Tạo Portfolio Filter với Twitter Bootstrap và Quicksand.js
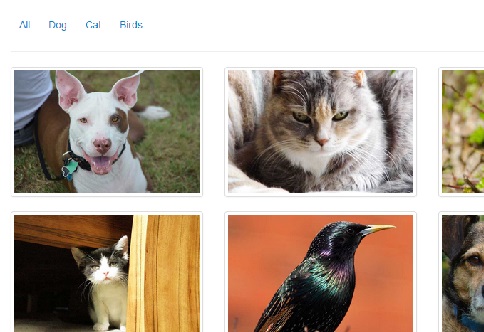
Hôm nay mình sẽ giới thiệu cho các bạn một mẫu Portfolio với chức năng lọc (Filter) theo chủ đề không thể chê vào đâu được. Với mẫu này, các bạn có thể áp dụng vào chính trang web hay blog mà các bạn đang dùng, hoặc dùng cho những dự án thiết kế trang web khách hàng của các bạn. Xem Demo | ...
Hôm nay mình sẽ giới thiệu cho các bạn một mẫu Portfolio với chức năng lọc (Filter) theo chủ đề không thể chê vào đâu được. Với mẫu này, các bạn có thể áp dụng vào chính trang web hay blog mà các bạn đang dùng, hoặc dùng cho những dự án thiết kế trang web khách hàng của các bạn.

Xem Demo | Download
HTML
Đầu tiên, chúng ta xây dựng menu theo các chủ đề như sau :
<ul class="filter nav nav-pills">
<li data-value="all"><a href="#">All</a></li>
<li data-value="dog"><a href="#">Dog</a></li>
<li data-value="cat"><a href="#">Cat</a></li>
<li data-value="bird"><a href="#">Birds</a></li>
</ul>
Sau đó, chúng ta sẽ xây dựng thumnail cho các ảnh.
<ul class="thumbnails">
<li data-type="dog" data-id="id-1" class="span3">
<a href="#" class="thumbnail" id="dog1"><img src="images/dog1.jpg" alt=""></a>
</li>
<li data-type="cat" data-id="id-2" class="span3">
<a href="#" class="thumbnail" id="cat1"><img src="images/cat1.jpg" alt=""></a>
</li>
<li data-type="bird" data-id="id-3" class="span3">
<a href="#" class="thumbnail" id="bird1"><img src="images/bird1.jpg" alt=""></a>
</li>
<li data-type="dog" data-id="id-4" class="span3">
<a href="#" class="thumbnail" id="dog2"><img src="images/dog2.jpg" alt=""></a>
</li>
<li data-type="cat" data-id="id-5" class="span3">
<a href="#" class="thumbnail" id="cat2"><img src="images/cat2.jpg" alt=""></a>
</li>
<li data-type="bird" data-id="id-6" class="span3">
<a href="#" class="thumbnail" id="bird2"><img src="images/bird2.jpg" alt=""></a>
</li>
<li data-type="dog" data-id="id-7" class="span3">
<a href="#" class="thumbnail" id="dog3"><img src="images/dog3.jpg" alt=""></a>
</li>
<li data-type="cat" data-id="id-8" class="span3">
<a href="#" class="thumbnail" id="cat3"><img src="images/cat3.jpg" alt=""></a>
</li>
<li data-type="bird" data-id="id-9" class="span3">
<a href="#" class="thumbnail" id="bird3"><img src="images/bird3.jpg" alt=""></a>
</li>
<li data-type="dog" data-id="id-10" class="span3">
<a href="#" class="thumbnail" id="dog4"><img src="images/dog4.jpg" alt=""></a>
</li>
<li data-type="cat" data-id="id-11" class="span3">
<a href="#" class="thumbnail" id="cat4"><img src="images/cat4.jpg" alt=""></a>
</li>
<li data-type="bird" data-id="id-12" class="span3">
<a href="#" class="thumbnail" id="bird4"><img src="images/bird4.jpg" alt=""></a>
</li>
<li data-type="dog" data-id="id-13" class="span3">
<a href="#" class="thumbnail" id="dog5"><img src="images/dog5.jpg" alt=""></a>
</li>
<li data-type="cat" data-id="id-14" class="span3">
<a href="#" class="thumbnail" id="cat5"><img src="images/cat5.jpg" alt=""></a>
</li>
<li data-type="bird" data-id="id-15" class="span3">
<a href="#" class="thumbnail" id="bird5"><img src="images/bird5.jpg" alt=""></a>
</li>
</ul>
CSS
Chúng ta sẽ không cần phải viết một bất kì đoạn css nào, chỉ cần chèn đoạn code sau vào bên trong thẻ <head>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
Javascript
Trước hết, chúng ta cần chèn thư viện jQuery , boostraps và quicksand.js.
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js'></script> <script src="js/bootstrap.min.js"></script> <script type='text/javascript' src="js/bootbox.min.js"></script> <script type="text/javascript" src="js/jquery.quicksand.js"></script>
Sau đó là chúng ta sẽ sử dụng đoạn script sau để tạo hiệu ứng lighbox và lọc ảnh.
<script>
function gallery(){
$('#dog1').click(function() { bootbox.alert('<img src="images/dog1.jpg"><h4>Dog ipsum dolor sit amet</h4>'); });
$('#cat1').click(function() { bootbox.alert('<img src="images/cat1.jpg"><h4>Cat ipsum dolor sit amet</h4>'); });
$('#bird1').click(function() { bootbox.alert('<img src="images/bird1.jpg"><h4>Bird ipsum dolor sit amet</h4>'); });
$('#dog2').click(function() { bootbox.alert('<img src="images/dog2.jpg"><h4>Dog ipsum dolor sit amet</h4>'); });
$('#cat2').click(function() { bootbox.alert('<img src="images/cat2.jpg"><h4>Cat ipsum dolor sit amet</h4>'); });
$('#bird2').click(function() { bootbox.alert('<img src="images/bird2.jpg"><h4>Bird ipsum dolor sit amet</h4>'); });
$('#dog3').click(function() { bootbox.alert('<img src="images/dog3.jpg"><h4>Dog ipsum dolor sit amet</h4>'); });
$('#cat3').click(function() { bootbox.alert('<img src="images/cat3.jpg"><h4>Cat ipsum dolor sit amet</h4>'); });
$('#bird3').click(function() { bootbox.alert('<img src="images/bird3.jpg"><h4>Bird ipsum dolor sit amet</h4>'); });
$('#dog4').click(function() { bootbox.alert('<img src="images/dog4.jpg"><h4>Dog ipsum dolor sit amet</h4>'); });
$('#cat4').click(function() { bootbox.alert('<img src="images/cat4.jpg"><h4>Cat ipsum dolor sit amet</h4>'); });
$('#bird4').click(function() { bootbox.alert('<img src="images/bird4.jpg"><h4>Bird ipsum dolor sit amet</h4>'); });
$('#dog5').click(function() { bootbox.alert('<img src="images/dog5.jpg"><h4>Dog ipsum dolor sit amet</h4>'); });
$('#cat5').click(function() { bootbox.alert('<img src="images/cat5.jpg"><h4>Cat ipsum dolor sit amet</h4>'); });
$('#bird5').click(function() { bootbox.alert('<img src="images/bird5.jpg"><h4>Bird ipsum dolor sit amet</h4>'); });
}
var $itemsHolder = $('ul.thumbnails');
var $itemsClone = $itemsHolder.clone();
var $filterClass = "";
$('ul.filter li').click(function(e) {
e.preventDefault();
$filterClass = $(this).attr('data-value');
if($filterClass == 'all'){ var $filters = $itemsClone.find('li'); }
else { var $filters = $itemsClone.find('li[data-type='+ $filterClass +']'); }
$itemsHolder.quicksand(
$filters,
{ duration: 1000 },
gallery
);
});
$(document).ready(gallery);
</script>
Rất đơn giản và dễ thực hiện phải không các bạn, mình mong là các bạn sẽ có thể thêm nhiều chức năng cho Porfolio này.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
