Tạo ảnh GIF động cho thiết kế giao diện người dùng (Phần 3)
Các phần hướng dẫn trước Phần 1 Phần 2 Điều thực sự đặt GIFs ngoài là quá trình chuyển đổi trơn tru và hình ảnh động giữa các quốc gia, người ta có thể giới thiệu. Điều này giúp tăng cường kinh nghiệm kỹ thuật số cho một người sử dụng. Một trường hợp sử dụng có thể được kịch bản hay chỉ ...
Các phần hướng dẫn trước
Phần 1
Phần 2

Điều thực sự đặt GIFs ngoài là quá trình chuyển đổi trơn tru và hình ảnh động giữa các quốc gia, người ta có thể giới thiệu. Điều này giúp tăng cường kinh nghiệm kỹ thuật số cho một người sử dụng. Một trường hợp sử dụng có thể được kịch bản hay chỉ đơn thuần là một ứng dụng di động đơn giản bật. Hạn chế duy nhất là chất lượng, độ dài của phim hoạt hình và kích thước của tập tin. Trong phần thứ ba này trong hướng dẫn này, tôi sẽ chia sẻ những gì hiệu ứng mà tôi sử dụng để có được GIF hoạt hình của tôi về một ứng dụng thời tiết di động. Các bài hướng dẫn đầu tiên là vào quá trình tổng thể đầy đủ và hướng dẫn thứ hai là về xuất khẩu vào GIF tối ưu.
Hãy đầu tiên phá vỡ các hình ảnh động
- Ba hộp chảy xuống màn hình
- Một hộp của toàn bộ chiều rộng đi lên
- Thông tin thời tiết xuất hiện trên các hộp
- Một biểu tượng đám mây xuất hiện thả những gì có vẻ là tuyết
- Các tuyết từ xuất hiện
The three amigos
Các hộp được tạo ra như các lớp hình dạng mà có tài sản như quy mô, vị trí, độ mờ đục, đột quỵ vv After Effects cho phép kiểm soát các thuộc tính theo thời gian. Và đó là cách hình ảnh động đang đạt được. Điều này được gọi là Keyframing. Đối với một giới thiệu tốt hướng dẫn về khung hình xem video dưới đây
Qui trình
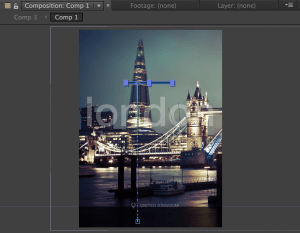
Tôi tập trung vào việc tạo ra các hình ảnh động của một lớp hộp đầu tiên. Trong khung đầu tiên tôi có một hộp vô hình do quy mô của nó không opacity nhưng chiều rộng của nó đã được xác định. Bằng cách này, khi bạn tăng chiều cao, nó đầy ra như là một hình chữ nhật. Tôi có một keyframe cho hình chữ nhật đầy ra và sau đó, như thể thúc đẩy bởi lực hấp dẫn của hình chữ nhật và rơi squashes thành một hình vuông ở phía dưới. Do đó có một keyframe ở dưới cùng với quy mô khác nhau và vị trí.

Hướng dẫn về cách thêm motion blur

Hộp bắt đầu để điền

Box điền

Vị trí cuối cùng của hộp
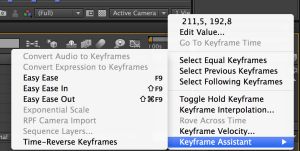
Điều gì là quan trọng đối với hoạt hình này là bạn làm cho nó càng mịn càng tốt. Do đó bằng cách chọn các khung hình chính vị trí và cách kích chuột phải vào chúng, bạn nên thêm dễ dàng Dễ từ Trợ lý Keyframe. Điều này làm cho nó mượt mà.

Để nhấn mạnh chuyển động này hơn nữa chúng ta thêm một khả năng tăng tốc thực tế của đối tượng bằng cách chọn các khung hình chính vị trí và sau đó nhấp vào Editor Graph. Điều này ban đầu sẽ hiển thị một đường cong đơn giản tăng tốc với điểm nhanh nhất của nó ở giữa. Chúng tôi điều chỉnh accelaration xảy ra ở cuối bởi lệch đồ thị bên phải; có nghĩa là nó sẽ tăng tốc nhanh về phía cuối sau đó đột nhiên chậm lại vào vị trí.

Đối với thực hành nhiều hơn vào quá trình chuyển đổi trơn
https://youtu.be/vtHJXO2WFLU
Nhân đôi layer hộp và điều chỉnh khi các khung hình chính đá vào, để có chúng xảy ra sau khi một khác.
Hình dạng thứ tư, là chỉ một hộp màu đen nhưng với độ đục của nó giảm xuống làm cho nó minh bạch như vậy chúng ta có thể thấy nền đáng yêu. Bộ phim hoạt hình trên đây là một keyframe Chức khỏi màn hình để trên màn hình.
văn bản hoạt hình
Sau khi hiệu ứng cung cấp các hiệu ứng của nó là bạn có thể áp dụng vào bất kỳ lớp văn bản. Một cũng có thể tạo ra hiệu ứng của riêng mình bằng cách sử dụng một sự kết hợp của chuyển động và khả năng hiển thị.
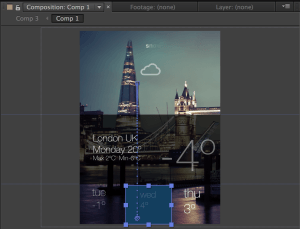
Hôm nay của nhiệt độ: Combination of opacity and position keyframes
Nhiệt độ dự báo: Combination of scale and opacity keyframes
Văn bản Snowy: Dưới cửa sổ Effects và Presets> Animation Presets> Text> fade Slow on

Các đám mây và vòng tròn là một sự kết hợp của độ mờ đục, mở rộng quy mô và vị trí. Hiệu lực Dễ dễ dàng được áp dụng vào các vị trí các khung hình chính cho một quá trình chuyển đổi mượt mà hơn.
Sản phẩm cuối cùng

