Sử dụng image-icon như một font-icon
Rất đơn giản nếu khách hàng giao cho bạn 1 file psd trong đó có các item chứa những icon thì mình nghĩ chắc hẳn là các bạn sẽ cắt các icon đó ra và sẽ ghét tất cả lại trong 1 file image và dùng kỹ thuật load css sprite để load từng icon khi sử dụng. Cũng khá là đơn giản nếu tất cả các icon cùng ...
Rất đơn giản nếu khách hàng giao cho bạn 1 file psd trong đó có các item chứa những icon thì mình nghĩ chắc hẳn là các bạn sẽ cắt các icon đó ra và sẽ ghét tất cả lại trong 1 file image và dùng kỹ thuật load css sprite để load từng icon khi sử dụng.
Cũng khá là đơn giản nếu tất cả các icon cùng một size. Nhưng nếu 1 icon có nhiều size và n icon với n size, hay màu sắc thay đổi thì thế nào? Cắt n lần và ghép n lần vào file image ư??? Làm thế này thì vi diệu quá( theo mình nghĩ :v)

Sẽ đơn giản hơn rất nhiều nếu bạn sử dụng font icomoon
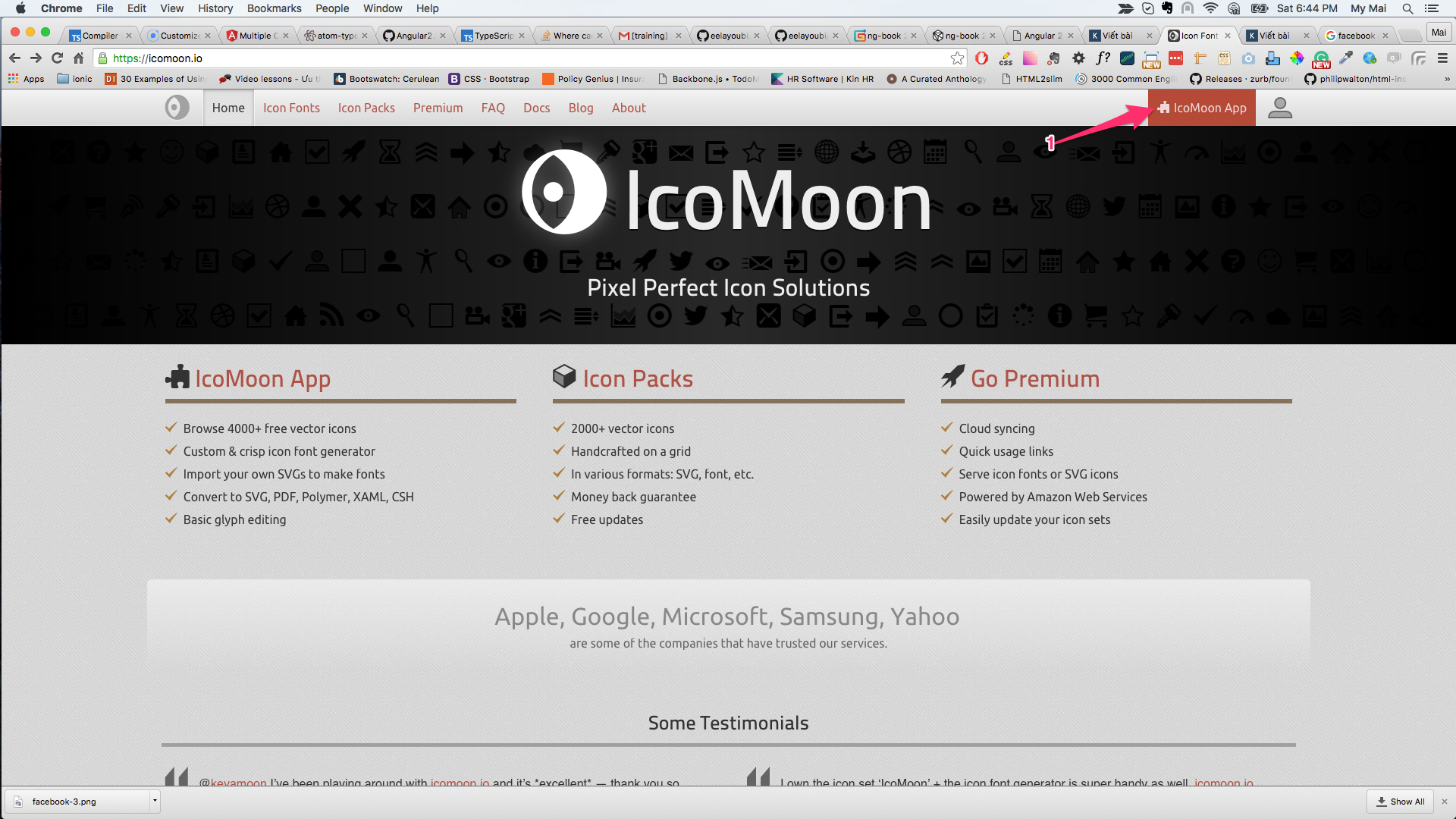
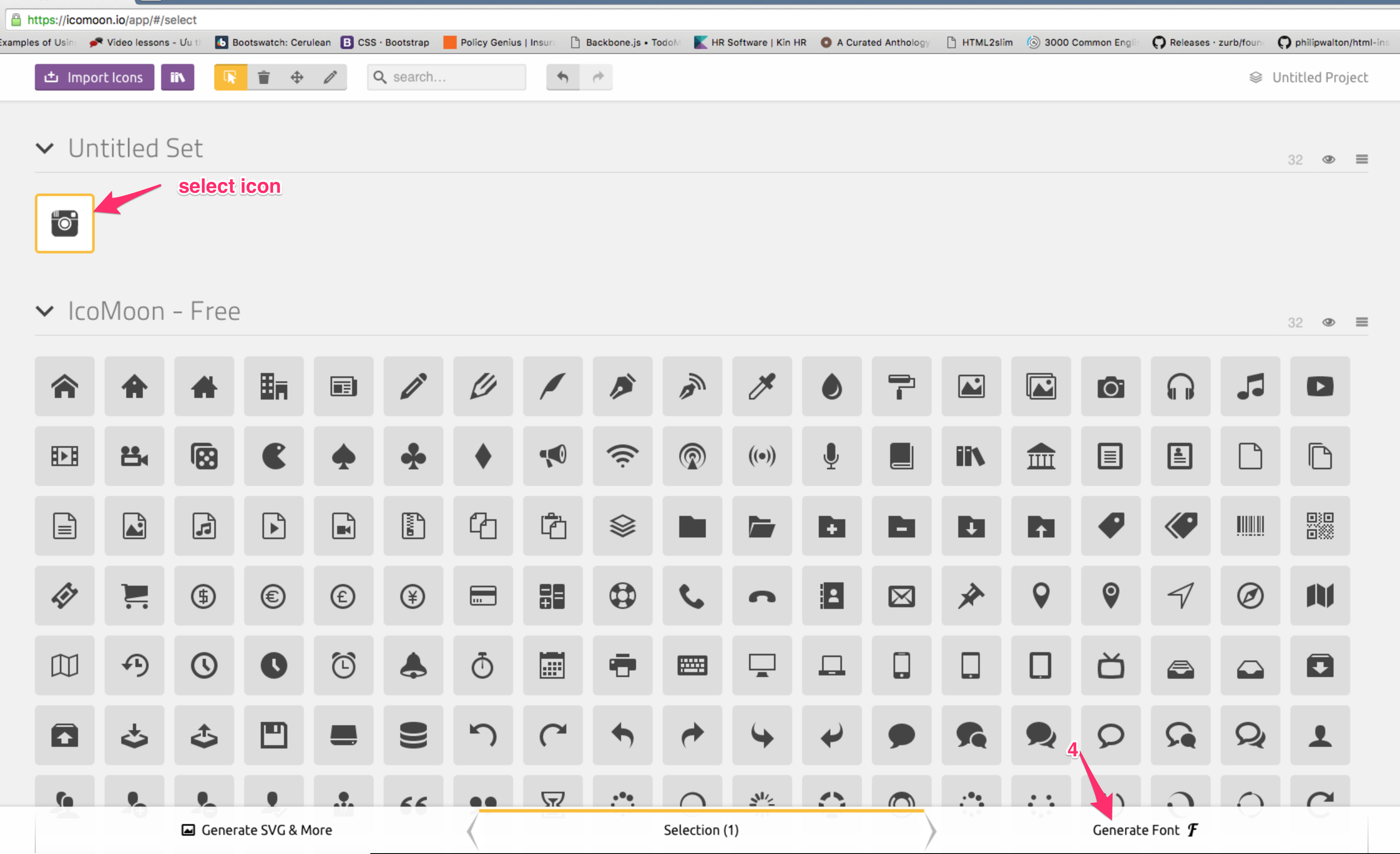
Vào site https://icomoon.io làm theo hướng dẫn trong hình
Bước 1
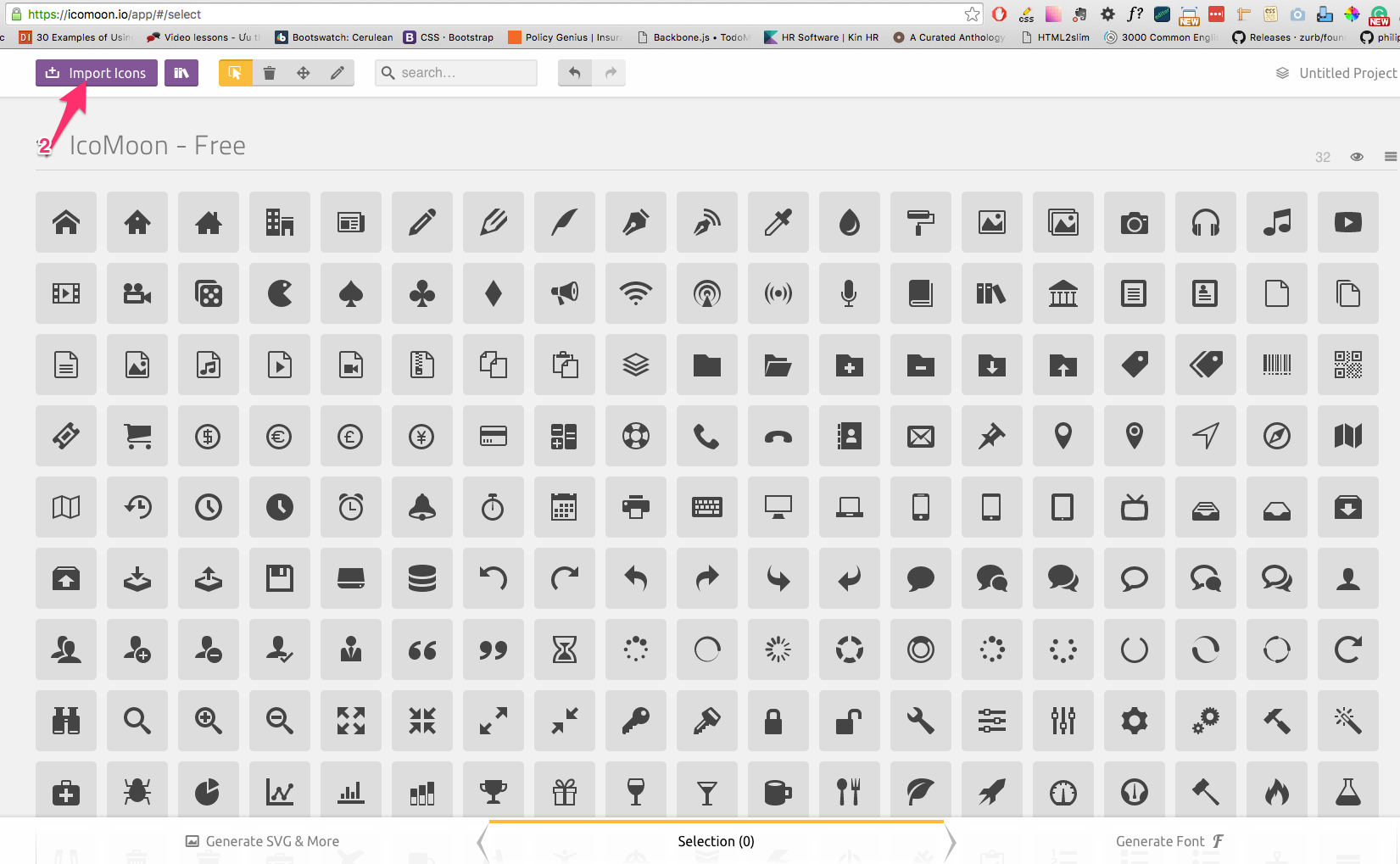
Bước 2
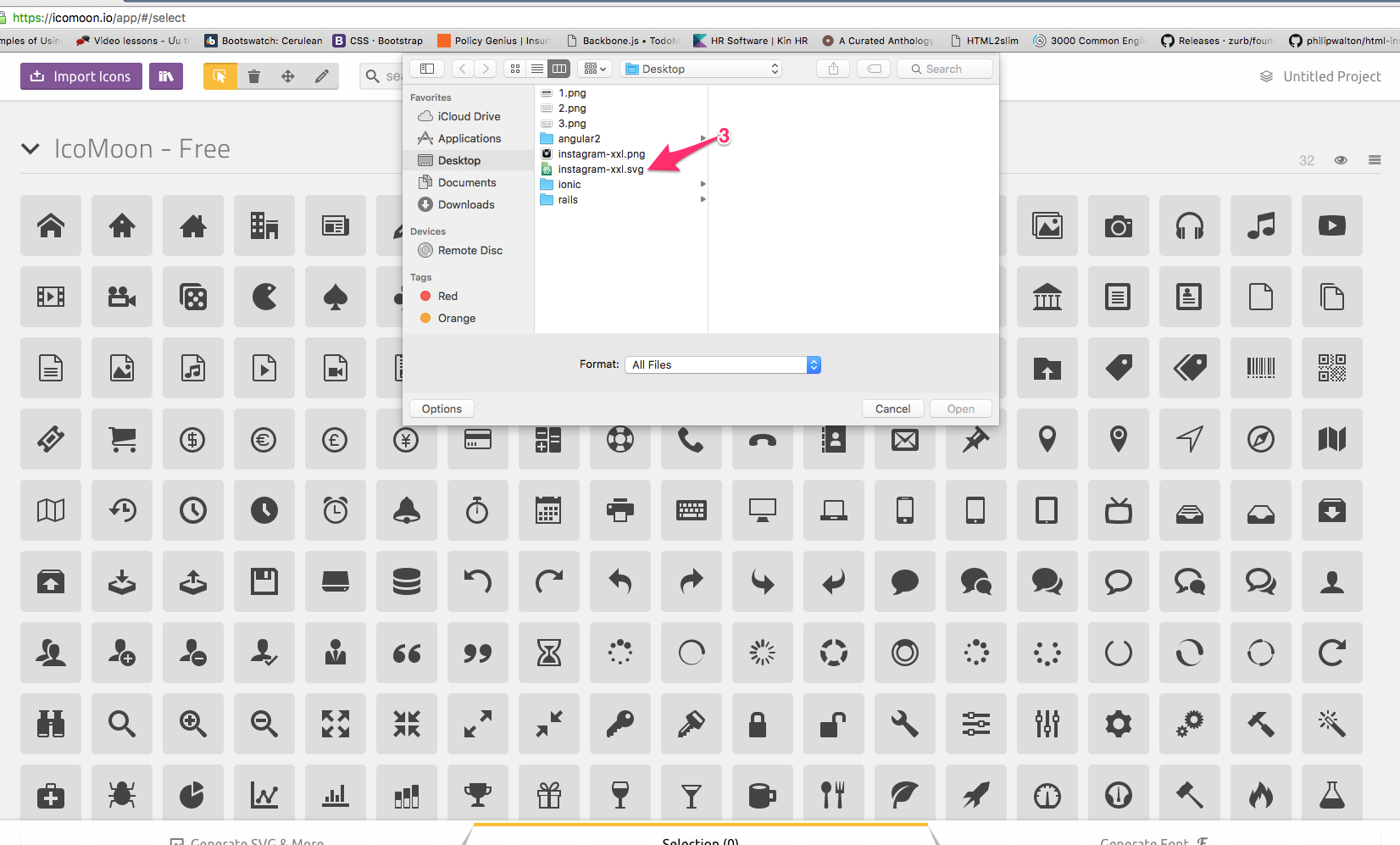
Bước 3
Ở bước này cần convert image-icon sang file svg nhé Đầy là site mình thường dùng để convert http://image.online-convert.com/convert-to-svg
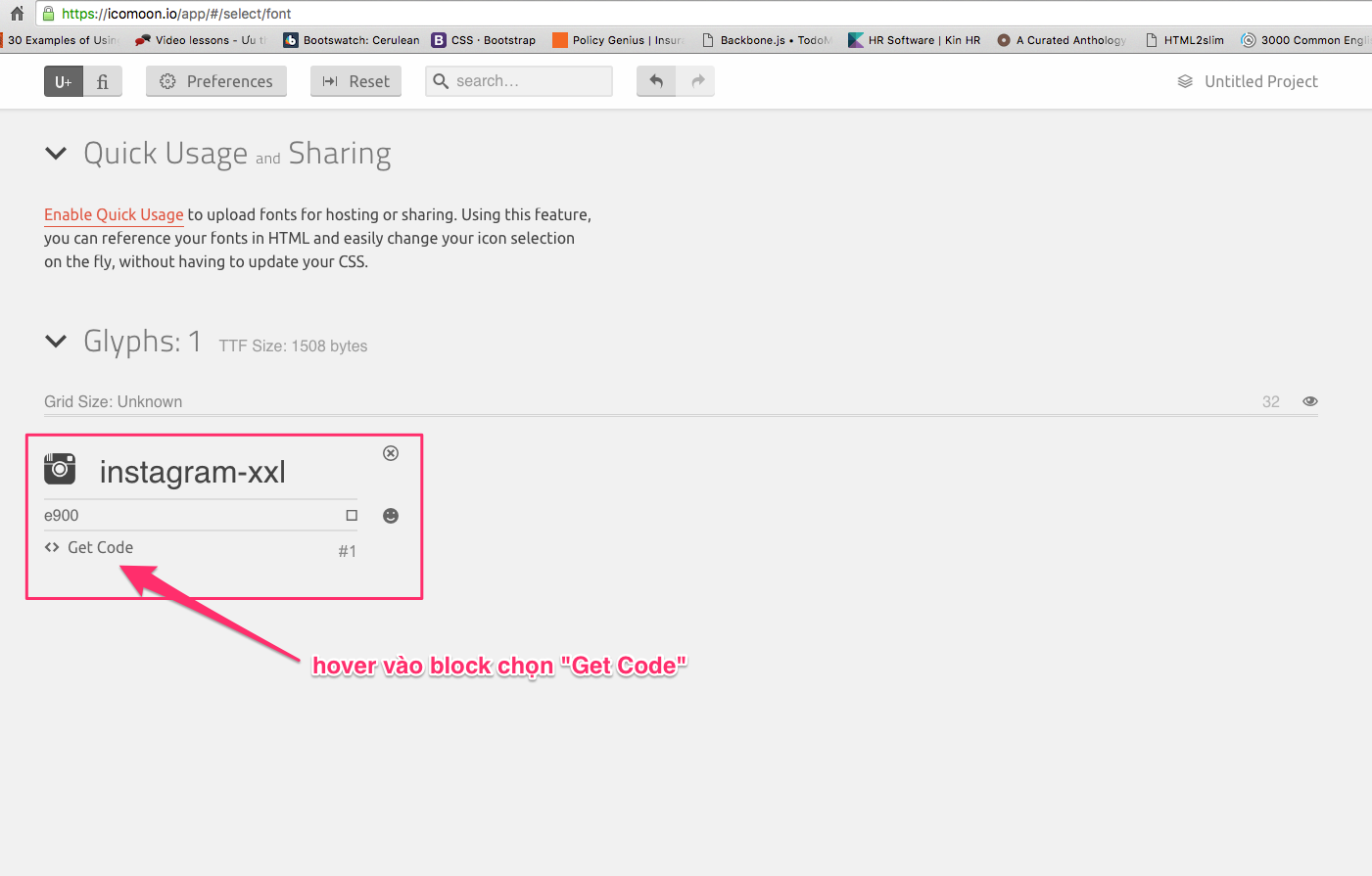
Bước 4
Bước 5
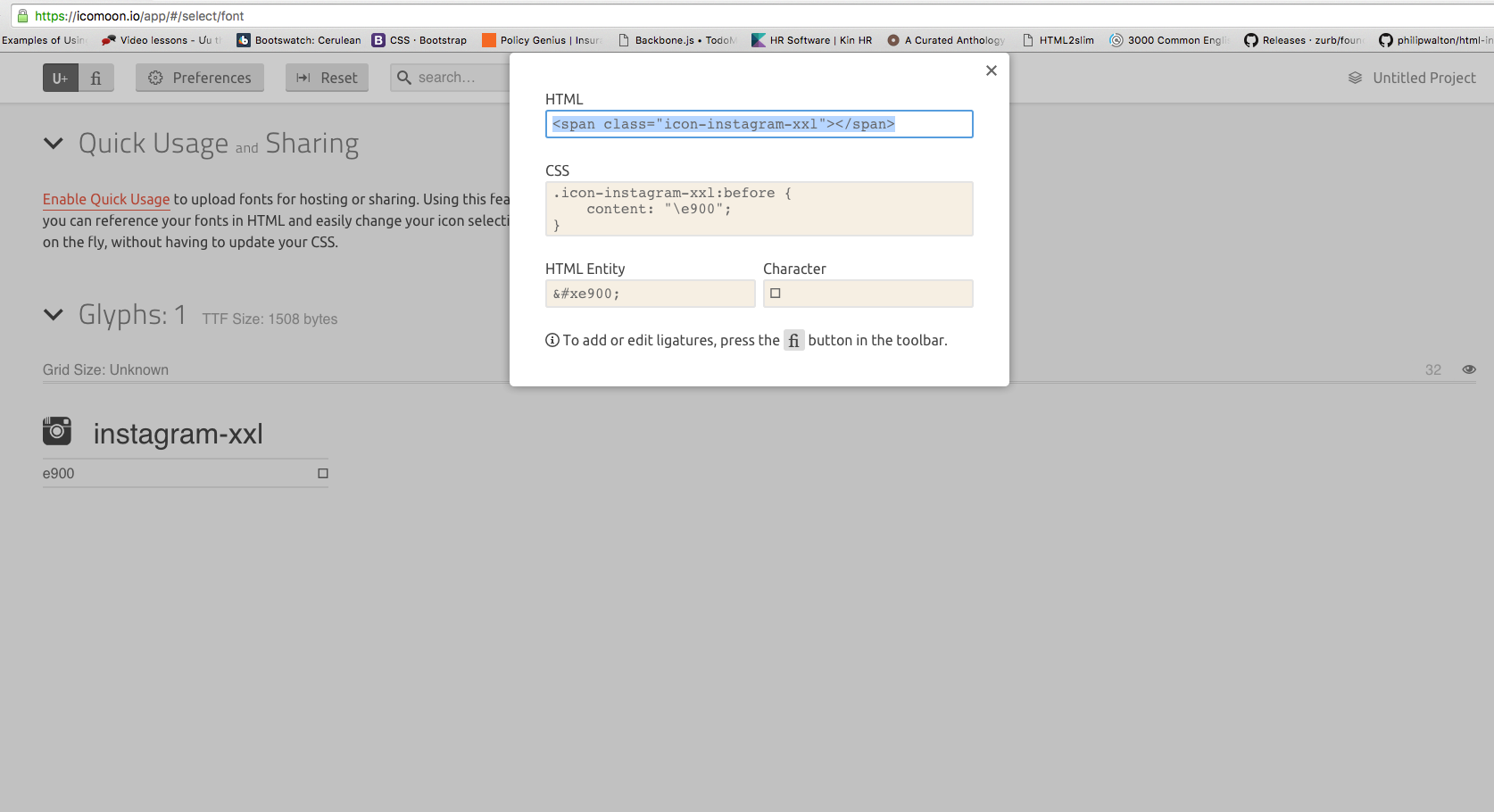
Bước 6 Sử dụng đoạn code này để áp dụng vào CSS của bạn nhé
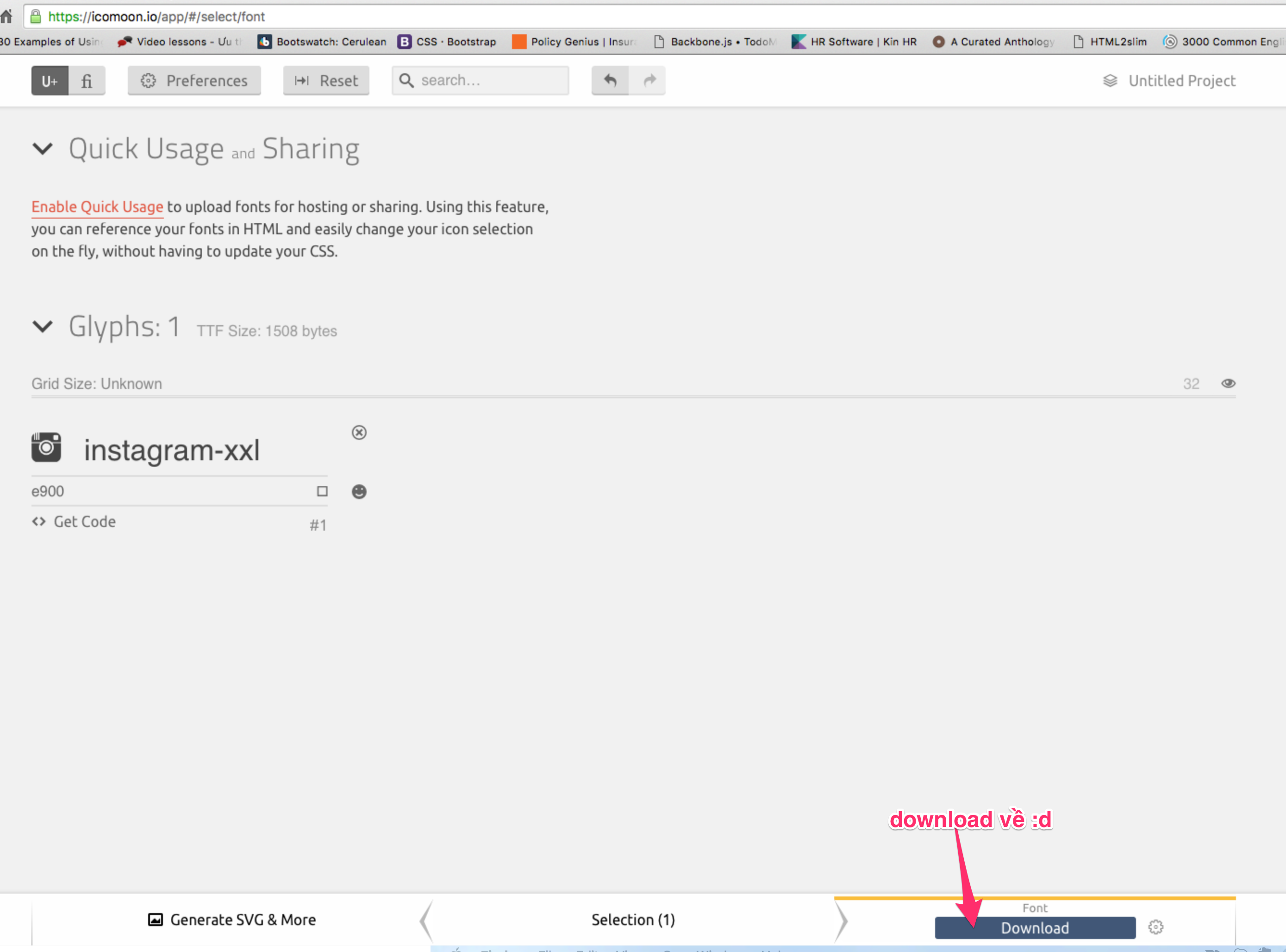
Bước 7
Xong rồi nha khá là đơn giản :v
chúc may mắn hêh ^_^
