Tổng hợp các icons phổ biến làm bằng CSS3
Trong bài viết này, mình sẽ cố gắng tổng hợp những icon có thể làm được bằng CSS3. Với những icon này, các bạn có thể áp dụng nó vào trong trang web hoặc blog của các bạn, vì nó rất nhẹ, và không sử dụng bất kì đoạn script hay hình ảnh nào. Xem Demo | Download HTML Mỗi đoạn html ...
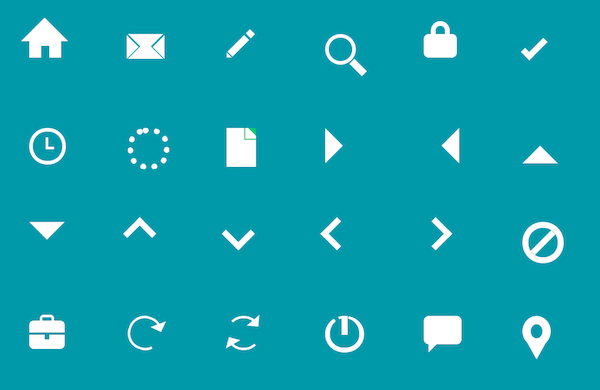
Trong bài viết này, mình sẽ cố gắng tổng hợp những icon có thể làm được bằng CSS3. Với những icon này, các bạn có thể áp dụng nó vào trong trang web hoặc blog của các bạn, vì nó rất nhẹ, và không sử dụng bất kì đoạn script hay hình ảnh nào.

Xem Demo | Download
HTML
Mỗi đoạn html bên dưới sẽ đại diện cho một icon, các bạn chỉ cần copy lấy icon nào mà các bạn muốn sử dụng.
<ul> <li><i class="home-icon"></i></li> <li><i class="envelope-icon"></i></li> <li><i class="pencil-icon"></i></li> <li><i class="search-icon"></i></li> <li><i class="lock-icon"></i></li> <li><i class="check-icon"></i></li> <li><i class="clock-icon"></i></li> <li><i class="loader-icon"></i></li> <li><i class="file-icon"></i></li> <li><i class="caret-right-icon"></i></li> <li><i class="caret-left-icon"></i></li> <li><i class="caret-top-icon"></i></li> <li><i class="caret-down-icon"></i></li> <li><i class="chevron-top-icon"></i></li> <li><i class="chevron-down-icon"></i></li> <li><i class="chevron-left-icon"></i></li> <li><i class="chevron-right-icon"></i></li> <li><i class="ban-circle-icon"></i></li> <li><i class="briefcase-icon"></i></li> <li><i class="repeat-icon"></i></li> <li><i class="refresh-icon"></i></li> <li><i class="power-icon"></i></li> <li><i class="comment-icon"></i></li> <li><i class="map-marker-icon"></i></li> <li><i class="video-icon"></i></li> <li><i class="camera-icon"></i></li> </ul>
CSS
Và đoạn css bên dưới, sẽ tạo các icon tương ứng.
/* ========= Icons =========== */
.home-icon{
awidth:7px;
height:10px;
display:inline-block;
position:relative;
border:10px solid #fff;
border-bottom:none
}
.home-icon:after{
content:';
position: absolute;
border:20px solid rgba(0,0,0,0);
border-bottom-color:#fff;
top:-44px;
left:-17px;
}
.envelope-icon{
position:relative;
border:15px solid rgba(0,0,0,0);
border-top-color:#fff;
display:inline-block;
}
.envelope-icon:after{
content:';
position: absolute;
border:10px solid #fff;
border-color:rgba(0,0,0,0) #fff;
left:-16px;
top:-14px;
awidth:12px;
}
.envelope-icon:before{
content:';
position: absolute;
border:15px solid rgba(0,0,0,0);
border-bottom-color: #fff;
top:-24px;
left:-15px;
}
.pencil-icon{
display:inline-block;
position:relative;
awidth:6px;
height:20px;
background:#fff;
transform:rotate(45deg);
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
}
.pencil-icon:after{
content:';
position: absolute;
border:3px solid rgba(0,0,0,0);
border-top-color: #fff;
top:105%;
left:0;
}
.pencil-icon:before{
content:';
position: absolute;
awidth:6px;
height:5px;
background:#fff;
top:-7px;
left:0
}
.search-icon{
awidth:20px;
height:20px;
display:inline-block;
position:relative;
border:3px solid #fff;
border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
.search-icon:after{
content:';
position: absolute;
awidth:6px;
height:15px;
background:#fff;
top:18px;
left:22px;
transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
}
.lock-icon{
awidth:28px;
height:20px;
display:inline-block;
position:relative;
background:#fff;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
.lock-icon:after{
content:';
position: absolute;
awidth:8px;
height:10px;
border:4px solid #fff;
top:-11px;
left:6px;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.check-icon{
display:inline-block;
awidth:5px;
height:17px;
border-right:5px solid #fff;
border-bottom:5px solid #fff;
transform:rotate(45deg);
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
}
.clock-icon{
awidth:25px;
height:25px;
display:inline-block;
position:relative;
border:3px solid #fff;
border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
.clock-icon:after{
content:';
position: absolute;
awidth:5px;
height:8px;
border-left:2px solid #fff;
border-bottom:2px solid #fff;
top:5px;
left:11px;
}
.loader-icon{
awidth:25px;
height:25px;
display:inline-block;
position:relative;
border:5px dotted #fff;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
.file-icon{
awidth:25px;
height:33px;
display:inline-block;
position:relative;
background:#fff;
overflow:hidden;
}
.file-icon:before{
content:';
position: absolute;
border:15px solid rgba(0,0,0,0);
border-right-color:#08C971;
top:-5px;
right:-5px;
transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
}
.file-icon:after{
content:';
position: absolute;
border:8px solid rgba(0,0,0,0);
border-right-color:#fff;
top:1px;
right:1px;
transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
}
.caret-right-icon{
display:inline-block;
border:15px solid rgba(0,0,0,0);
border-left-color:#fff;
}
.caret-left-icon{
display:inline-block;
border:15px solid rgba(0,0,0,0);
border-right-color:#fff;
}
.caret-top-icon{
display:inline-block;
border:15px solid rgba(0,0,0,0);
border-bottom-color:#fff;
}
.caret-down-icon{
display:inline-block;
border:15px solid rgba(0,0,0,0);
border-top-color:#fff;
}
.chevron-top-icon{
display:inline-block;
awidth:15px;
height:15px;
border-top:5px solid #fff;
border-right:5px solid #fff;
transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
}
.chevron-down-icon{
display:inline-block;
awidth:15px;
height:15px;
border-bottom:5px solid #fff;
border-right:5px solid #fff;
transform:rotate(45deg);
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
}
.chevron-left-icon{
display:inline-block;
awidth:15px;
height:15px;
border-top:5px solid #fff;
border-left:5px solid #fff;
transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
}
.chevron-right-icon{
display:inline-block;
awidth:15px;
height:15px;
border-top:5px solid #fff;
border-right:5px solid #fff;
transform:rotate(45deg);
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
}
.ban-circle-icon{
awidth:25px;
height:25px;
display:inline-block;
position:relative;
border:5px solid #fff;
border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
.ban-circle-icon:after{
content:';
position: absolute;
awidth:5px;
height:100%;
background:#fff;
top:0;
left:10px;
transform:rotate(45deg);
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
}
.briefcase-icon{
awidth:30px;
height:10px;
display:inline-block;
position:relative;
background:#fff;
border-radius:4px 4px 0 0;
-moz-border-radius:4px 4px 0 0;
-webkit-border-radius:4px 4px 0 0;
}
.briefcase-icon:before{
content:';
position: absolute;
awidth:4px;
height:4px;
border:13px solid #fff;
border-bottom-awidth:8px;
border-top:none;
top:12px;
left:0;
border-radius:0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-radius:0 0 4px 4px;
}
.briefcase-icon:after{
content:';
position: absolute;
awidth:8px;
height:5px;
border:2px solid #fff;
top:-5px;
left:9px;
border-radius:3px 3px 0 0;
-moz-border-radius:3px 3px 0 0;
-webkit-border-radius:3px 3px 0 0;
}
.repeat-icon{
awidth:25px;
height:25px;
display:inline-block;
position:relative;
border:2px solid #fff;
border-right-color:rgba(0,0,0,0);
border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
transform:rotate(20deg);
-moz-transform:rotate(20deg);
-webkit-transform:rotate(20deg);
}
.repeat-icon:after{
content:';
position: absolute;
border: 7px solid rgba(0,0,0,0);
border-top: 7px solid #fff;
top:0;
left:18px;
transform:rotate(-40deg);
-moz-transform:rotate(-40deg);
-webkit-transform:rotate(-40deg);
}
.refresh-icon{
awidth:25px;
height:25px;
display:inline-block;
position:relative;
border:2px solid #fff;
border-right-color:rgba(0,0,0,0);
border-left-color:rgba(0,0,0,0);
border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
.refresh-icon:after{
content:';
position: absolute;
border: 7px solid rgba(0,0,0,0);
border-top: 7px solid #fff;
top:0;
left:18px;
transform:rotate(-40deg);
-moz-transform:rotate(-40deg);
-webkit-transform:rotate(-40deg);
}
.refresh-icon:before{
content:';
position: absolute;
border: 7px solid rgba(0,0,0,0);
border-bottom: 7px solid #fff;
top:9px;
right:18px;
transform:rotate(-30deg);
-moz-transform:rotate(-30deg);
-webkit-transform:rotate(-30deg);
}
.power-icon{
awidth:25px;
height:25px;
display:inline-block;
position:relative;
border:4px solid #fff;
border-top:2px dashed #fff;
border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
.power-icon:after{
content:';
position: absolute;
background:#fff;
awidth:5px;
height:16px;
top:-2px;
left:10px;
}
.comment-icon{
awidth:32px;
height:24px;
display:inline-block;
position:relative;
background:#fff;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
.comment-icon:before{
content:';
position: absolute;
border-color:#fff rgba(0,0,0,0) rgba(0,0,0,0);
border-awidth:7px 7px 0 0 ;
border-style: solid ;
top:100%;
left:4px;
}
.map-marker-icon{
awidth:10px;
height:12px;
display:inline-block;
border:7px solid #fff;
position:relative;
border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
.map-marker-icon:before{
content:';
position: absolute;
border:10px solid rgba(0,0,0,0);
border-top:18px solid #fff ;
border-style: solid ;
top:100%;
left:-5px;
}
.video-icon{
awidth:26px;
height:22px;
display:inline-block;
background:#fff;
position:relative;
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
.video-icon:before{
content:';
position: absolute;
border:10px solid rgba(0,0,0,0);
border-right:10px solid #fff ;
border-style: solid ;
top:0;
right:-8px;
}
.camera-icon{
awidth:28px;
height:20px;
display:inline-block;
background:#fff;
position:relative;
border-radius:2px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
}
.camera-icon:before{
content:';
position: absolute;
border:4px solid rgba(0,0,0,0);
border-bottom:4px solid #fff ;
border-style: solid ;
bottom:100%;
left:5px;
awidth:10px
}
.camera-icon:after{
content:';
position: absolute;
awidth:8px;
height:8px;
border:2px solid #08C971;
border-style: solid ;
top:4px;
left:8px;
border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
Các bạn nhớ share và nếu bạn nào có thêm icon nào, thì chia sẻ cho mình và mọi người khác ở mục comments nhé.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
