Series Phản Phác Quy Chân – Điều gì ngăn cản bạn đạt cảnh giới tối cao trong “code học”?
Chuyện ngày xưa Đã từng có thời, code là một việc cực kỳ mệt nhọc và nhàm chán. Đã từng có thời, lập trình việc phải làm việc với từng byte từng bit một. Đã từng có thời, code phải được viết ra giấy, đóng thành thẻ rồi đút vào máy. Đã từng có thời, ta phải mất cả năm trời để tạo giao ...
Chuyện ngày xưa
Đã từng có thời, code là một việc cực kỳ mệt nhọc và nhàm chán.
Đã từng có thời, lập trình việc phải làm việc với từng byte từng bit một.
Đã từng có thời, code phải được viết ra giấy, đóng thành thẻ rồi đút vào máy.
Đã từng có thời, ta phải mất cả năm trời để tạo giao diện, quản lý bộ nhớ, viết một chương trình đơn giản.
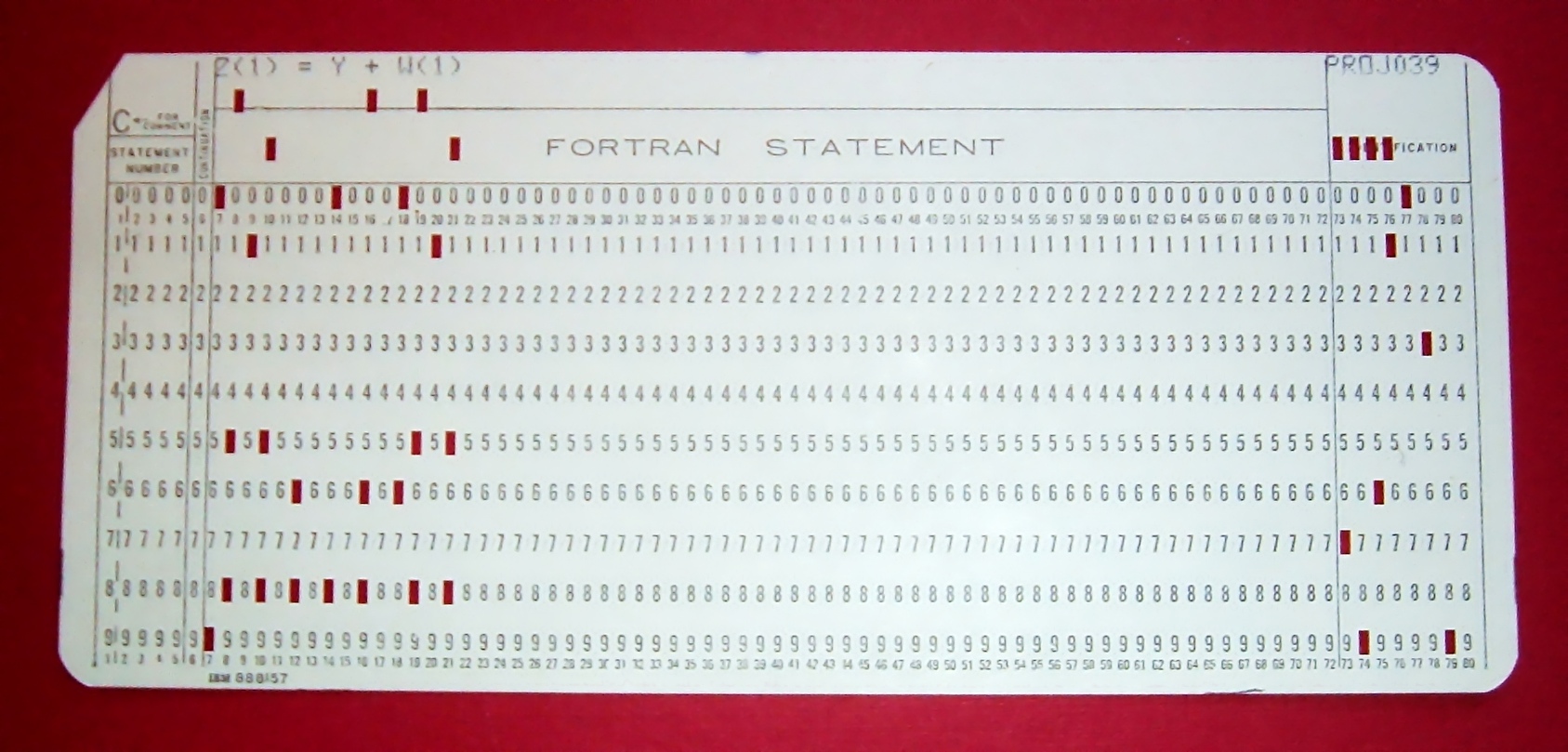
 Ngày xưa, mấy bác lập trình viên code bằng cách "đóng lỗ" lên mấy tấm thẻ như thế này
Ngày xưa, mấy bác lập trình viên code bằng cách "đóng lỗ" lên mấy tấm thẻ như thế này
Chuyện ngày nay
Tuy nhiên, những ngày tháng đó đã chìm vào quá khứ. Như mình đã nhắc tới ở bài trước, lập trình là việc kế thừa những nền tảng được xây dựng bởi những người đi trước. Hàng loạt thư viện/framework ra đời, giúp việc code trở nên nhàn hạ dễ dàng hơn. Ngày xưa, để làm một website, ta phải học HTML/CSS, viết từng dòng code bằng tay, sau đó hì hục up lên mạng. Giờ đây, chỉ cần 1, 2 ngày với WordPress, Zoomla, Wix… ta đã có một website lung linh chễm chệ trên mạng. Với ứng dụng phức tạp hơn, ta cũng có thể viết nhanh chóng bằng Ruby on Rail, NodeJS, Meteor, …
Thế nhưng, cuộc đời rất công bằng, có được thì cũng có mất. Những thư viện/framework này làm cuộc sống của bạn dễ dàng hơn nhưng cũng là trở ngại đường bạn trên con đường truy cầu đỉnh cao "code đạo". Các framework này giúp bạn làm được nhiều thứ một cách nhanh chóng, nhưng cũng làm bạn trở nên "lười biếng" và "ngu ngốc" hơn.

Hiện đại hay… hại điện???
Hiện nay, đa phần việc lập trình đều dựa trên thư viện/framework, do sự mạnh mẽ và tiện dụng của nó. Có thể nói, sự xuất hiện tràn lan của các thư viện/framework đã sinh ra một thế hệ developer làm biếng (Trong đó cũng có mình, ngại quá :">), suốt ngày chỉ biết gọi API, dùng framework. Họ có thể học lướt, nắm được cách dùng của một framework rất nhanh, và nghĩ rằng mình đã "thành thạo" ngôn ngữ/framework đó. Tiếc thay, đời đâu có đơn giản như thế.
Nếu một đứa trẻ lớn lên trong chăn ấm nệm êm, chỉ biết ăn sung mặc sướng thì nó sẽ không biết việc kiếm tiền cực khổ thế nào. Lập trình viên cũng thế, đôi khi ta mải hì hục cắm đầu vào viết code cho chạy mà không hiểu được nó làm những gì. Mình đã gặp vài bạn có dùng Unity, StructureMap mà không hiểu IoC là gì, tại sao phải dùng. Mình cũng từng làm chung nhóm với vài bạn sử dụng Entity Framework nhoay nhoáy nhưng không biết lambda expression là gì, không hiểu câu SQL được sinh ra thế nào, mapping object ra sao, tại sao câu query viết ra lại chậm.
Nếu không thật sự hiểu cách một framework hoạt động, không hiểu tường tận một ngôn ngữ, bạn sẽ không bao giờ đạt tới đỉnh cao, mãi mãi chỉ là thằng thợ code, cầm bàn phím đi code dạo (như mình) mà thôi.

Những thứ thuộc về bề mặt như cú pháp, cách gọi hàm,… có thể dễ dàng học được một cách nhanh chóng. Nhưng những thứ sâu xa hơn như: cơ chế hoạt động của framework, xử lý asynchronous, performance, tổ chức/thiết kế code và file hợp lý,… không thể học được trong một sớm một chiều. Những kiến thức dạng này chỉ có thể đạt được sau một quá trình
Những kiến thức dạng này chỉ có thể đạt được sau một quá trình ăn dầm nằm dề lâu dài với ngôn ngữ/framework đó. Ví dụ như trong đoạn code dưới đây, javascript senior dev chỉ cần 10-30s là có thể nhìn ra vấn đề, trong khi nhiều developer có thể phải mất cả 15-30p hoặc hơn để tìm hiểu và fix lỗi.
function addLinks () {
for (var i=0, link; i<5; i++) {
link = document.createElement("a");
link.innerHTML = "Link " + i;
link.onclick = function () {
alert(i);
};
document.body.appendChild(link);
}
}
// click vào 5 link đều ra số 5
window.onload = addLinks;
Con đường nào tới đỉnh cao "code đạo"
Trong một bài viết khác, mình đã từng nói rằng đôi khi code là cách ngu nhất để giải quyết vấn đề". Thế nhưng, sẽ có nhiều khi bạn gặp phải trường gặp "code là cách duy nhất để giải quyết vấn đề". Đôi khi, có vấn đề rất khó nhằn: cần optimize tốc độ, bug nằm trong framework. Để giải quyết những vấn đề này, ta phải có một nền tảng kiến thức vững, một cái nhìn thông suốt về bản chất framework/ngôn ngữ – thứ chỉ có thể đạt được thông qua quá trình tiếp xúc lâu dài.
Các bậc cao nhân xưa cũng từng nói: Không có đường tắt để đi tới đỉnh cao võ đạo (Đường tắt tới đỉnh Phan-xi-păng thì có, vì người ta vừa xây cáp treo xong). Các cụ nước ngoài cũng khuyên là: Để giỏi lập trình, hãy học trong 10 năm. Kiến thức có thể nhồi nhét vào đầu thông qua video hoặc sách vở. Song để biến nó thành kĩ năng, thành kinh nghiệm, bạn cần bỏ thời gian để tự mình tiêu hóa, trải nghiệm.

Tổng kết lại, điều mình muốn gửi gắm tới các bạn là: các thư viện/framework có thể giúp bạn làm việc nhanh chóng và hiệu quả hơn nhiều; dùng chúng thì dễ, nhưng để thật sự thông thạo chúng, bạn phải cố gắng tìm hiểu cơ chế hoạt động, bản chất thực sự, các best practice,… của chúng. Nhớ đừng tự cho là mình giỏi, mình đã biết hết mà hãy luôn giữ thái độ hoài nghi, tò mò "tại sao code chạy được, tại sao lại được API thiết kế như vậy, …". Nhớ theo dõi series phản phác qui chân này để trau dồi thêm các vấn đề cơ bản nhé.
Xin kết bài bằng lời khuyên của thầy Khánh, một người thầy tại Đại học FPT mà mình khá kính trọng:
Cái quan trọng nhất là phải nắm rõ bản chất vấn đề. Các ông có thể dùng thư viện, dùng framework gì cũng được, nhưng phải hiểu rõ code tụi nó làm gì trong đó!
Bản gốc: Blog Tôi đi code dạo.
