Thiết lập đa ngôn ngữ trong ứng dụng theo setting
1. Thiết lập đa ngôn ngữ trong setting Nếu chỉ thiết lập đa ngôn ngữ theo ngôn ngữ của máy thì chắc mọi đã có thể làm được rồi, ở đây mình xin giới thiệu 1 cách thiết lập đa ngôn ngữ mà không theo ngôn ngữ máy, nó được chỉnh trong setting của ứng dụng chẳng hạn. 2. Khó khăn trong thiết lập ...

1. Thiết lập đa ngôn ngữ trong setting
Nếu chỉ thiết lập đa ngôn ngữ theo ngôn ngữ của máy thì chắc mọi đã có thể làm được rồi, ở đây mình xin giới thiệu 1 cách thiết lập đa ngôn ngữ mà không theo ngôn ngữ máy, nó được chỉnh trong setting của ứng dụng chẳng hạn.
2. Khó khăn trong thiết lập đa ngôn trên UI
Khi làm UI chúng ta thường sẽ kéo sẵn text lên trên UI, do đó để có thể setup được nhiều ngôn ngữ trên các file UI như storyboard, xib chúng ta phải tạo các file Localizations trong từng file UI, sau đó tạo text translate từ ngôn ngữ base sang các ngôn ngữ khác, điều này sẽ làm chúng ta mất khá nhiều thời gian chỉnh sửa từng file UI 1.
3. Multi language label
Thay vì tạo ra các file Localizations trong từng file UI chúng ta có thể tạo chung 1 class MultiLanguageLabel kế thừa từ UILabel, sau đó gán cho các label trong các file UI.
3.1 Tạo các ngôn ngữ mà app sẽ hỗ trợ
Đầu tiên chungs ta cần xác định những ngôn ngữ mà app sẽ hỗ trợ ví dụ ở đây mình lấy ví dụ là tiếng nhật, tiêng anh, tiếng thái và tiếng việt, chúng ta tạo 1 enum Language
enum Language: Int {
case japanese, english, thai
}
tiếp đến chúng ta tạo các file strings cho 4 ngôn ngữ trên cụ thể là
var localizeTableName: String {
switch self {
case .japanese:
return "Localizable_ja"
case .english:
return "Localizable_en"
case .thai:
return "Localizable_th"
case .vietnamese:
return "Localizable_vi"
}
}
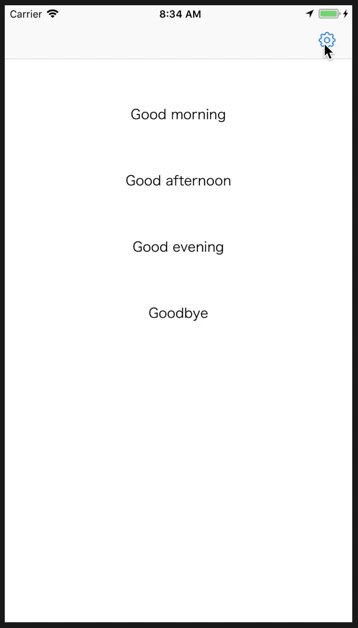
sau đó chúng ta copy text từ ngôn ngữ base sáng các ngôn ngữ chúng ta cần Tiếng việt
"Good morning" = "Chào buổi sáng"; "Good afternoon" = "Chào buổi trưa"; "Good evening" = "Chào buổi tối"; "Goodbye" = "Tạm biệt";
Tiếng nhật
"Good morning" = "おはようございます"; "Good afternoon" = "こんにちは"; "Good evening" = "こんばんは"; "Goodbye" = "さようなら";
Tiếng thái
"Good morning" = "สวัสดีตอนเช้า"; "Good afternoon" = "สวัสดีตอนบ่าย"; "Good evening" = "สวัสดีตอนเย็น"; "Goodbye" = "ลาก่อน";
3.2 Tạo MultiLanguageLabel
MultiLanguageLabel trong các viewcontroller thay thế cho UILable, nhiệm vụ chính của MultiLanguageLabel là sau khi chúng ta đổi ngôn ngữ trong setting MultiLanguageLabel sẽ hiển thị lại nội dung text của chúng ta tương ứng với từng ngôn ngữ đồng thời sẽ tính lại size của MultiLanguageLabel vì trong mỗi ngôn ngữ khác nhau với 1 số loại font hiển thị sẽ khác nhau.
class MultiLanguageLabel: UILabel, LocalizeSupportType {
var language: Language = .japanese {
didSet {
let _ = intrinsicContentSize
}
}
override var text: String? {
didSet {
if let text = text {
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.alignment = self.textAlignment
paragraphStyle.lineBreakMode = self.lineBreakMode
paragraphStyle.minimumLineHeight = self.font.pointSize + 6
paragraphStyle.maximumLineHeight = self.font.pointSize + 6
let attributedText = NSMutableAttributedString(string: text)
attributedText.addAttribute(NSAttributedStringKey.paragraphStyle, value: paragraphStyle, range: NSRange(location: 0, length: attributedText.length))
self.attributedText = attributedText
}
layoutIfNeeded()
}
}
}
3.3 Sử dụng MultiLanguageLabel trong viewcontroller
Trong viewcontroller chúng ta chỉ việc thay thế UILabel = MultiLanguageLabelm sau đó tạo 1 biến language
@IBOutlet weak var label1: MultiLanguageLabel!
@IBOutlet weak var label2: MultiLanguageLabel!
@IBOutlet weak var label3: MultiLanguageLabel!
@IBOutlet weak var label4: MultiLanguageLabel!
var language: Language = .japanese {
didSet {
label1.text = "Good morning".localize()
label2.text = "Good afternoon".localize()
label3.text = "Good evening".localize()
label4.text = "Goodbye".localize()
}
}
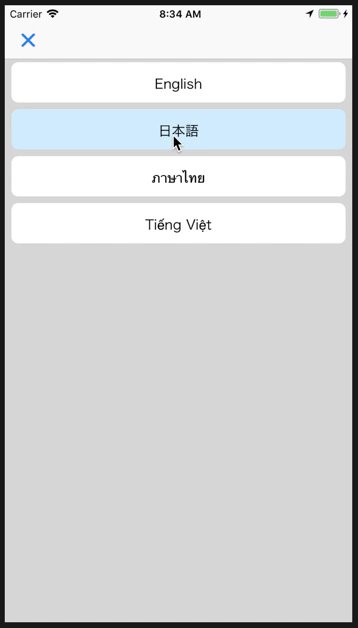
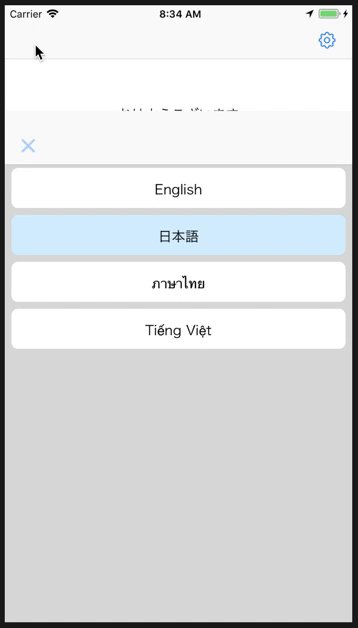
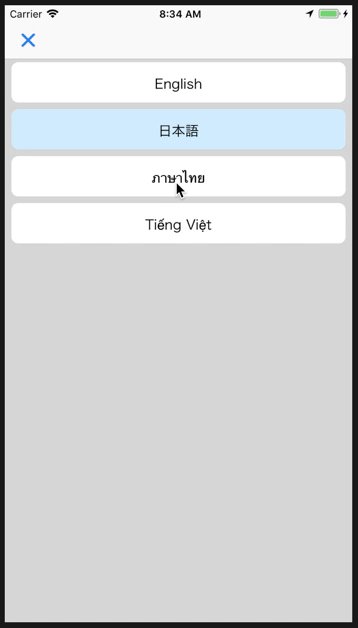
mỗi khi biến language trong viewcontroller thay đổi nó sẽ thay đổi text của MultiLanguageLabel tương ứng với ngôn ngữ chúng ta đã chọn
4. AppConfiguration
Nếu chúng ta kill app đi sau đó bật lại, làm thế nào để app biết được trước đó đã chọn ngôn ngữ nào, do đó chúng ta cần 1 cái lưu lại ngôn ngữ đã chọn trước đó.
class AppConfiguration {
fileprivate var languageCash: Language? = nil
var language: Language {
get {
if let languageCash = languageCash {
return languageCash
}
let language: Language = {
guard let storedValue = UserDefaults.standard.valueForKey(.Language) as? Int,
let language = Language(rawValue: storedValue) else {
let osLanguage: String? = Locale.preferredLanguages.first
return Language(isoString: osLanguage)
}
return language
}()
languageCash = language
return language
}
set {
languageCash = newValue
let userDefaults = UserDefaults.standard
userDefaults.setInteger(newValue.rawValue, forKey: .Language)
userDefaults.synchronize()
}
}
}
Mỗi khi chúng ta chọn ngôn ngữ thì appConfig sẽ lưu lại nó trong user default và khi chúng ta kill app đi bật lại nó sẽ load lại từ user default ra.
