12/08/2018, 13:10
Tìm Hiểu AngularJS - Form - Validation (P8)
Bài trước ta đã tìm hiểu về AngularJS - SQL - DOM, còn lần này ta sẽ cùng nhau tìm hiểu về Form, và một phần nữa không thể thiếu luôn gắn liền với Form mà bất kỳ một developer nào cũng từng nghe qua đó là Validation. AngularJS FORM Form trong AngularJS dùng cơ chế data-binding và validate ...
- Bài trước ta đã tìm hiểu về AngularJS - SQL - DOM, còn lần này ta sẽ cùng nhau tìm hiểu về Form, và một phần nữa không thể thiếu luôn gắn liền với Form mà bất kỳ một developer nào cũng từng nghe qua đó là Validation.
AngularJS FORM
- Form trong AngularJS dùng cơ chế data-binding và validate các thẻ input.
Data-Binding
- Thẻ input text được AngularJS cung cấp cơ chế data-binding sử dụng directive ng-model:
<input type="text" ng-model="name">
- Với khai báo directive ng-model như trên, ứng dụng của ta có thể sử dụng thuộc tính name ở vị trí khác. Giá trị hiển thị của name ở vị trí được set sẽ thay đổi ngay tức thì khi ta thay đổi giá trị input nhập vào - đây chính là tác dụng của cơ chế Data-Binding.
- Ví dụ:
<!DOCTYPE html> <html lang='en'> <head> <meta charset="utf8"> <title>AngularJS Form</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script> </head> <body> <div ng-app="myApp" ng-init="name='Framgia'"> <p>Input something in the input box:</p> <p>Name : <input type="text" ng-model="name" placeholder="Enter name here"></p> <h1>Hello {{name}}</h1> </div> </body> </html>
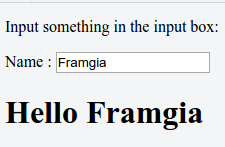
- Và kết quả thu được sẽ là:
- Xem demo ví dụ này.
- Ban đầu directive ng-init sẽ khởi tạo giá trị cho thuộc tính name là Framgia vì thế ta có kết quả Hello Framgia, ta cũng có thể truyền giá trị cho name bằng scope, khi đó ta cần thêm đoạn mã sau:
<script> var app = angular.module('myApp', []); app.controller('formCtrl', function($scope) { $scope.name = "Framgia"; }); </script>
- Lưu ý cần thêm directive ng-controller là formCtrl vào trong myApp nữa nhé.