Tìm hiểu Ví dụ về AJAX PHP
AJAX được sử dụng để tạo các ứng dụng tương tác. Ví dụ PHP AJAX Ví dụ sau minh hoạ cách một trang web có thể kết nối với một máy chủ web trong khi người dùng nhập các ký tự trong một trường đầu vào: Giải thích ví dụ Trong ví dụ trên, khi người dùng nhập ...
AJAX được sử dụng để tạo các ứng dụng tương tác.
Ví dụ PHP AJAX
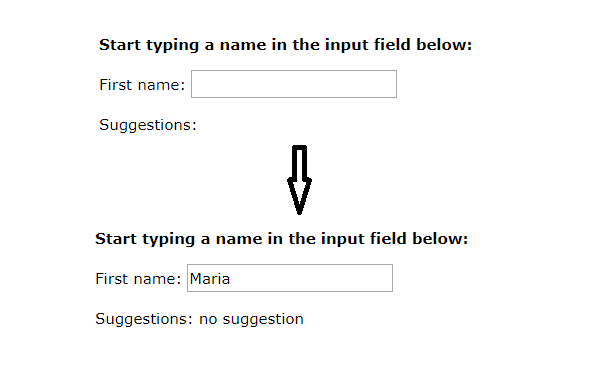
Ví dụ sau minh hoạ cách một trang web có thể kết nối với một máy chủ web trong khi người dùng nhập các ký tự trong một trường đầu vào:
Giải thích ví dụ
Trong ví dụ trên, khi người dùng nhập một ký tự vào trường đầu vào, một hàm gọi là “showHint()” được thực hiện. Hàm được kích hoạt bởi sự kiện onkeyup.
Dưới đây là mã HTML:
<html>
<head>
<script>
function showHint(str) {
if (str.length == 0) {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("txtHint").innerHTML = this.responseText;
}
};
xmlhttp.open("GET", "gethint.php?q=" + str, true);
xmlhttp.send();
}
}
</script>
</head>
<body>
<p><b>Start typing a name in the input field below:</b></p>
<form>
First name: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>Suggestions: <span id="txtHint"></span></p>
</body>
</html>
Giải thích code:
Đầu tiên, kiểm tra xem trường đầu vào có rỗng không (str.length == 0). Nếu có, xóa nội dung của trình giữ chỗ txtHint và thoát khỏi hàm.
Tuy nhiên, nếu trường đầu vào không rỗng, hãy làm như sau:
- Tạo một đối tượng XMLHttpRequest
- Tạo ra các hàm để được thực hiện khi phản ứng của máy chủ khi sẵn sàng
- Gửi yêu cầu tới tệp PHP (gethint.php) trên máy chủ
- Lưu ý rằng tham số q được thêm vào gethint.php? Q = “+ str
- Biến str chứa nội dung của trường đầu vào
Tệp tin PHP – “gethint.php”
Tệp PHP kiểm tra một mảng tên và trả về (các) tên tương ứng cho trình duyệt:
<?php
// Array with names
$a[] = "Anna";
$a[] = "Brittany";
$a[] = "Cinderella";
$a[] = "Diana";
$a[] = "Eva";
$a[] = "Fiona";
$a[] = "Gunda";
$a[] = "Hege";
$a[] = "Inga";
$a[] = "Johanna";
$a[] = "Kitty";
$a[] = "Linda";
$a[] = "Nina";
$a[] = "Ophelia";
$a[] = "Petunia";
$a[] = "Amanda";
$a[] = "Raquel";
$a[] = "Cindy";
$a[] = "Doris";
$a[] = "Eve";
$a[] = "Evita";
$a[] = "Sunniva";
$a[] = "Tove";
$a[] = "Unni";
$a[] = "Violet";
$a[] = "Liza";
$a[] = "Elizabeth";
$a[] = "Ellen";
$a[] = "Wenche";
$a[] = "Vicky";
// get the q parameter from URL
$q = $_REQUEST["q"];
$hint = "";
// lookup all hints from array if $q is different from ""
if ($q !== "") {
$q = strtolower($q);
$len=strlen($q);
foreach($a as $name) {
if (stristr($q, substr($name, 0, $len))) {
if ($hint === "") {
$hint = $name;
} else {
$hint .= ", $name";
}
}
}
}
// Output "no suggestion" if no hint was found or output correct values
echo $hint === "" ? "no suggestion" : $hint;
?>
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z