Sử dụng Icon SVG inline và Icon Fonts? Cách nào lợi hại hơn?
Nếu bạn đang xây dựng hệ thống icons cho website của mình thì thường có khá nhiều cách: Cách 1: Sử dụng icon .png, .jpg kết hợp với kỹ thuật css sprite image. Cách 2: Sử dụng icon fonts như Font Awesome hoặc convert icon SVG riêng của site qua font bằng các ứng dụng như IcoMoon App. Cách 3: ...
Nếu bạn đang xây dựng hệ thống icons cho website của mình thì thường có khá nhiều cách:
Cách 1: Sử dụng icon .png, .jpg kết hợp với kỹ thuật css sprite image. Cách 2: Sử dụng icon fonts như Font Awesome hoặc convert icon SVG riêng của site qua font bằng các ứng dụng như IcoMoon App. Cách 3: Hoặc có thể dùng icon inline SVG.
Trong bài viết này mình sẽ đi so sánh 2 cách sử dụng ưa chuộng nhất là cách 2 và 3.
Icons là vector (Icons are Vector)
Có rất nhiều lợi thế của 1 icon dạng vector như:
- Thay đổi kích thước to, nhỏ mà không làm mất đi chất lượng của ảnh.
- Nhìn sắc nét hơn trên màn hình Retina.
- Kích thước của file cũng nhỏ hơn đôi chút.
Icon Font: Trình duyệt coi như là chữ bình thường cho nên làm cho icon không sắc nét như mong đợi. Inline SVG: Là dạng chuẩn vector.
[ Result: Inline SVG thắng (0 - 1) ]
Control style bằng CSS (CSS Control)
Icon Font: Bạn có thể CSS để đổi kích thước (qua font-size), colors, shadows, rotation bằng CSS. Inline SVG: Bạn có đầy đủ các control style như Icon Font, đặc biệt hơn còn có thể style riêng cho từng phần trong 1 icon và sử dụng các thuộc tính style của SVG như stroke.
[ Result: Inline SVG thắng (0 - 2) ]
Vị trí (Positioning)
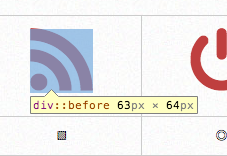
Icon Font: Có thể là khá phiền phức đối với vị trí của 1 icon font. Icon do được thêm qua pseudo element cho nên nó phụ thuộc vào line-height, vertical-align, letter-spacing, word-spacing. Cái cách mà font icon hiển thị trên browser thường có khoảng trắng xung quanh đó. Điều này cũng khá ảnh hưởng đến việc chúng ta canh lề 1 icon font, đôi khi hay bị lệch.
 Inline SVG: Hiển thị đúng size của chính nó.
Inline SVG: Hiển thị đúng size của chính nó.

[ Result: Inline SVG thắng (0 - 3) ]
Ngữ nghĩa (Semantics)
Icon Font: Bạn phải chèn icon qua pseudo element trên 1 thẻ span trống, có thể nói là hơi bad, cũng như là không được ngữ nghĩa cho lắm. Inline SVG: Icon là 1 image, yếu tố ngữ nghĩa ở đây nói lên là icon là 1 ảnh (image), không phải là chữ (text).
[ Result: Inline SVG thắng (0 - 4) ]
Dễ sử dụng (Ease of Use)
Icon Font: Nếu sử dụng những bộ font icon có sẵn như FontAwesome, Font Icon của Bootstrap thì hầu như là sẽ thừa rất nhiều những icon không được sử dụng. Hoặc nếu tự tạo font icon riêng từ file SVG được export từ PSD hay Sketch ra thì cũng khá vật vã cho mỗi lần update thêm icon vào bộ font icon. Inline SVG: Có thể thao tác thủ công để add vào source code sử dụng dễ dàng. Bên cạnh đó các tool hỗ trợ như IcoMoon hay build tool để tự động add vào source code sử dụng càng dễ dàng hơn. Việc thêm mới 1 icon vào bộ icon trong quá trình dev cũng khá dễ dàng.
[ Result: Inline SVG thắng (0 - 5) ]
Trình duyệt hỗ trợ (Browser Support)
Icon Font: Hỗ trợ tới IE6. Inline SVG: Đáng kể, nhưng có vấn đề ở IE 8 và Android 2.3-. Có cách fallback nhưng không thực sự perfect. Tuy nhiên thực tế đối với các dự án đang chạy hiện tại hầu hết chỉ cần support từ IE9+, cho nên coi như Inline SVG cũng ghi được điểm ở tiêu chí này.
[ Result: Cả 2 hòa (1 - 6) ]
Tổng kết
Qua cuộc tỷ thí ở trên bạn có thể thấy rằng là Inline SVG rõ ràng đáp ứng tốt hơn nhiều so với Icon Font. Icon Font sử dụng nhanh hơn, nhiều resource hỗ trợ miễn phí sử dụng hơn nên nếu dự án của bạn nhỏ và ít icon thì có thể sử dụng Icon Font cho nhanh gọn. Còn đối với dự án lớn thì nên xem xét việc sử dụng Icon Inline SVG để tận dụng được nhiều thuận lợi hơn, cải thiện chất lượng giao diện của dự án.
Nguồn tham khảo: Inline SVG vs Icon Fonts [CAGEMATCH].
