Tìm hiểu cách sử dụng google admod sdk cho iOS
Trong quá trình phát triển các ứng dụng mobile thì quảng cáo là một phần không thể thiếu , nó mang lại cho lập trình viên một nguồn thu nhập qua, đó giúp họ có động lực hơn trong theo đuổi lập trình phần mềm. Google admod là một kênh quảng cáo trên mobile được cung cấp bởi google hiện có mặt trên ...
Trong quá trình phát triển các ứng dụng mobile thì quảng cáo là một phần không thể thiếu , nó mang lại cho lập trình viên một nguồn thu nhập qua, đó giúp họ có động lực hơn trong theo đuổi lập trình phần mềm. Google admod là một kênh quảng cáo trên mobile được cung cấp bởi google hiện có mặt trên 3 nền tảng mobile: windows phone, android và iOS. Hôm nay tôi sẽ giới thiệu với các bạn cách nhúng quảng cáo trên iOS với google admod sdk.
Phân loại banner quảng cáo của google
Có 2 loại banner chính:
- Banner ad là loại banner chỉ hiện thị trên 1 phần của màn hình
- Intersitial ad là banner hiển thị full màn hình
Cách nhúng quảng cáo vào trong project
Yêu cầu:
- Xcode 5.1 hoặc cao hơn.
- Deployment target 6.0 hoặc cao hơn.
- Nên sử dụng cocoa pod để quản lý và update sdk.
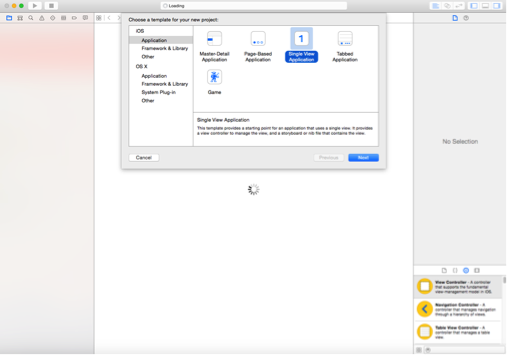
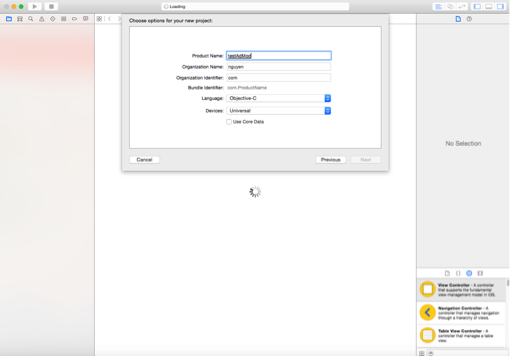
Tạo Project mới:


Thêm SDK vào project của bạn:
Có 2 cách để thêm sdk google vào project :
-
Thêm vào bằng cách add folder sdk (group) vào project của bạn.
-
Sử dụng cocos pod Ở trong bài viết này tôi chỉ để cập đến cách sử dụng cocoa pod với cách add bằng folder bạn có thể tham khảo tại : https://developers.google.com/admob/ios/quick-start#manually_using_the_sdk_download Tao podfile ở trong cùng thư mục với file *.xcodeproj của project với nội dung sau:
source 'https://github.com/CocoaPods/Specs.git' platform :ios, '7.0' pod 'Google-Mobile-Ads-SDK'
Run Pod install từ terminal. Khi installation finish close *.xcodeproj và mở *.xcworkspace bằng xcode. Nếu các bọn muốn update bản sdk mới nhất các bạn có thể dùng lệnh ‘pod update 'Google-Mobile-Ads-SDK'’.
Cách nhúng 2 loại banner vào trong project:
- Bạn đăng ký 1 tài khoản google admod trên https://www.google.com/admob/ lưu ý bạn chỉ có thể đăng ký được google admod khi đã có tài khoản google adsense.
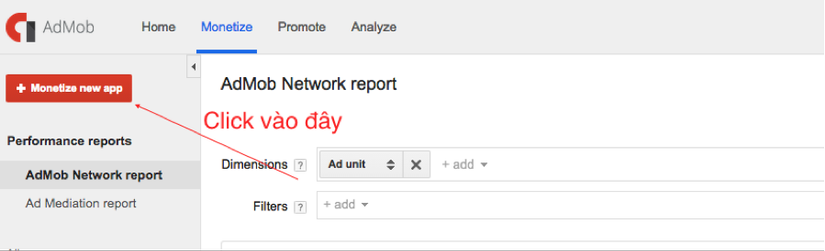
- Tạo AdUnit cho banner. Mỗi app sử dụng banner tương ứng với 1 app riêng trên google admod.


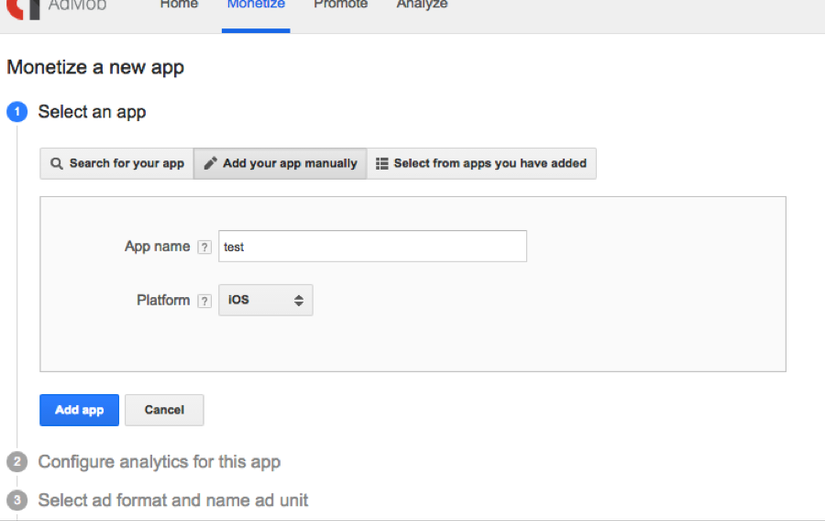
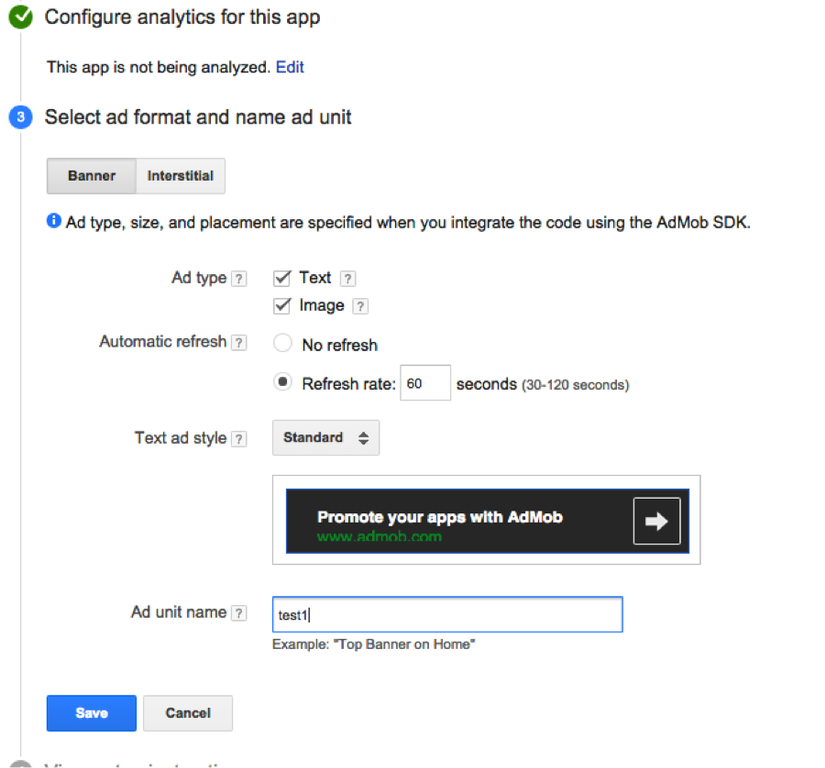
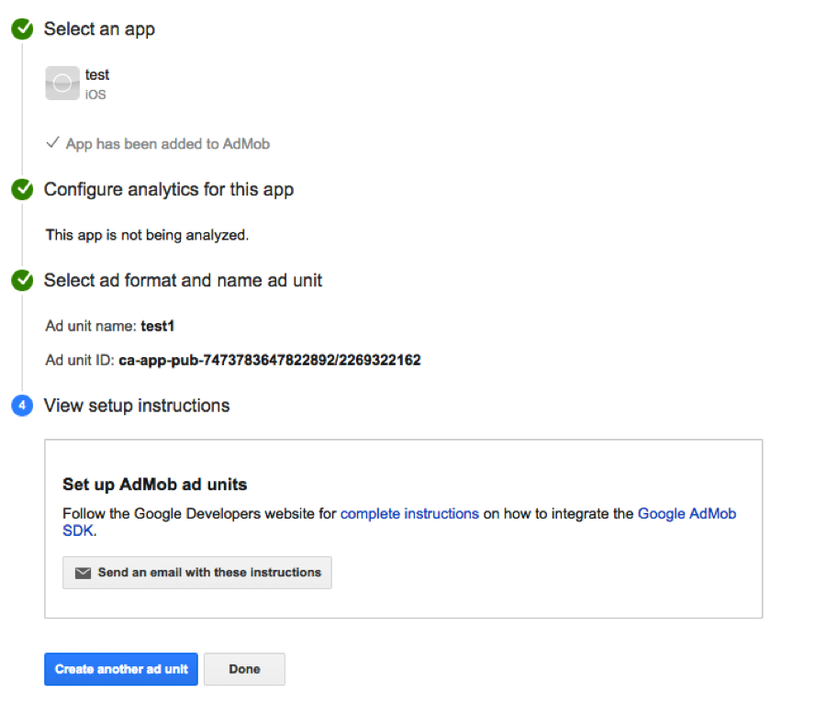
Tạo adunit cho banner:
Bạn có thể tạo adunit cho adbaner hoặc interstitial banner


Cách nhúng banner vào trong project:
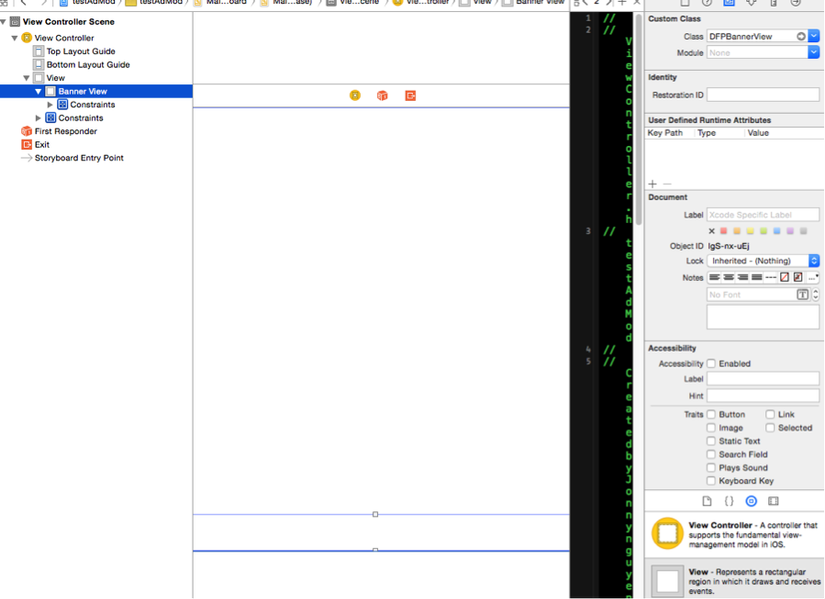
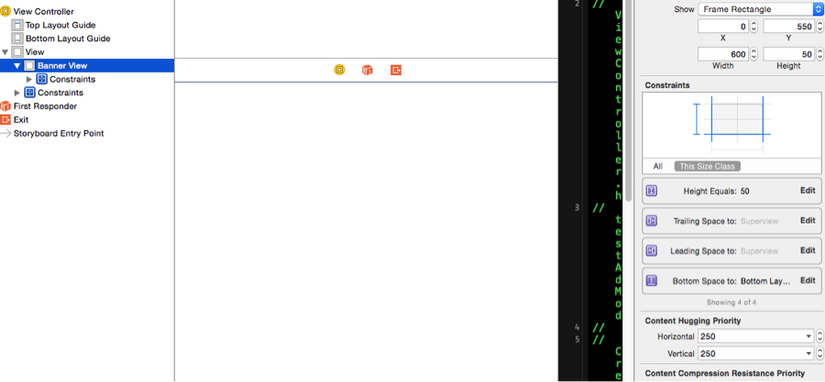
Với banner ad: Kéo 1 UIView vào trong UIView của viewcontroller set height constraint = 50. Đổi tên class của View thành DFPBannerView


Kéo outlet bannerView vào trong ViewController.m đặt tên là bannerView. Thêm @import GoogleMobileAds; để khai báo sử dụng thư viện google admod. Tạo hàm loadbannerRequest:
- (void)loadRequest {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716";
self.bannerView.rootViewController = self;
DFPRequest *request = [DFPRequest request];
request.testDevices = @[@"066d68bfd4f61818e735d98bbe3c0730ef442c66"];
}
Ở trong viewWillAppear gọi [self loadBannerRequest]; để load banner từ server của google. Được kết quả:

Với intersitial Ad: Khai báo 1 property
@property(nonatomic, strong) GADInterstitial *interstitial;
set controller của bạn adopt <GADInterstitialDelegate>để hứng sự kiện người dùng click hoặc khi banner chưa sẵn sàng đế show fullScreen.
createbanner:
-(void)createAndLoadInterstitial {
self.interstitial = [[GADInterstitial alloc] initWithAdUnitID:INTERSITIAL_ID];
self.interstitial.d
elegate = self; GADRequest *request = [GADRequest request]; request.testDevices = @[@"2077ef9a63d2b398840261c8221a0c9a"]; [self.interstitial loadRequest:request]; } -Show banner lên screen
- (void)showInternalBanner:(NSTimer *)timer {
[self createAndLoadInterstitial];
[self.interstitial presentFromRootViewController:self];
}
- (void)interstitialDidReceiveAd:(GADInterstitial *)ad
{
[_interstitialpresentFromRootViewController:self;
}
Kết quả là:

Tuỳ vào peformance app của bạn mà bạn nên đặt banner cho hợp lý và chính xác tránh lag cho app và UI người dùng. Với kích cỡ của banner ad bạn có thể tham khảo tại https://developers.google.com/admob/android/banner
Link SourceCode: http://www.mediafire.com/download/28tp31j3w4sgb0j/TESTADMOD.zip
Cám ơn vì đã theo dõi
