12/08/2018, 16:34
Sử dụng gem zengin_code và gem select2-rails để xử lý chọn tên ngân hàng và tên chi nhánh ngân hàng Nhật Bản
Gem zengin_code được dùng để truy vấn danh sách ngân hàng và chi nhánh ngân hàng của Nhật Bản. Link tham khảo và github: https://github.com/zengin-code/zengin-rb a. Cài đặt: Trong Gemfile, thêm gem "zengin_code" gem "zengin_code" Chạy bundle install để cài đặt gem ...

- Gem zengin_code được dùng để truy vấn danh sách ngân hàng và chi nhánh ngân hàng của Nhật Bản.
- Link tham khảo và github: https://github.com/zengin-code/zengin-rb
a. Cài đặt:
- Trong Gemfile, thêm gem "zengin_code"
gem "zengin_code"
- Chạy bundle install để cài đặt gem "zengin_code"
bundle install
b. Các phương thức:
- Khi sử dụng gem "zengin_code", chạy câu lệnh ZenginCode::Bank.all trả về hash có cấu trúc key(bank_code), value(ZenginCode::Bank)
ZenginCode::Bank.all # {"0001" => #<ZenginCode::Bank:0x0056475eae4bc8>, # "0005" => #<ZenginCode::Bank:0x0056475eadba28>} ZenginCode::Bank.all.class # Hash
- Sử dụng bank_code truyền vào hash có được khi gọi ZenginCode::Bank.all để lấy ZenginCode::Bank có bank_code ứng với bank_code truyền vào.
ZenginCode::Bank.all["0001"] # <ZenginCode::Bank:0x0056475eae4bc8 @branches={}, # @code="0001", @hira="みずほ", @kana="ミズホ", @name="みずほ", @roma="mizuho"> ZenginCode::Bank.all["0001"].class # ZenginCode::Bank
- Với ZenginCode::Bank trả về, ta có các phương thức .code, .hira, .kana , .name, .roma và .branches.
- Phương thức .code, .hira, .kana, .name, .roma lần lượt trả về mã code của ngân hàng, tên ngân hàng theo hiragana, tên của ngân hàng theo katakana, tên của ngân hàng và tên phiên âm ramanji của tên ngân hàng.
- Ví dụ với ngân hàng có bank_code là "0001", ta có các giá trị như sau:
ZenginCode::Bank.all["0001"].code # "0001" ZenginCode::Bank.all["0001"].hira # "みずほ" ZenginCode::Bank.all["0001"].kana # "ミズホ" ZenginCode::Bank.all["0001"].name # "みずほ" ZenginCode::Bank.all["0001"].roma # "mizuho"
- Đối với phương thức .branches trả về hash có cấu trúc key(branch_code), value(ZenginCode::Branch)
ZenginCode::Bank.all["0001"].branches # {"001" => #<ZenginCode::Branch:0x0056475e434f30 # @bank=#<ZenginCode::Bank:0x0056475eae4bc8>, @code="001", @hira="とうきよう", @kana="トウキヨウ", @name="東京営業部", @roma="toukiyou">, # "004" => #<>} ZenginCode::Bank.all["0001"].branches.class # Hash
- Với ZenginCode::Branch trả về, ta có các phương thức .code, .hira, .kana, .name, .roma và .bank
- Phương thức .code, .hira, .kana, .name, .roma lần lượt trả về mã code của chi nhánh ngân hàng, tên chi nhánh ngân hàng theo hiragana, tên của chi nhánh ngân hàng theo katakana, tên của chi nhánh ngân hàng và tên phiên âm ramanji của tên chi nhánh ngân hàng (tương tự như của ZenginCode::Bank).
- Đối với phương thức .bank trả về ZenginCode::Bank ứng với ngân hàng của chi nhánh đó.
- Gem select2-rails cung cấp các select box có hỗ trợ searching, infinite scrolling sử dụng jQuery.
- Link tham khảo và github: https://github.com/argerim/select2-rails
a. Cài đặt:
- Trong Gemfile, thêm gem "select2-rails"
gem "select2-rails"
- Chạy bundle install để cài đặt gem "zengin_code"
bundle install
- Trong file app/assets/javascripts/application.js, thêm js cho select2-rails (đã thêm jQuery)
//= require select2
- Trong file app/assets/stylesheets/application.css thêm css cho select2-rails
*= require select2
b. Các phương thức:
- Để sử dụng gem select2-rails ta gọi phương thức .select2()
$( 'select' ).select2();
- Ta có thể thêm các tham số vào trong phương thức .select2() như theme, language.
- Ta sẽ xây dựng 1 form đơn giản có 2 select để chọn ngân hàng và tên chi nhánh ngân hàng.
- Ta sẽ định nghĩa 2 helper cho phép lấy tất cả ngân hàng và tất cả chi nhánh của ngân hàng bất kỳ.
def bank_code_options ZenginCode::Bank.all.inject({}) do |options, (bank_code, bank)| options.merge! bank.name => bank_code end end def branch_code_options bank_code ZenginCode::Bank.all[bank_code].branches.inject({}) do |options, (branch_code, branch)| ptions.merge! branch.name => branch_code end end
- Viết html cho form sử dụng helper được định nghĩa
<div class="container"> <h2>ZenginCode Form</h2> <p>The form below uses select2-rails for auto complete select</p> <form> <div class="form-group"> <label for="usr">Bank name: </label> <%= select_tag "bank_code", options_for_select(bank_code_options), class: "form-control" %> </div> <div class="form-group"> <label for="usr">Branch name: </label> <%= select_tag "branch_code", options_for_select({}), class: "form-control" %> </div> </form> </div>
- Khi chọn ngân hàng thì các chi nhánh của ngân hàng đó sẽ thay đổi, ta cần bắt sự kiện change
$('#bank_code').on('change', function() { $.ajax({ url: '<%= render_branch_code_select_tag_bank_accounts_path %>', type: 'post', dataType: 'json', data: { bank_code: $('#bank_code').val() }, success: function(response) { $('#branch_code').empty().append(response.branch_code_options); $('#branch_code').select2(); } }); });
- Code trong controller để render ra các chi nhánh ngân hàng.
def render_branch_code_select_tag respond_to do |format| format.js do render json: { branch_code_options: options_for_select(branch_code_options params[:bank_code]) } end end end
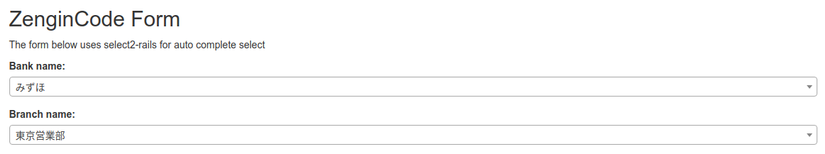
- Kết quả thu được

- Github: https://github.com/LeTanThanh/zenging_code_and_select2_rails
