Tại sao nên dần từ bỏ dùng Interface Builder
Khi bắt đầu làm việc với ios, Interface Builder là 1 thứ gì đó rất là tuyệt vời đối với lập trình viên. Nó giúp chúng ta tạo ra các file Storyboard, Nib view giao diện đẹp mắt rất dễ dàng. Vậy tại sao chúng ta lại từ bỏ nó ? 1. Có quá nhiều optional Khi sử dụng swift với interface builder, các ...
Khi bắt đầu làm việc với ios, Interface Builder là 1 thứ gì đó rất là tuyệt vời đối với lập trình viên. Nó giúp chúng ta tạo ra các file Storyboard, Nib view giao diện đẹp mắt rất dễ dàng. Vậy tại sao chúng ta lại từ bỏ nó ?
1. Có quá nhiều optional
Khi sử dụng swift với interface builder, các đối tượng thuộc tính chúng ta cần để viewcontroller dùng vô tình được tạo ra dưới dạng optional. Ví dụ như với UIStoryboardSegue mỗi khi chúng ta sử dụng đểu phải kiểm tra xem nó có tồn tại hay ko bằng cú pháp if let hoặc guard let
@IBAction func doSomething(segue:UIStoryboardSegue) {
if let viewController = segue.sourceViewController as? ViewController{
// do something
}
}
hoặc chúng ta phải sử dụng Unwrapped Optional cho thuộc tính ở IB, điều này sẽ giúp chúng ta tránh được không cần phải if let hoặc guard let trước khi sử dụng nhưng nó giống như chúng ta đang hack Swift vậy, nó có thể gây crash ứng dụng bất cứ lúc nào.
2. Khi thay đổi design
Khi tạo giao diện bằng IB chúng ta thường có xu hướng là tạo tất cả thuộc tính bằng IB luôn: autolayout, color, font … và khi cần thay đổi 1 thuộc tính ví dụ như background color chúng ta phải tìm tất cả các file Storyboard, Nib mà có thuộc tính cần thay đổi. Khi chúng ta viết tất cả view với các thuộc tính bằng code, chúng ta sẽ dễ dàng thay đổi hoặc tái sử dụng nó hơn.
class NavigationTitleLabel: UILabel {
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
init(title: String) {
super.init(frame: CGRect(x: 0, y: 0, awidth: 150, height: 30))
text = title
textAlignment = .Center
font = UIFont.navigationBarTitleFont()
textColor = UIColor.blackColor()
sizeToFit()
}
}
Ví dụ ở trên khi cần đổi màu chứ của label, đơn giản chỉ cần thay đổi ở NavigationTitleLabel là các viewController dùng NavigationTitleLabel cũng sẽ đổi theo.
3. Tái sử dụng view
Việc thiết kế view bằng IB sau đó tái sử dụng nó thường rất khó.
Giả dụ trước đó bạn đã làm 1 project liên quan đến thiết kế view login, trong 1 project khác bạn lại muốn dùng lại view login đó, tất nhiên bạn chỉ đơn giản cầm chuột chọn cả login view copy và sang project kia paste vào, những bạn có gì nhỉ chỉ là view trống không, nó giống như 1 thân người nhưng không có hồn, bạn lại tiếp tục kéo các outlet lại vào viewController.
Điều này còn tệ hơn với segues, thử tưởng tượng file storyboard của bạn có 10 viewcontrollers, mỗi view controller lại được cài đặt qua segue.
 Ngược lại nếu bạn viết view bằng code, khi cần tái sử dụng bạn chỉ đơn giản add lại view đó vào project rồi cài đặt nó trong viewcontroller là xong.
Project A:
Ngược lại nếu bạn viết view bằng code, khi cần tái sử dụng bạn chỉ đơn giản add lại view đó vào project rồi cài đặt nó trong viewcontroller là xong.
Project A:
lazy var customView: CustomView = {
let view = CustomView ()
view.frame = CGRect(x: 0, y: 0, awidth: 200, height: 200)
return view
}()
4. Hiểu rõ bản chất của UIKit, AppKit
Khi tiến hành tạo view bằng IB chúng ta thường chỉ cần biết làm sao để nó chạy được mà không thật sự hiểu hết nó chạy như thế nào, đặt biệt là đối với các component của UIKit như UINavigationController, UITabBarController, NSSplitViewController.
Chỉ đơn giản là chuyển từ IB sang code bạn sẽ hiểu rõ hơn bản chất của từng component, cách tùng thuộc tính ảnh hưởng đến component, khi hiểu rõ hơn cách chúng làm việc bạn sẽ cảm thấy thoải mái hơn trong việc sử dụng chúng bất cứ khi nào.
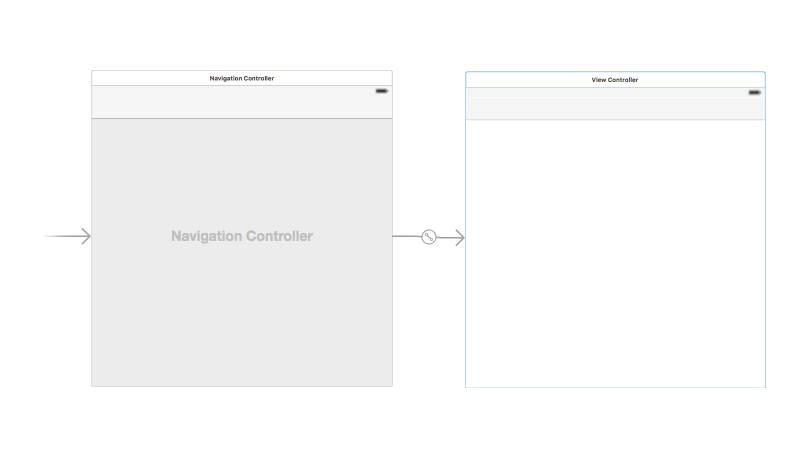
 Nếu tạo 1 navigationController như trên liệu chúng ta có hiểu rõ bản chất của nó là gì ko ?
Nếu tạo 1 navigationController như trên liệu chúng ta có hiểu rõ bản chất của nó là gì ko ?
let viewController = ViewController() let navigationController = UINavigationController(rootViewController: ViewController)
Nhìn vào đoạn code trên chúng ta sẽ hiểu đươc navigation controller nó cần phải có rootViewController
5. Debug
Mỗi khi có lỗi phát sinh chúng ta phải giành vài phút hay thậm chí cả giờ đồng hồ ra để ngồi debug, để rồi cuối cùng phát hiện ra là component đó chưa được link với file Storyboard. Mỗi component bạn viết bằng code được gói gọn trong từng phần riêng rẽ vì vậy bạn chẳng cần phải lo lắng đến việc nó có được link đúng file hay không, sẽ giảm được tình trạng xảy ra bug.
6. Review code và xử lý conflict
Review file storyboard phải nói là rất nhọc và mọi người thường là bỏ qua nó, và rất nhiều trường hợp khi có lỗi xảy ra chúng ta mới bắt đầu quay lại với file storyboard để tìm hiểu tại sao lỗi đó lại xảy ra, đặt biệt là các lỗi liên quan đến autolayout constraint. Xử lý conflict ở file Storyboard có thể nói là điều khủng khiếp nhất đối với dev, kể cả đối với những người có kinh nghiệm thì việc này cũng không dễ dàng chút nào, chúng ta thường phải lấy lại file thay đổi gần nhất và bắt đầu làm lại từ đấy lên.
7. Kết
Trong bài viết này mình không khuyến khích mọi người từ bỏ việc dùng IB hoàn toàn, mà tuỳ vào từng trường hợp chúng ta nên cân nhắc nên hay không sử dụng.
