Tối ưu hóa CSS
Tiếp theo phần blog tối ưu hóa code ROR lần trước, lần này mình đề cập đến một vấn đề mà không ít developer thường hay bỏ sót. Một phần có thể tối ưu hóa được, giúp một phần cho trang web chạy nhanh hơn đó chính là CSS. Nhiều lập trình viên thường chỉ chú ý đến việc tối ưu thuật toán, tối ưu xử lí ...
Tiếp theo phần blog tối ưu hóa code ROR lần trước, lần này mình đề cập đến một vấn đề mà không ít developer thường hay bỏ sót. Một phần có thể tối ưu hóa được, giúp một phần cho trang web chạy nhanh hơn đó chính là CSS. Nhiều lập trình viên thường chỉ chú ý đến việc tối ưu thuật toán, tối ưu xử lí ở phần controller, model hay là xử lí với database mà quên đi rằng HTML, CSS cũng chính là những đối tượng chính mà chúng ta trả về phía client.
Việc tối ưu hóa CSS thuộc về các front-end developer, những người thường xuyên làm việc với HTML, CSS, JAVASCRIPT và các hình ảnh. Tốc độ của trang web ngoài các yêu tố do server thì còn phụ thuộc rất lớn vào kích thước, số lượng file phải tải về. Chính vì thế nên việc giảm được kích thước file lẫn số lượng file cần phải tải về thì cũng đồng thời tăng tốc độ tải file và giảm số lượng request lên server.
Vậy làm sao để tối ưu hóa CSS, sau đây mình sẽ chia sẻ 1 số tips.
1. Giảm số file CSS
Việc viết quá nhiều file CSS sẽ làm quá trình load chậm đi rất nhiều, thay vì render nhiều file CSS, request tới server nhiều lần thì bạn có thể viết nó vào 1 file CSS và chỉ việc render 1 file, request 1 lần duy nhất cho CSS. Việc gom các file này với nhau gọi là “Combine enternal CSS”. Việc này thực hiện rất dễ dàng và nhưng lại rất hữu ích. Ví dụ 1. thay vì
<link rel="stylesheet" href="/css/header.css"> <link rel="stylesheet" href="/css/navigation.css"> <link rel="stylesheet" href="/css/footer.css">
Thì bạn có thể gom 3 file này vào 1 file duy nhất là common.css và gọi ra
<link rel="stylesheet" href="/css/common.css">
Tuy nhiên việc gom file này không áp dụng cho tất cả các file CSS, đối với các file CSS riêng biết, chỉ áp dụng cho 1 số trang nhất định và file đó cũng khá lớn thì nên để riêng ra 1 file. Tránh việc render CSS mà lại không dùng tới.
2. Tăng số file CSS
Bạn đọc nhầm chăng “tăng số lượng file CSS” ? Không bạn đọc đúng rồi đấy. Việc này nói ra nghe ngớ ngẩn và không phù hợp với mục mình nói ở bên trên tuy nhiên nó lại đúng cho một số trường hợp. Với các trang đặc biệt như dashboard, register … sử dụng các thành phần CSS riềng và chỉ áp dụng cho file đó thì nên cho ra file CSS riêng.
<link rel="stylesheet" href="/css/register.css">
Việc này tránh cho các trang khác load phần CSS không cần thiết và không dùng tới. Nó giúp giảm kích thước file CSS chung như common.css.
3. Giảm kích thước file CSS
Việc này rất dễ thực hiện, tuy rằng kích thước các file CSS không giảm được là bao nhưng mà cũng sẽ góp một phần tới việc tăng tốc độ load của trang web. Việc này được thực hiện bằng cách loại bỏ các khoảng trắng không cần thiết, dấu xuống hàng, dấu chấm phẩy cuối cùng trong class hoặc id … Nó còn được gọi là minify. Khi bạn thực hiện minify thì bạn nên thêm .min vào tên file đã được minify để phân biệt với các file chưa được minify. Ví dụ “common.css” sẽ thành “common.min.css”
Và để cho nhanh thì bạn có thể sử dụng trang web http://www.cleancss.com/css-minify/ nó sẽ giúp cho bạn minify file CSS một cách nhanh gọn (đặc biệt là với các file lớn), thay vì phải dò một cách thủ công.
4. Khai báo class bổ trợ
Nếu bạn nào đã sử dụng Bootstrap thì đâu chính là kinh nghiệm khá hay mà chúng ta có thể học hỏi từ Bootstrap. Class bổ trợ hay còn gọi là helper classes chính là những class được định sẵn các thuộc tính đơn giản và thường hay sử dụng. Ví dụ như là color, text-align, font-height …. Ý nghĩa của việc này chính là việc tránh trùng lặp các đoạn CSS giống nhau, viết chúng vào 1 class và tái sử dụng nó. Càng nhiều CSS thì việc sử dụng helper classes càng có lợi, tiết kiệm được nhiều thuộc tính không cần phải khai báo lại và giảm kích thước các file CSS.
Ví dụ 2. mình có đoạn code sau
<p class="text-center"> <button type="button" class="btn btn-success btn-md text-uppercase"> Show More </button> </p>
Và mình muốn custom thêm như sau :
p { text-align: center; padding-bottom: 30px; } p > button { background-color: #4285f4; padding-right: 20px; padding-left: 20px }
Thì mình chỉ sẽ viết thành class bổ trợ là
.padding-top-30 { padding-top: 30px; } .padding-20 { padding-right: 20px; padding-left: 20px;} .btn.btn-bg-blue { background-color: #4285f4; }
và trong HTML mình sẽ viết như sau
<p class="text-center padding-top-30"> <button type="button" class="btn btn-success btn-md btn-bg-blue text-uppercase padding-right-20">Show More</button> </p>
Và sau này mình có thể tái sử dụng những class này rất nhiều lần ở nhiều element khác nhau, đồng thời bỏ đi được nhiều đoạn CSS khi có thêm những element mới. Ở trong các helper classes bạn nên cố gắng tập hợp được càng nhiều thuộc tính chung càng tốt, như thế thì nó sẽ hiệu quả hơn.
5. Viết cs ngắn gọn
Bạn hãy cố gắng viết code ngắn gọn để thiết lập các thuộc tính, với các đoạn CSS chỉ dùng cho một đối tượng thì bạn không nên viết trên nhiều dòng nếu như bạn muốn tốc độ trang nhanh hơn 1 chút nữa. Khi đó bạn sẽ dễ dàng kiểm soát, theo dõi code đồng thời giảm được số lượng kí tự trong file css và giảm kích thước file. Mỗi kí tự bạn viết ra đều cần một phần bộ nhớ để lưu trữ và cũng cần một phần băng thông để chuyển qua - hãy nhớ lấy điều đó.
Ví dụ 3. như là mình thiết lập thuộc tính hình ảnh cho background
background-color:#fff; background-image:url(background-image.jpg); background-repeat:no-repeat; background-attachment:fixed; background-position:center center;
thì mình có thể viết ngắn gọn lại là
background:#fff url(background-image.jpg) no-repeat fixed center center;
cấu trúc của thuộc tính là
background: <color> <image> <repeat> <attachment> <position>;
Ví dụ 4. thiết lập thuộc tính cho font :
font-style: italic; font-weight: bold; font-size: .8em; line-height: 1.2; font-family: Arial, sans-serif;
Thì bạn có thể viết ngắn gọn lại là
font: italic bold .8em/1.2 Arial, sans-serif;
Và còn rất nhiều thuộc tính khác mà bạn có thể sử dụng cách viết css ngắn gọn như border, margin, padding, outline, .... bạn có thể tham khảo thêm nữa tại https://developer.mozilla.org/en-US/docs/Web/CSS/Shorthand_properties
Đồng thời khi bạn khai báo mã mầu với HEX thì bạn cũng có thể sử dụng một số số mã mầu thông dụng theo cách viết ngắn gọn như sau
#FFF thay cho #FFFFFF
#000 thay cho #000000
Tham khảo thêm tại http://maettig.com/?page=PHP/CSS_Color_Converter
6. Hạn chế dùng @import
Bạn nên hạn chế sử dụng @import hoặc tốt nhất là không nên dùng @import trong file CSS, bởi vì nó sẽ làm giảm quá trình tải file và cũng không sử dụng được khả năng tải file đồng thời của browser. Ví dụ :
Mình có đoạn nhúng 2 file css vào trong HTML như sau
<link rel='stylesheet' type='text/css' href='test1.css'> <link rel='stylesheet' type='text/css' href='test2.css'>
và trong file test2.css mình có @import file test_import.css @import url(test_import.css);
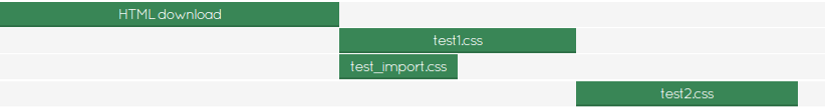
kết quả là

Cụ thể các bước như sau
Request 1: browser gửi request để lấy HTML về Request 2: browser gửi request để lấy test1.css Request 3: browser gửi request để lấy test_import.css Request 4: browser gửi request để lấy test2.css
Như vậy thì để tải test2.css thì browser sẽ tải file test_import.css trước, sau khi tải xong test_import.css thì mới bắt đầu tải test2.css. Và nếu như bạn bỏ @import url(test_import.css) và nhúng trực tiếp vào trang HTML như sau
<link rel='stylesheet' type='text/css' href='a.css'> <link rel='stylesheet' type='text/css' href='c.css'> <link rel='stylesheet' type='text/css' href='b.css'>
thì kết quả là

Như vậy browser sẽ tải file đồng thời, giúp cho việc load trang web nhanh hơn
7. Hạn chế sử dụng inline trong các elements
Việc sử dụng nhiều inline trong các elements sẽ khiến cho bạn khó kiểm sóat CSS của mình. Và dễ gây ra việc trùng lặp code. TRong một số trường hợp thì các attribute này sẽ bị chắn vì vi phạm chính sách bảo mật nội dung của W3.
8. Kĩ thuật OOCSS, tránh DRY code CSS
Đây chính là việc gom các thuộc tính giống nhau của các class thành một class riêng, tránh sự lặp lại code CSS.
Ví dụ với Bootstrap
.btn-primary { display: inline-block; padding: 6px 12px; margin-bottom: 0; font-size: 14px; font-weight: 400; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; border: 1px solid transparent; border-radius: 4px; color: #fff; background-color: #337ab7; border-color: #2e6da4; } .btn-success { display: inline-block; padding: 6px 12px; margin-bottom: 0; font-size: 14px; font-weight: 400; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; border: 1px solid transparent; border-radius: 4px; color: #fff; background-color: #5cb85c; border-color: #5cb85c; }
thì bạn có thể sử dụng
.btn { display: inline-block; padding: 6px 12px; margin-bottom: 0; font-size: 14px; font-weight: 400; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; border: 1px solid transparent; border-radius: 4px; } .btn.btn-primary { color: #fff; background-color: #337ab7; border-color: #2e6da4; } .btn.btn-success { color: #fff; background-color: #5cb85c; border-color: #5cb85c; }
Như vậy bạn đã giảm thiểu được số dòng code CSS và đồng thời cũng dễ để thay đổi các thuộc tính chung cho 2 hay nhiều đối tượng.
Vậy là mình đã chi một số tips cho CSS, hi vọng nó sẽ ít nhiều giúp cải thiện tốc độ trang web của bạn.
