Tổng hợp các tag HTML không mấy nổi bật cũng có ích cho nghiệp vụ SEO?
Sử dụng các tag HTML để phục vụ cho nghiệp vụ SEO!!! Để trải nghiệm thực tế tôi đã tổng hợp liệt kê một vài minh chứng dưới đây về một số tag HTML thông thường. Việc ngồi code bao giờ cũng rất mất nhiều thời gian và đòi hỏi cẩn thận từng dấu kí hiệu để tránh sai sót về sau, và mất thời gian ...

Sử dụng các tag HTML để phục vụ cho nghiệp vụ SEO!!! Để trải nghiệm thực tế tôi đã tổng hợp liệt kê một vài minh chứng dưới đây về một số tag HTML thông thường.
Việc ngồi code bao giờ cũng rất mất nhiều thời gian và đòi hỏi cẩn thận từng dấu kí hiệu để tránh sai sót về sau, và mất thời gian để tìm ra được lỗi, chúng ta cần phải cẩn thận từng chút từng chút một. Kèm với tư duy code tương tác với nghiệp vụ SEO lại càng đòi hỏi cao hơn nữa.
Để viết bài này chủ yếu tôi đã tham khảo những trang dưới đây.
HTML Quick reference
HTML 5.1 W3C Proposed Recommendation, 15 September 2016
base
Đầu tiên khi đã chỉ định đường link tương đối, bạn có thể chỉ định default các path là root. Rồi đưa vào trong thẻ head.
<html> <head> <base href="http://viblo.asia" target="_blank"> </head> <body> <div> <a href="/ykyk1218">ykyk1218</a> </div> </body> </html>
Làm như thế này thì địa chỉ đường link trong thẻ a sẽ thành http://viblo.asia.com/ykyk1218. Và ta cũng có thể chỉ định thuộc tính target mặc định bằng việc gắn thêm nó vào.
Cách sử dụng Trong nghiệp vụ làm SEO thì các đường dẫn path tuyệt đối sẽ tối hơn các path tương đối, tôi đã nghe đâu đó là như vậy nên có thể đây cũng là một trong số các yếu tố quan trọng chúng ta nên lưu ý. Tuy nhiên nó cũng có khả năng dễ bị gây rối nên các bạn cũng cần cẩn thận khi áp dụng nó.
Lỗi URL không thể hoàn thành crawl
Tốt nhất tôi khuyên các bạn nên sử dụng link tuyệt đối thay vì link tương đối cho rõ ràng (ví dụ khi dẫn link cho một trang khác, không để là mypage.html, mà nên để www.example.com/mypage.html).
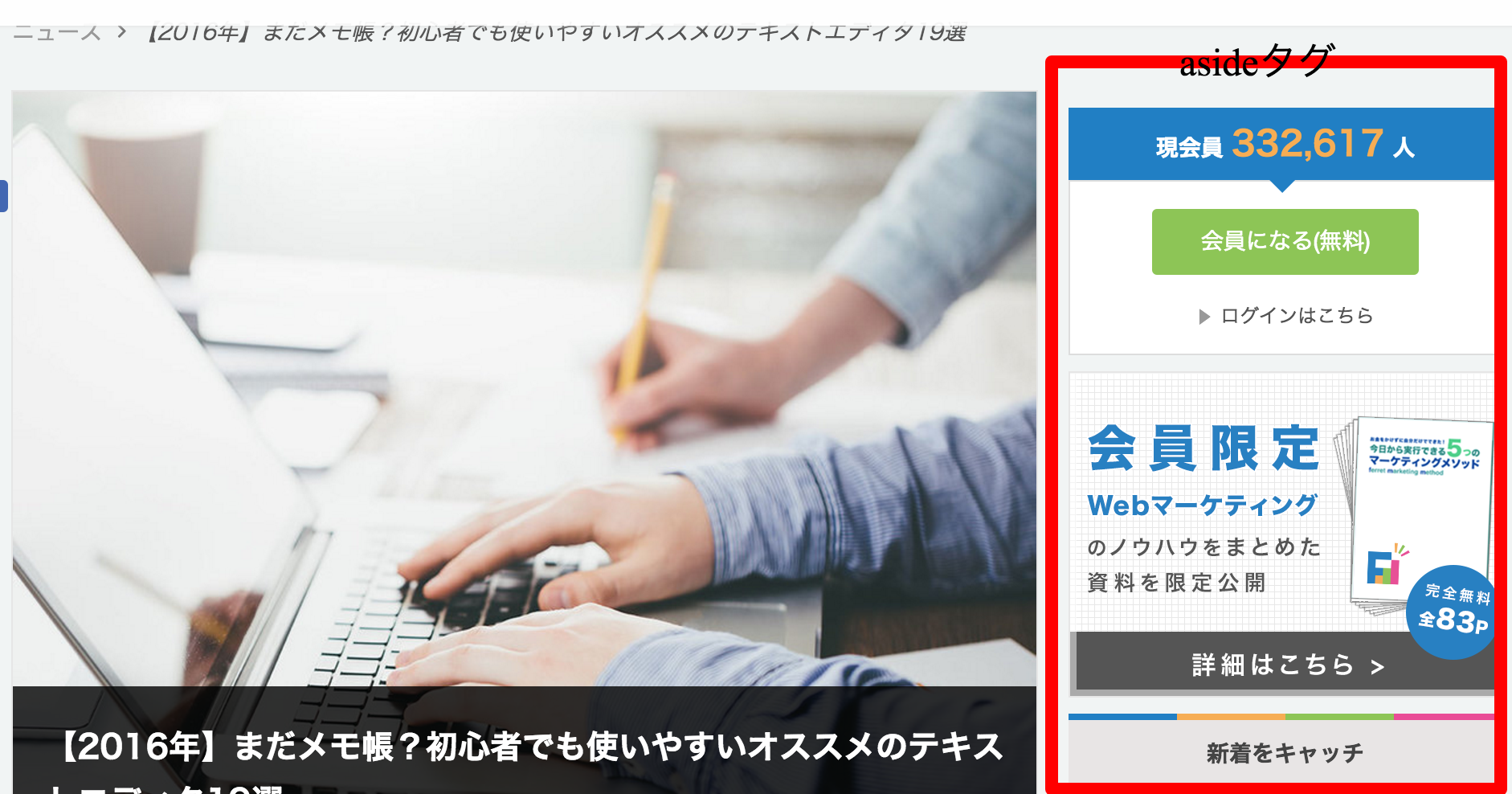
aside
Tiếp nữa là ta thêm các thông tin bổ sung còn thiếu từ nội dung body chính. Ngoài thông tin bổ sung đơn thuần ra thì nó cũng có thể sử dụng cho việc khoanh vùng các yếu tố như là navigation, quảng cáo, side bar.
<aside> <nav> <ul> <li>HOME</li> <li>Search</li> <li>My page</li> </ul> </nav> </aside>
Cột bên phải của ferret đang được khoanh vùng bởi thẻ aside

<div class="wrapper"> <main> (main content) </main> <aside class="side-content"> (side bar) </aside> </div>
Nếu khoanh lại bằng aside thì ta có thể khiến cho phân biệt main contain không liên quan đến chức năng tìm kiếm, và nội dung được coi là main cũng sẽ được làm nổi bật hơn nữa.
address
Điền thông tin liên lạc đối với đoạn văn đó.
Nếu ở đây ta có cả thẻ article, thì địa chỉ liên lạc sẽ là nội dung của bài post được viết trong thẻ article, nó sẽ được làm nổi bật hơn, còn nếu không có thì sẽ được viết toàn bộ ở phần document (nội dung được viết trong thẻ body)
Trước đây, trước HTML5 thì các thông tin copyright như là địa chỉ v.v..có được hiển thị, nhưng từ sau khi có HTML5 thì được chuyển thành địa chỉ liên lạc của phần nội dung (content).
<article> Từ xưa Googlebot bị cho rằng còn yếu khi áp dụng cho nghiệp vụ SEO có dùng javascript, nhưng ngày nay thì nó phát triển khá mạnh mẽ và thậm chí còn có thể làm được cả javascript nữa. Nói gì đi nữa thì cũng không phải nó giúp ích cho bạn hoàn toàn, để bạn không phải suy nghĩ gì nữa, mà tôi chỉ tổng hợp lại một số kĩ năng cần thiết cho đối sách SEO trong trường hợp có sử dụng javascript. Sau đây là về các viết thay thế URL sử dụng Hisory API mới là nội dung chủ yếu tôi muốn đề cập nữa (tên gọi khác là pjax). Theo <a href="http://viblo.asia/ykyk1218/items/78ed3bce0371a4ee219c">Tổng hợp đối sách SEO có sử dụng javascript</a> <address> <ul> <li>Tên: Nguyen Na</li> <li>twitter: @ykyk1218 </li> </ul> </address> </article>
Cá nhân tôi thì phần này cũng đóng góp không nhỏ trong kết quả tìm kiếm nên các bạn cũng nên lưu ý nhé.
pre
Hiển thị các yếu tố text đã định dạng format chuẩn.
Khoanh bằng markdown 〜 thì sẽ hình thành thẻ pre. Ở trang Viblo hiện tại cũng sử dụng.
<article> Cách sử dụng History API <pre> history.pushState(state, title, url) </pre> </articel>
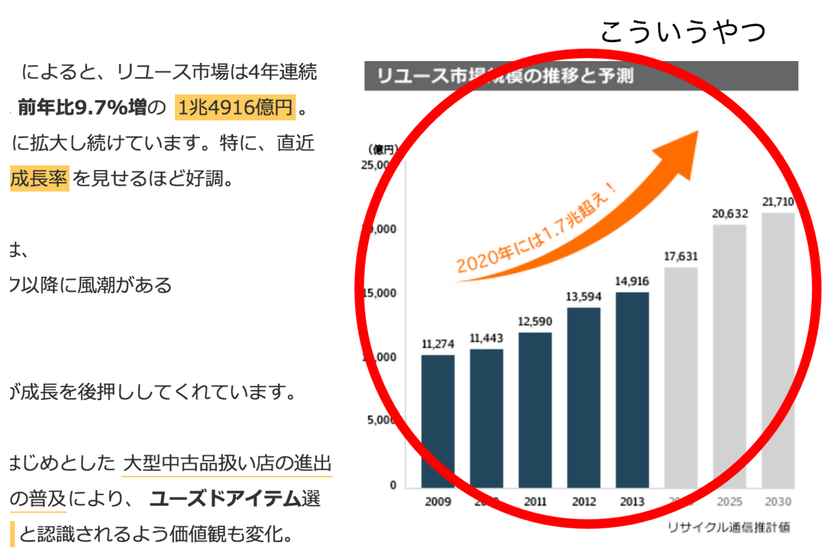
figure
Thể hiện các nội dung khép kín dạng biểu đồ.
Khi thêm figcaption thì ta có thể thêm caption vào nội dung của figure.
Yếu tố figure dù bị tách biệt riêng ra nhưng ta cũng hoàn toàn có thể sử dụng nó một cách triệt để. Cũng có chút chưa rõ ràng nếu so sánh về điểm khác nhau với aside, yếu tố figure không phải không liên quan đến các yếu tố tham khảo từ section đó, còn aside thì cũng có là yếu tố không mấy liên quan đến đoạn nội dung chính.
Tham khảo:[HTML5]Cách sử dụng yếu tố figure đúng đắn

Theo fc-hikakupurchase_market
<figure> <img src="sample.jpg" alt="Mức lương bình quân của nhân viên văn phòng năm 2016"> <figcaption>Mức lương bình quân của nhân viên văn phòng năm 2016</figcaption> </figure>
Yếu tố img trong figure được hiểu là hình ảnh có ý nghĩa cho nên tôi có cảm giác sẽ dễ được index cho tìm kiếm hình ảnh.
main
Hiển thị yếu tố main của body. Trong document chỉ có thể bao gồm 1 yếu tố main. và cũng không được bao hàm bên trong với tư cách là yếu tố con của article, aside, footer, header, nav.
<div id="main-content">Chắc là những điều này giúp ta không cần rườm rà nhiều việc nữa nhỉ.
Tôi cũng có cảm giác như là có ít điểm sử dụng.
<body> <header>header</header> <main>main content</main> <footer>footer</footer> </body>
Tôi cứ tưởng ở IE11 có thực hiện rồi nhưng thực tế là chưa... Có vẻ như ta chưa thể lấy được tốt độ cao của thẻ main, cho nên nếu ta thêm display: block thì có thể thực hiện thao tác một cách chính xác. Còn nếu sử dùng Microsoft Edge thì không vấn đề gì.
s
Sử dụng khi nội dung đó chưa đúng hoặc không có liên quan. Sử dụng khi có biến động về giá cả.
Dùng del thì có lẽ cũng trả về kết quả tương tự như vậy, nó dùng để xóa bỏ nội dung text (để giảm đánh giá của SEO).
<div> <p>T-shirt</p> <p><s>Giá thông thường:2000 yên</s><p> <p>Giá đặc biệt:1280 yên</p> </div>
Tương tự như vậy ta cũng từng có strike được coi là thẻ gạch xóa, nhưng ở HTML5 nó bị bỏ đi.
cite
Yếu tố thể hiện title của tác phẩm.
Trước bản HTML5, thì không chỉ title của tác phẩm mà cả tên tác giả cũng được hiển thị ra nhưng từ HTML5 thì đã bị giới hạn title của tác phẩm.
<div> <p>Basket ball<cite>Slumdan</cite>words</p> <blokquote> Fight! Play! by Nguyen Na </blockquote> </div>
q
Là viết tắt của quoration, thể hiện trích đoạn ngắn có tính so sánh bỏ qua xuống dòng. Nó cũng gần giống với blockquote nên dùng cũng không cần giải thích nhiều thêm nữa.
blockquote、q、cite là những thứ khiến Google không hiểu đó là nội dung cóp nhặt (copy content) nên nó không có hiệu quả SEO đặc biệt. Chỉ là những yếu tố giúp không bị tính điểm trừ thôi.
abbr
Thể hiện từ viết tắt. Yếu tố acronym cũng mang ý nghĩa tương tự như vậy, và cũng sẽ bị loại khỏi HTML5 cho nên dùng cái abbr là đủ.
<abbr title="SearchEngineOptimazation>SEO</abbr>
data
Đưa thêm giá trị có thể nhận biết robot vào thuộc tính value.
<data value="80">80</data>
Vì tôi cũng không rõ cái gì nhận biết được, cái gì không, cho nên việc áp dụng nó thì tôi cũng không khuyến khích.
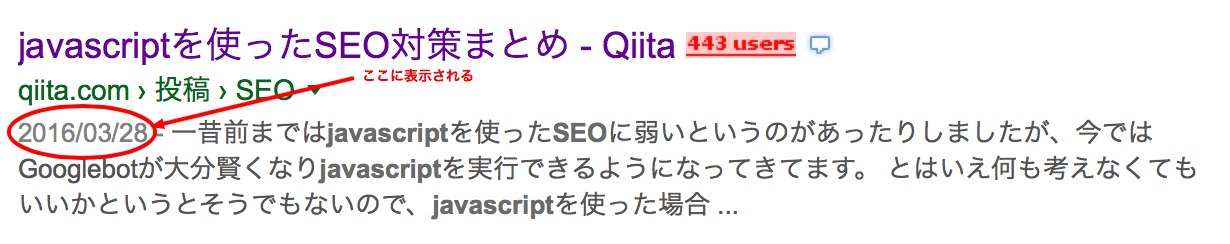
time
Thể hiện ngày giờ. Cũng có khi hiện ra ở cả phần kết quả tìm kiếm nên sẽ coi là yếu tố quyết định cập nhật mới của nội dung.

<time datetime="2016-03-28T13:00:27+09:00" itemprop="datePublished">2016/03/28</time>
thuộc tính datetime
Nếu có thuộc tính datetime thì sẽ ưu việt giá trị thuộc tính datetime. nếu không có thì hãy nhìn vào chỗ khung bở thẻ time. Ví dụ như là `<time datetime="2016-10-08">1 tuần trước</time>' thì chức năng tìm kiếm sẽ nhìn datetime rồi quyết định thông tin ngày.
itemprop
itemprop cần thiết cho việc cài đặt Rich snippets (cho Rich xem kết quả tìm kiếm của Google), cho nên việc coi nó là itemprop="datePublished ta có thể truyền đạt rõ ràng ngày công khai bài viết cho chức năng tìm kiếm.
Về chi tiết thao tác cài đặt Rich snippets thì tôi sẽ không đề cập trong lần này cho nên các bạn hãy xác nhận theo các nội dung dưới đây nếu có quan tâm (http://qiita.com/ryotanatsume/items/91d16968a4677443a6e7)
ins
Hiển thị text đã được chèn thêm vào. Điền thuộc tính datetime rồi thì ta có thể chỉ định một cách rõ ràng ngày đã chèn vào. Bằng việc điền thuộc tính cite, ta có thể chỉ định URL mà có được viết phần text giải thích đã chèn vào.
del
Hiển thị các text đã bị xóa. Điền thuộc tính datetime thì ta có thể chỉ định mội cách rõ ràng ngày đã chèn vào. Bằng việc điền thuộc tính cite, ta có thể chỉ định URL mà có được viết phần text giải thích đã chèn vào.
<div class="changed"> <p>zoom:<strong>「command」 + 「shift」 + 「+」</strong><br> minimize:<strong>「command」 + <del class="del">「shift」</del> <del class="del">+</del> 「-」</strong><br> undo:<strong>「command」 + <del class="del">「shift」</del> <del class="del">+</del> 「0」</strong> </p> </div>
Ở page này có được chỉ định noindex cho nên cũng không mấy ý nghĩa đối với nghiệp vụ SEO, còn nếu mà có sử dụng thì chắc các bạn cũng có hình dung được nhỉ.
picture
Cuối cùng, tôi muốn đề cập đến yếu tố mới được thêm vào ở bản HTML 5.1.
Ta có thể chỉ định hình ảnh sử dụng cho responsive image mà không cần dùng đến CSS và Javascript. responsive web design luôn được Google khuyến khích cho nên nếu bạn áp dụng được vào nghiệp vụ SEO thì đó là điều tuyệt vời.
Google developers có ghi ở URL dưới đây https://developers.google.com/webmasters/mobile-sites/mobile-seo/overview/select-config?hl=ja
Trong đó có nêu
Ở Google, responsive design được khuyên khích như là một patarn design.
Cách sử dụng picture
Hình ảnh neko của page dưới đây chính là yếu tố picture. https://googlechrome.github.io/samples/picture-element/
Ta có thể chỉ định mỗi chiều rộng màn hình ảnh sử dụng. Đọc được hình ảnh và thời gian timing của hình ảnh đó nữa.
Tôi nghĩ là cũng có thể xác nhận được thay đổi hình ảnh neko cùng với việc thu nhỏ kích thước rộng của browser.
<picture> <source media="(min-awidth: 650px)" srcset="images/kitten-large.png"> <source media="(min-awidth: 465px)" srcset="images/kitten-medium.png"> <img src="images/kitten-small.png" alt="a cute kitten"> </picture>
Nhân tiện đây thì thuộc tính srcset trong thẻ img mới được thêm vào HTML5 cũng thực hiện được điều tương tự.
Về phần này thì link dưới đây https://ics.media/entry/13324 có ghi chi tiết, các bạn có thể tham khảo nếu có quan tâm.
<img src="hoge.jpg" srcset="hoge@2x.jpg 200w, hoge.jpg 400w" />
Ở nội dung cài đặt bên trên, ta có thể sử dụng hoge@2x.jpg cho các browser có kích thước rộng từ 200px trở xuống, còn ngoài ra ta sẽ sử dụng hoge.jpg (Trường hợp Retina Display thì có độ phân giải lớn gấp đôi bình thường cho nên có thể sử dụng hoge@2x.jpg cho browser có chiều rộng 100px).
Đáng tiếc là ở IE hình như không sử dụng được srcset. http://caniuse.com/#search=srcset
Nguồn: SEO対策に役立つかもしれない、普段あまり注目されていないタグたちまとめ(HTML 5.1版)
