Tìm hiểu audio trong HTML5
Âm thanh trên web Trước HTML5, các tệp âm thanh chỉ có thể được phát trong trình duyệt với plug-in (như flash). Phần tử <audio> HTML5 xác định một cách tiêu chuẩn để nhúng âm thanh trong trang web. Trình duyệt hỗ trợ Các số trong bảng xác định phiên bản ...
Âm thanh trên web
Trước HTML5, các tệp âm thanh chỉ có thể được phát trong trình duyệt với plug-in (như flash). Phần tử <audio> HTML5 xác định một cách tiêu chuẩn để nhúng âm thanh trong trang web.
Trình duyệt hỗ trợ
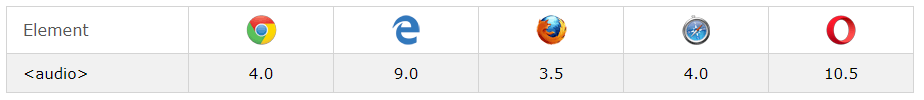
Các số trong bảng xác định phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ phần tử <audio>.

Phần tử <audio> trong HTML
Để phát một tệp âm thanh bằng HTML, hãy sử dụng phần tử <audio>:
<audio controls>
<source src=”horse.ogg” type=”audio/ogg”>
<source src=”horse.mp3″ type=”audio/mpeg”>
Your browser does not support the audio element.
</audio>
HTML Audio – cách thức hoạt động
Thuộc tính controls thêm các điều khiển âm thanh, như phát, tạm dừng và âm lượng.
Phần tử <source> cho phép bạn chỉ định các tệp âm thanh thay thế mà trình duyệt có thể chọn. Trình duyệt sẽ sử dụng định dạng được công nhận đầu tiên.
Văn bản giữa các thẻ <audio> và </ audio> sẽ chỉ được hiển thị trong các trình duyệt không hỗ trợ phần tử <audio>.
HTML Audio – trình duyệt hỗ trợ
Trong HTML5, có 3 định dạng âm thanh hỗ trợ: MP3, Wav và Ogg. Trình duyệt hỗ trợ cho các đinh dạng khác nhau bao gồm:
| Trình duyệt | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer | có | không | không |
| Chrome | có | có | có |
| Firefox | có | có | có |
| Safari | có | có | không |
| Opera | có | có | có |
HTML Audio – loại media
| Định dạng file | Loại Media |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
HTML Audio – Phương pháp, Thuộc tính và Sự kiện
HTML5 định nghĩa các phương pháp DOM, thuộc tính và sự kiện cho phần tử <audio>. Điều này cho phép bạn tải, phát và tạm dừng audio, cũng như thiết lập thời gian và âm lượng.
Thẻ audio trong HTML
| Thẻ | Mô tả |
|---|---|
| <audio> | xác định nội dung âm thanh |
| <source> | xác định nhiều tài nguyên đa phương tiện cho các phần tử truyền thông, chẳng hạn như <video> và <audio> |
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
