Top 12 kiểu đóng khung chữ với CSS3
Hôm nay mình sẽ chia sẻ cho các bạn 12 mẫu thiết kế kiểu đóng khung đơn giản được thiết kế hoàn toàn bằng CSS3. Với những kiểu thiết kế này, các bạn sẽ dễ dàng cài đặt và sử dụng cho những mục đích khác nhau trong những dự án thiết kế web của mình. Xem Demo | Download HTML Khung ...
Hôm nay mình sẽ chia sẻ cho các bạn 12 mẫu thiết kế kiểu đóng khung đơn giản được thiết kế hoàn toàn bằng CSS3. Với những kiểu thiết kế này, các bạn sẽ dễ dàng cài đặt và sử dụng cho những mục đích khác nhau trong những dự án thiết kế web của mình.

Xem Demo | Download
HTML
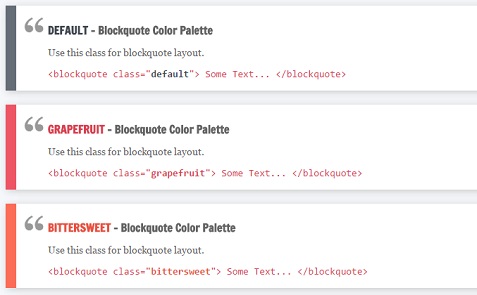
Khung chuẩn html rất đơn giản , các bạn chỉ cần đặt nội dung bên trong thẻ blockquote và chọn tên class phù hợp với mẫu thiết kế.
<blockquote class="aqua"> <h1><span class="Caqua">AQUA</span> - Blockquote Color Palette</h1> <p> Some content here </p> </blockquote>
CSS
Với mỗi mẫu sẽ có định dạng css khác nhau, các bạn chỉ cần copy mẫu nào mà các bạn muốn dùng là được.
@import url('https://fonts.googleapis.com/css?family=Montez');
@import url(https://fonts.googleapis.com/css?family=Francois+One);
body{
background: #f5f7fa;
margin:10px;
padding:10px;
font-family:sans-serif;
}
blockquote{
display:block;
background: #fff;
padding: 15px 20px 15px 45px;
margin: 0 0 20px;
position: relative;
/*Font*/
font-family: Georgia, serif;
font-size: 14px;
line-height: 1.2;
color: #666;
/*Box Shadow - (Optional)*/
-moz-box-shadow: 2px 2px 15px #ccc;
-webkit-box-shadow: 2px 2px 15px #ccc;
box-shadow: 2px 2px 15px #ccc;
/*Borders - (Optional)*/
border-left-style: solid;
border-left-awidth: 15px;
border-right-style: solid;
border-right-awidth: 2px;
}
blockquote::before{
content: "201C"; /*Unicode for Left Double Quote*/
/*Font*/
font-family: Georgia, serif;
font-size: 60px;
font-weight: bold;
color: #999;
/*Positioning*/
position: absolute;
left: 10px;
top:5px;
}
blockquote::after{
/*Reset to make sure*/
content: "";
}
blockquote a{
text-decoration: none;
background: #eee;
cursor: pointer;
padding: 0 3px;
color: #c76c0c;
}
blockquote a:hover{
color: #666;
}
blockquote em{
font-style: italic;
}
/*Default Color Palette*/
blockquote.default{
border-left-color: #656d77;
border-right-color: #434a53;
}
/*Grapefruit Color Palette*/
blockquote.grapefruit{
border-left-color: #ed5565;
border-right-color: #da4453;
}
/*Bittersweet Color Palette*/
blockquote.bittersweet{
border-left-color: #fc6d58;
border-right-color: #e95546;
}
/*Sunflower Color Palette*/
blockquote.sunflower{
border-left-color: #ffcd69;
border-right-color: #f6ba59;
}
/*Grass Color Palette*/
blockquote.grass{
border-left-color: #9fd477;
border-right-color: #8bc163;
}
/*Mint Color Palette*/
blockquote.mint{
border-left-color: #46cfb0;
border-right-color: #34bc9d;
}
/*Aqua Color Palette*/
blockquote.aqua{
border-left-color: #4fc2e5;
border-right-color: #3bb0d6;
}
/*Blue Jeans Color Palette*/
blockquote.bluejeans{
border-left-color: #5e9de6;
border-right-color: #4b8ad6;
}
/*Lavander Color Palette*/
blockquote.lavander{
border-left-color: #ad93e6;
border-right-color: #977bd5;
}
/*Pinkrose Color Palette*/
blockquote.pinkrose{
border-left-color: #ed87bd;
border-right-color: #d870a9;
}
/*Light Color Palette*/
blockquote.light{
border-left-color: #f5f7fa;
border-right-color: #e6e9ed;
}
/*Gray Color Palette*/
blockquote.gray{
border-left-color: #ccd1d8;
border-right-color: #aab2bc;
}
Mình hy vọng các bạn sẽ có thể tìm kiếm được cho mình một mẫu như ý muốn và nhất là có thể tự sáng tạo một mẫu khác cho chính mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
