phần I):

1.2. Cách sử dụng webelement
Từ Selenium2Library 1.7, chúng ta có thể dùng một WebElement thay cho string locator. Để lấy một WebElement, đơn giản sử dụng từ khóa WebElements. Chẳng hạn, thay vì sử dụng cú pháp: Click Element id=my_element, bạn có thể dùng: Get WebElements id=my_element.
(To be continued ....)
